Tipos de Display en CSS: Inline, Bloque e Inline-Block
Clase 11 de 24 • Curso de Frontend Developer
Contenido del curso
Maquetación con HTML
Maquetación con CSS
- 7

Anatomía de una Declaración CSS: Selectores y Sintaxis Básica
01:39 min - 8

Selectores CSS: básicos y combinadores
12:57 min - 9

Selectores CSS: Pseudo Clases y Pseudo Elementos
06:50 min - 10

Cascada y Especificidad en CSS: Domina el Orden y Prioridad de Estilos
10:10 min - 11

Tipos de Display en CSS: Inline, Bloque e Inline-Block
Viendo ahora - 12

Flexbox y CSS Grid: Fundamentos y Aplicaciones Prácticas
14:36 min - 13

Modelo de Caja en CSS: Propiedades y Uso Práctico
08:12 min - 14

Colapso de márgenes en CSS: Bloques, Flexbox y Grid
03:38 min - 15

Tipos de posicionamiento en CSS: Relative, Absolute, Fixed y Sticky
10:13 min - 16

Z-Index y Contexto de Apilamiento en HTML/CSS
09:56 min - 17

Propiedades CSS más utilizadas en diseño web
08:13 min
Diseño responsivo
Arquitecturas en CSS
Próximos pasos
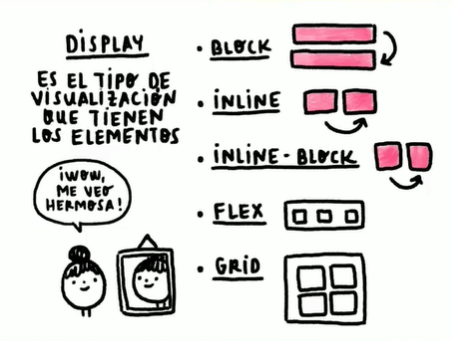
La propiedad display establece el tipo de visualización de los elementos HTML sin afectar el flujo normal de los elementos.

Existen etiquetas que por defecto su display ya está determinado, como la etiqueta <div> que tiene display block, <span> tiene display inline y <button> tiene display inline-block.
Abordaremos los tipos de display block, inline e inline-block a continuación.
Visualización en bloque (block)
El display block **establece que un elemento ocupará todo el espacio disponible por defecto y el siguiente elemento a este se situará por debajo.
Es posible añadir medidas de anchura width y altura height a estos a elementos.
También es posible agregar todas las propiedades del modelo de caja (no te preocupes de este concepto, ya lo abordaremos).
Visualización en línea (inline)
El display inline establece que un elemento ocupará el espacio del contenido del mismo y el siguiente elemento se situará a la derecha.
No es posible añadir medidas de anchura width y altura height a estos a elementos.
También, no es posible agregar todas las propiedades del modelo de caja, únicamente funcionará la propiedad margin en el eje horizontal (no te preocupes de este concepto, ya lo abordaremos).
Visualización de bloque y línea (inline-block)
El display inline-block combina las ventajas de bloque de colocar medidas al elemento y propiedades del modelo de caja correctamente; con las ventajas de inline de color un elemento seguido de otro en el mismo espacio.
Si elemento excede el contenido total, se coloca en la siguiente línea por debajo.
Visualización nula (none)
El display none desactiva la visualización de un elemento, como si el elemento no existiera.
Contribución creada por Andrés Guano (Platzi Contributor).