Uso de Herramientas de Desarrollo en Navegadores para Depuración y CSS en Tiempo Real
Clase 5 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Son un conjunto de herramientas para desarrolladores web integradas en los navegadores. Prácticamente, todos los navegadores tienen Dev Tools instaladas. Nos permite ver el comportamiento de nuestro código para depurarlo y poder implementar mejoras.
Nosotros vamos a usar Chrome Dev Tools, pero tú puedes usar cualquiera. La idea es visualizar los cambios en HTML y CSS en tiempo real. Hay plugins que nos permiten hacer esto en el editor de texto, pero es recomendable probar el código en el navegador antes de pasarlo a nuestro VSC.
¿Cómo acceder a las Dev Tools?
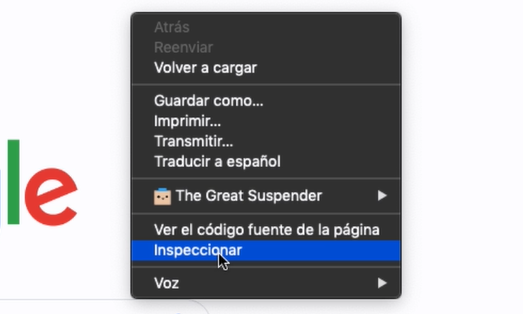
Lo primero es tener abierto en el navegador el proyecto que queremos trabajar. Para ello hacemos clic derecho en una parte vacía de la página y seleccionamos la opción “inspeccionar”.

Una vez abiertas las Dev Tools nos encontramos con varias pestañas y opciones. Nosotros nos centraremos en la pestaña elementos para visualizar y modificar nuestro proyecto.
Y eso es todo por ahora. Si quieres conocer más sobre las Dev Tools, te dejo la documentación de la página oficial de Google con todas las herramientas.
Contribución creada con aportes de: José Miguel Veintimilla.