Efecto Hover y Sombra en Inputs con CSS
Clase 13 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Introducción
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Resumen



Continuemos añadiendo estilos a nuestro input. Aún tenemos que incrustar y posicionar los íconos de lupa y micrófono, además del bonito efecto de sombra al poner el cursor encima. Esto no se va a lograr solo, así que vamos a abrir nuestro archivo CSS justo donde nos quedamos.
Cómo añadir el efecto hover
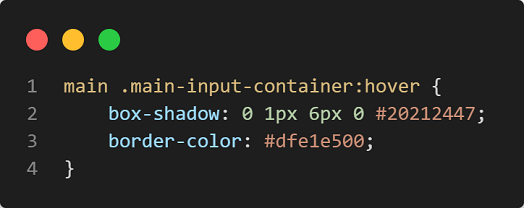
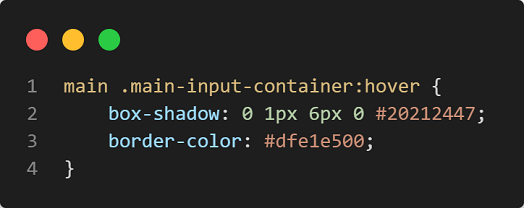
- Llamamos la etiqueta contenedora del input con el pseudo-elemento hover. Es decir, los diseños con hover que apliquemos solo se mostrarán cuando coloquemos el cursor encima del elemento.
- Con box-shadow: 0 1px 6px 0 #20212447 agregamos una sombra paralela con un color en tono oscuro.
- Con border-color: #dfele500 añadimos un borde más oscuro, es decir, resalta más como el input original.

Cómo agregar íconos
Vamos a agregar dos íconos: el de lupa y el de micrófono.
Pasos para agregar el ícono de lupa
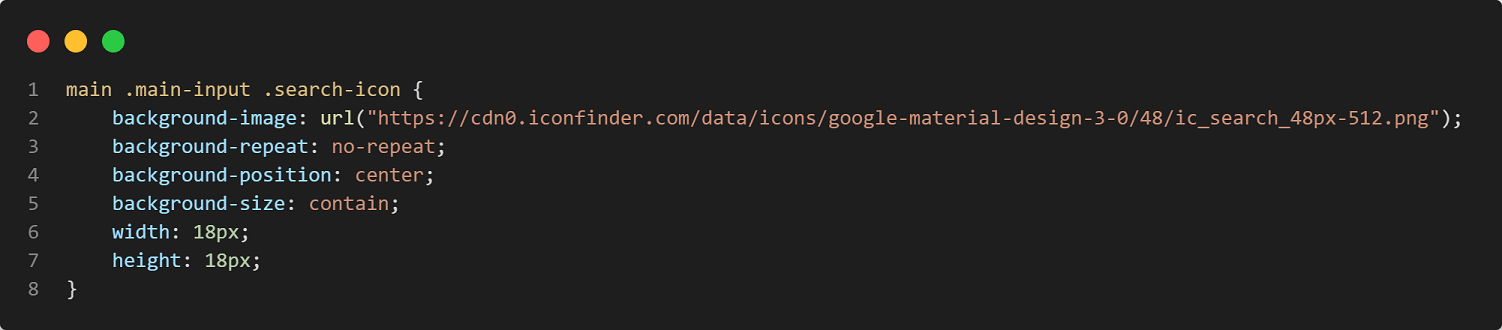
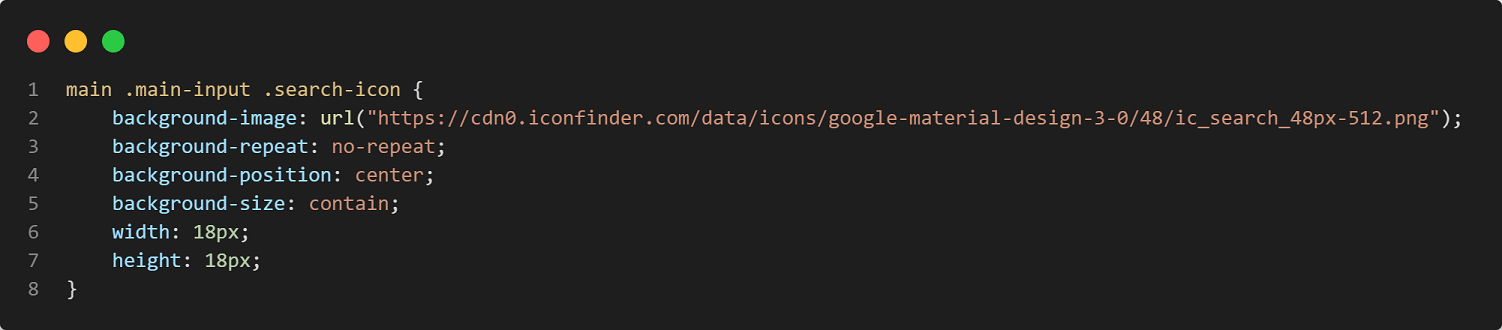
- Primero, llamamos la clase .search-icon desde nuestra clase .main input.
- Añadimos un background-image e insertamos la url del ícono entre comillas. Te dejo el enlace: “https://cdn0.iconfinder.com/data/icons/google-material-design-3-0/48/ic_search_48px-512.png”.
- background-repeat: no-repeat para evitar que el navegador repita la imagen por rellenar espacio.
- background-position: center para centrarlo.
- background-size: contain para que tome el tamaño del contenedor padre.
- Añadimos un width: 18px y un height: 18px para redimensionar el ícono.

Pasos para agregar el ícono de micrófono
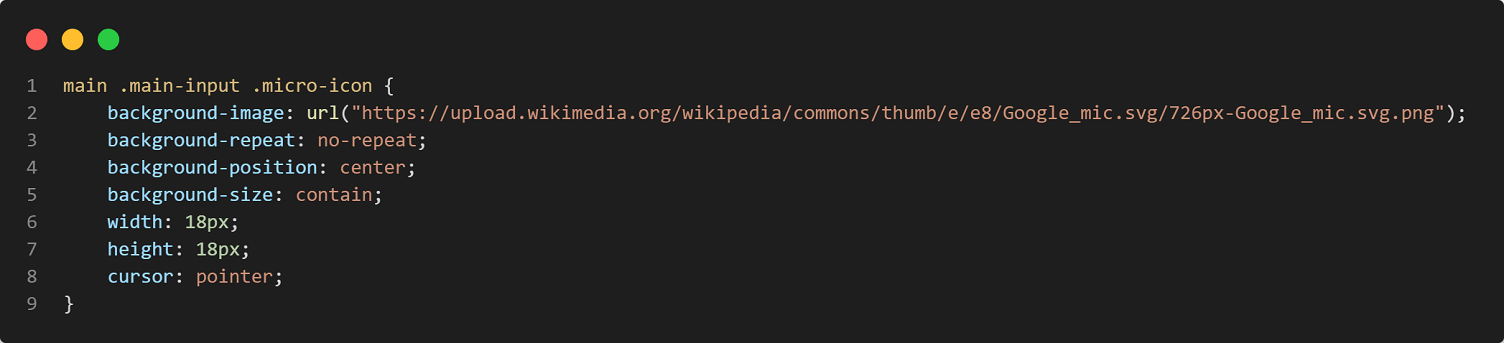
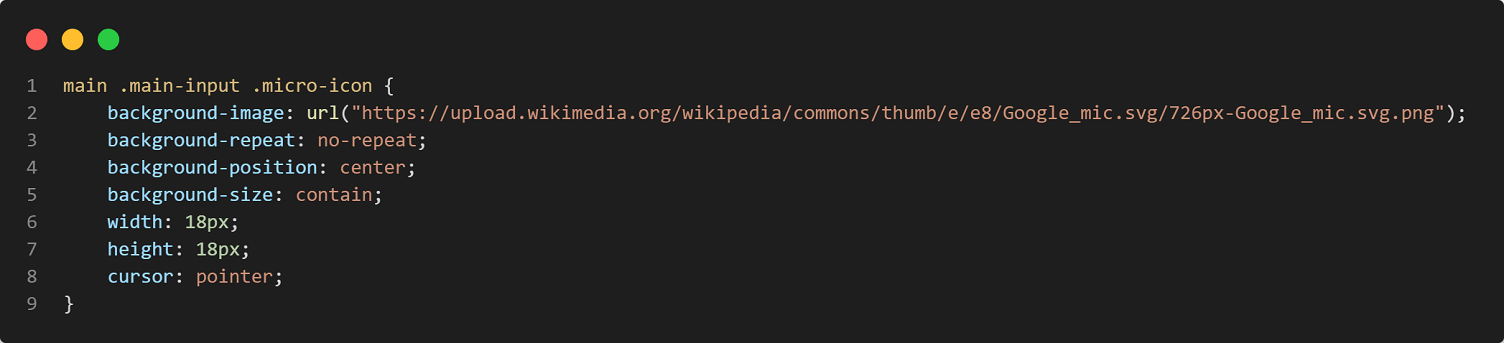
- Llamamos la clase .micro-icon desde n***uestra clase .main input***.
- Copiamos el código de arriba y cambiamos la url del ícono de micrófono. Te dejo el enlace: “https://upload.wikimedia.org/wikipedia/commons/thumb/e/e8/Google_mic.svg/726px-Google_mic.svg.png”.
-
- Añadimos cursor: pointer para que el cursor adopte la forma de la manita al colocarlo sobre el ícono.

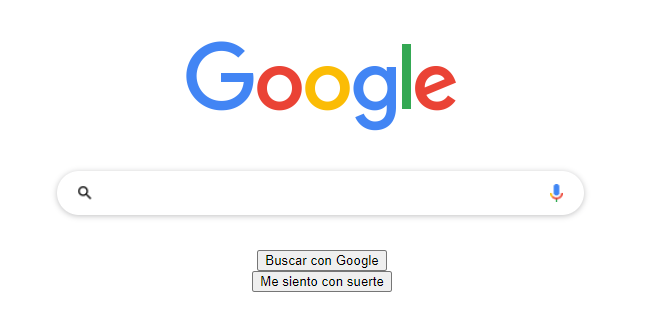
Deberíamos tener renderizado en nuestro navegador algo como esto:

¿Ya la ves muy parecida? Apuesto a que sí. Pero no hemos terminado, por lo que vamos a centrarnos en los botones de abajo en la siguiente clase.
Contribución creada con aportes de: José Miguel Veintimilla.