Estilos CSS para Clonar el Header de una Página Web
Clase 7 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
El resultado anterior era bastante simple. ¡Es hora de aplicar diseños a la cabecera de nuestro proyecto! Pero antes, recordemos un poco algunos conceptos que vamos a utilizar.
Tipos de etiquetas HTML
Existen dos tipos de etiquetas en HTML:
Contenedoras
- header
- nav
- section
- div
Estas etiquetas contienen a otras y ocupan un espacio.
De contenido
- p
- a
- li
- h1
- img
Estas etiquetas contienen elementos visibles como texto o vídeo dentro.
Saber manejar una buena arquitectura de etiquetas contenedoras nos permite acomodar las de contenido con mucha más facilidad.
Tipos de display
El display es la forma en que las etiquetas contenedoras se comportan entre ellas y posicionan su contenido. Existen tres tipos:
- layout: El elemento expone su contenido utilizando el diseño de flujo (diseño en bloque y en línea).
- grid: El elemento se comporta como un elemento de bloque y establece su contenido de acuerdo con el modelo de cuadrícula.
- flex: El elemento se comporta como un elemento de bloque y establece su contenido de acuerdo con el modelo de flexbox.
Aplicando estilos
Le aplicamos estilos al body, al header y al nav.
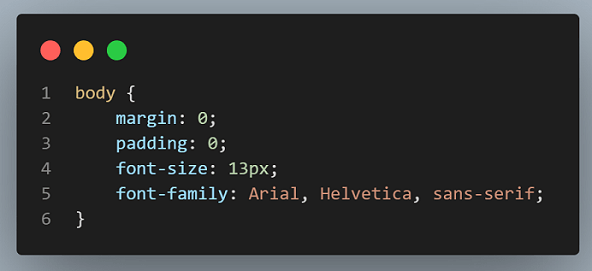
Estilos al body
Lo primero que haremos es abrir nuestro archivo CSS enlazado a nuestro html del proyecto y resetear los espacios dentro de la etiqueta body.

Eliminamos el margin y el padding. Cambiamos el tipo de fuente y su tamaño.
En caso de que quieras aplicar estilos a todas las etiquetas del proyecto, debes hacer anteponiendo un asterisco.

En el ejemplo se elminina el padding y margin de todas las etiquetas, sin embargo, para nuestro proyecto esto no es necesario.
Estilos al header
Lo primero que tenemos que contemplar es que queremos que nuestro header ocupe el 100% del ancho de la pantalla.

Ajustamos el height para que tenga 60 pixeles de alto.
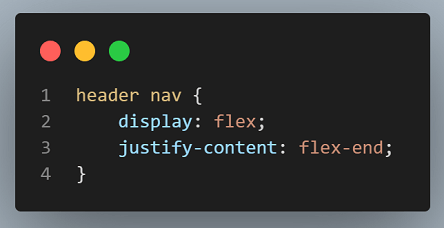
Estilos al nav
Para ser específicos (ser muy específicos está bien) aplicamos los estilos a las etiquetas nav dentro de una etiqueta header.

- Usamos display: flex para alterar sus dimensiones y llenar el espacio disponible.
- Usamos justify-content: flex-end para que mande el contenido a un extremo de la página. En este caso el derecho.
Contribución creada con aportes de: José Miguel Veintimilla.