Estilos CSS para posicionamiento y diseño de contenedores en HTML
Clase 16 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
¡Bienvenida y bienvenido a la recta final de nuestro proyecto! Ya sabes cómo maquetar la estructura del footer. Ahora, aplicaremos los estilos. Vamos directo a nuestro archivo CSS.
Etiqueta footer
- Llamamos la etiqueta footer.
- Le asignamos el width: 100% para que ocupe todo el ancho de la página y un height: 50px.
- Para asegurarnos que el footer siempre esté al final de la página y no se mueva, le damos position: absolute.
- Además, quitamos el espacio de abajo con bottom: 0.
- Usamos display: grid para generar la cuadrícula en que estará el contenido de nuestro proyecto. La propiedad grid-template-colums: 1fr 1fr nos permite dividir el footer en dos fracciones.
- Alineamos los elementos con align-items: center.
- Cambiamos el tamaño de fuente con font-size: 13px.
- Le damos un color de fondo con background-color: #f2f2f2.
- Añadimos un borde superior con border-top: 1px solid #e4e4e4.
Etiqueta ul
- Llamamos la etiqueta ul desde el footer.
- Le damos un margin: 10px para que el contenido no esté tan pegado al contenedor padre.
- Le quitamos los bullets con list-style: none.
- Posicionamos el contenido en horizontal con display: flex.
- Quitamos el espaciado interno izquierdo con padding-left: 0.
Contenedor izquierdo
- Llamamos la clase footer-left desde nuestra etiqueta footer con footer .footer-left.
- Movemos los elementos a la izquierda con justify-self: left.
Contenedor derecho
- Llamamos la clase footer-left desde nuestra etiqueta footer con footer .footer-right.
- Movemos los elementos a la derecha con justify-self: right.
Agregar estilos a los elementos
- Llamamos a las etiquetas ancla dentro de los elementos li de las listas no ordenadas de nuestra etiqueta footer con footer ul li a.
- Agregamos un margin: 10px para separar los elementos entre sí.
- Cambiamos su color con color: #5f6368.
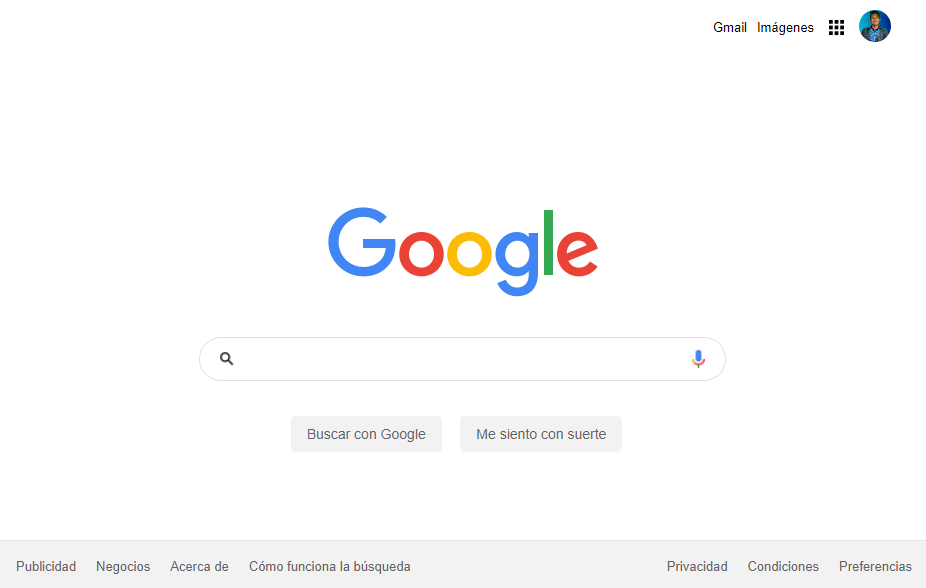
Nuestro proyecto final se debería ver así:

¡Y listo! Hemos terminado de trabajar en nuestro clon de Google. ¡Muy bien por ti! Hemos aplicado muchos de los conceptos aprendidos en el Curso Definitivo de HTML y CSS. Pero esto no termina aquí.
Te proponemos un reto
Aprendimos a modelar paso a paso un header, main y footer. Ahora te toca a ti clonar otra icónica página usada por los estudiantes, ¡Wikipedia!
Te dejo los enlaces de los íconos de pie de página para ahorrarte un poco de tiempo:
- Commons
- Wikivoyage
- Wiktionary
- Wikibooks
- Wikinews
- Wikidata
- Wikiversity
- Wikiquote
- Mediawiki
- Wikisource
- Wikispecies
- Metawiki
Contribución creada con aportes de: Carlos Orozco y José Miguel Veintimilla.