Estilos CSS para Inputs: Diseño y Personalización
Clase 12 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Ahora, vamos a darle estilos al input para introducir los datos de búsqueda. Así que abre tu editor de texto y tu archivo CSS.
Al observar la barra de búsqueda de Google, nos damos cuenta de los varios asuntos que debemos resolver: una barra más ancha, dos botones dentro del input y un efecto de sombra al posicionar el cursor encima. Resolvamos todos uno por uno.
Cómo darle estilos al input
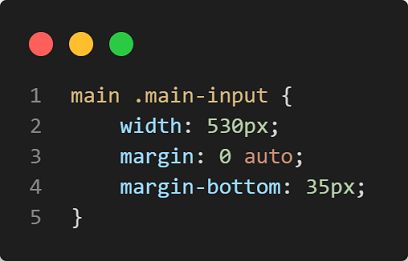
- Llamamos la clase main. main-input.
- Ajustamos el width a 530 píxeles.
- Colocamos el margin: 0 auto para que se posicione en la mitad.
- margin-bottom: 35px para que la sección del input empuje la sección de botones a la parte de abajo.

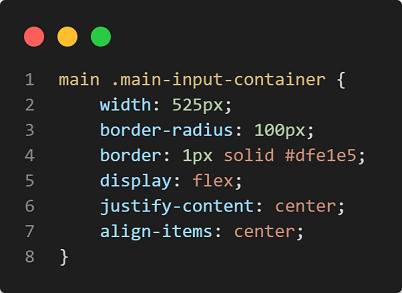
- Llamamos la clase que contiene a los íconos main .main-input-container. Recuerda que creamos un contenedor dentro de un contenedor para manejar correctamente sus estilos.
- Ajustamos un width: 525px para que no tenga el mismo tamaño que su padre.
- Colocamos un border-radius: 100px para redondear los extremos.
- Generamos un borde de un pixel con el color del borde del input original de Google con border: 1px solid #dfe1e5.
- Colocamos display: flex para que los elementos se posicionen de manera lineal.
- Colocamos justify-content: center para situarlos en el centro.
- Alineamos los elementos al centro con align-items: center.

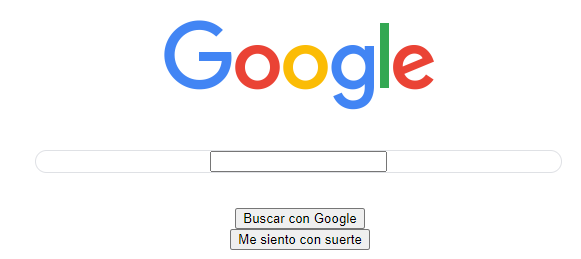
Hasta ahora podremos ver en nuestro navegador algo como esto:

Redimensionando el input
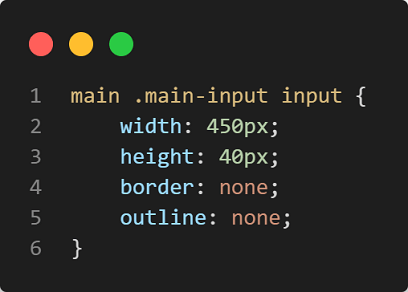
- Llamamos una clase main-input que llegue a la etiqueta input con main .main-input input.
- Ajustamos el width: 450px y el height: 40px para que sea mas pequeño que su contendor padre.
- Quitamos el borde permanente con boder: none y el que se genera al hacer clic sobre el input con outline: none.

¡Genial! Ahora nuestro diseño se parece mucho más al original. Estás haciendo un excelente trabajo.

Propiedades que puedes usar para distintos estilos de bordes
Adicional, te dejo una lista de propiedades que puedes usar para distintos estilos de bordes.
La border-stylepropiedad especifica qué tipo de borde mostrar.
Se permiten los siguientes valores:
- dotted - Define un borde punteado
- dashed - Define un borde punteado
- solid - Define un borde sólido
- double - Define un doble borde
- groove- Define un borde acanalado en 3D. El efecto depende del valor del color del borde.
- ridge- Define un borde ondulado en 3D. El efecto depende del valor del color del borde.
- inset- Define un borde insertado en 3D. El efecto depende del valor del color del borde.
- outset- Define un borde de inicio 3D. El efecto depende del valor del color del borde.
- none - Define sin borde
- hidden - Define un borde oculto
- La border-stylepropiedad puede tener de uno a cuatro valores (para el borde superior, el borde derecho, el borde inferior y el borde izquierdo).
Articlase creada con aportes de: Christian David Sánchez y José Miguel Veintimilla.