Media Queries y Diseño Responsivo en CSS
Clase 20 de 24 • Curso de Frontend Developer
Contenido del curso
Maquetación con HTML
Maquetación con CSS
- 7

Anatomía de una Declaración CSS: Selectores y Sintaxis Básica
01:39 min - 8

Selectores CSS: básicos y combinadores
12:57 min - 9

Selectores CSS: Pseudo Clases y Pseudo Elementos
06:50 min - 10

Cascada y Especificidad en CSS: Domina el Orden y Prioridad de Estilos
10:10 min - 11

Tipos de Display en CSS: Inline, Bloque e Inline-Block
06:53 min - 12

Flexbox y CSS Grid: Fundamentos y Aplicaciones Prácticas
14:36 min - 13

Modelo de Caja en CSS: Propiedades y Uso Práctico
08:12 min - 14

Colapso de márgenes en CSS: Bloques, Flexbox y Grid
03:38 min - 15

Tipos de posicionamiento en CSS: Relative, Absolute, Fixed y Sticky
10:13 min - 16

Z-Index y Contexto de Apilamiento en HTML/CSS
09:56 min - 17

Propiedades CSS más utilizadas en diseño web
08:13 min
Diseño responsivo
Arquitecturas en CSS
Próximos pasos
El diseño responsivo (Responsive Design) consiste en un conjunto de herramientas para que tu sitio se vea bien en varias medidas de pantalla, esto incluye imágenes, tipografía, internacionalización de la página y entre otros.
En la actualidad, la mayoría de sitios web son visitados desde un celular, por lo que asegurarse que nuestro sitio sea responsivo para cualquier dispositivo es fundamental para optimizar las ganancias.
Qué son las media queries
Las media queries son reglas CSS que establecen un comportamiento distinto o diferentes estilos en un cierto rango de la pantalla. Esto sirve para establecer el layout del sitio web para diferentes tipos de pantalla: escritorio, tablets y celulares.
Estos son dos tipos de media querie :
max-width / max-height: establece un rango máximo para cierto comportamiento.min-width / min-height: establece un rango mínimo para cierto comportamiento.
Estos valores son parecidos a condicionales, mientras se cumpla la condición, aplica determinados estilos.
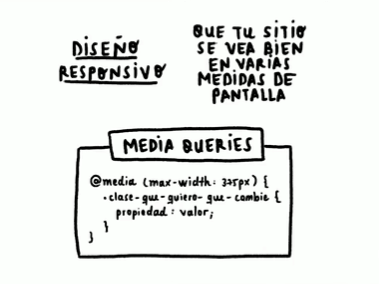
Estructura de la media querie
La estructura de una media querie consiste en empezar con @media, seguido del tipo de la media querie estableciendo un rango, envolviendo las reglas CSS dentro de ese rango.

@media (max-width:750px){
div {
color: red;
}
p {
background-color: red;
}
}
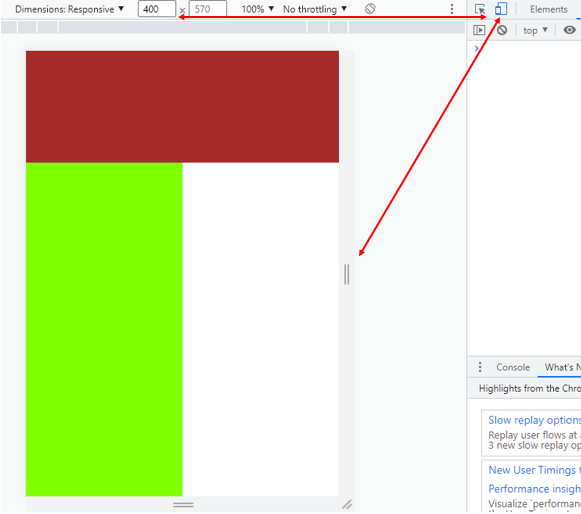
Herramientas del desarrollador para media queries
Para observar que los cambios se estén aplicando correctamente, las herramientas de desarrollador serán de gran ayuda.
Abre las herramientas del navegador y da clic en la opción “Toggle device tool”, aquí podrás manipular la pantalla y observar en cuántos píxeles está ocurriendo determinados estilos.

Utiliza el siguiente ejemplo para visualizar cómo cambian los estilos según la longitud de la pantalla. Puedes revisar la media querie que está en el código. Aunque solo cambien el color de dos elementos, puede estar cualquier propiedad que desees, prueba con todo.
Contribución creada por Andrés Guano (Platzi Contributor).