Colocación de iconos e imágenes en la barra de navegación HTML/CSS
Clase 9 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
¡Continuemos con nuestro proyecto! En esta ocasión, aprenderemos a extraer la imagen de perfil directamente de la página de Google, así como el ícono de navegación.
Ten en cuenta que para este paso vamos a usar una imagen alojada en un servidor ajeno a nosotros, por lo que se tratará de una ruta absoluta. Puedes encontrar la imagen aquí.
Estilos al ícono de navegación
Lo primero es aplicar una clase a la etiqueta en que se encuentra nuestro ícono y eliminar el texto para que no entre en conflicto con el ícono.

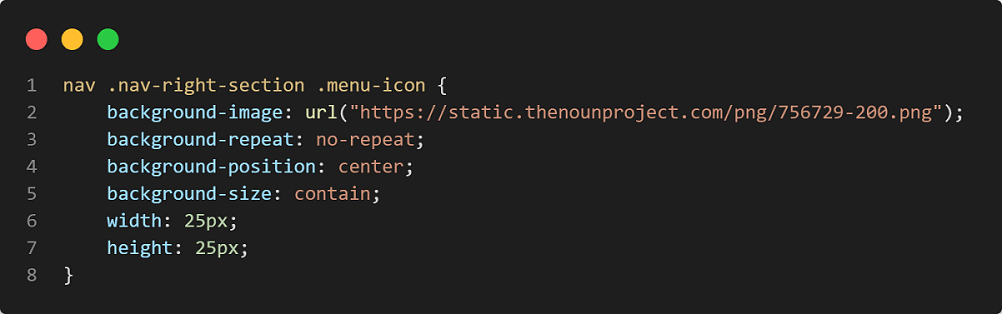
Procedemos a aplicar los estilos en nuestro archivo CSS.

- Como puedes observar, seguimos siendo muy específicos al llamar a la clase
- Insertamos la imagen como background (fondo) con el atributo url. Recuerda pegar la url entre comillas
- En casos, si la imagen insertada es muy pequeña en relación con el contenedor, se repetirá para rellenar el espacio. background-repeat: no-repeat lo evita
- background-position: center para centrar nuestro ícono
- background-size: contain ajusta la imagen al tamaño del contendor, evitando el punto antes mencionado por si es muy pequeña
- Definimos su altura y ancho en 25 píxeles
Deberíamos tener este resultado:

Estilos a la imagen de perfil
Para empezar este paso, debemos obtener el enlace de nuestra imagen de perfil de Google.
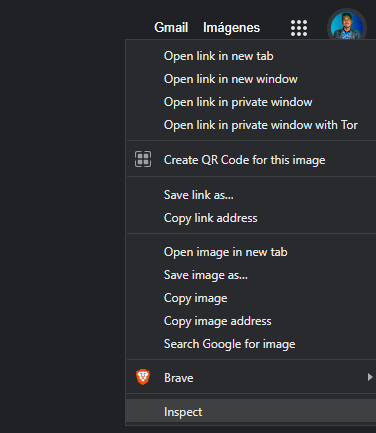
Vayamos a google.com y hagamos clic derecho en nuestra foto.
Clic en inspeccionar.

Vemos que la consola nos posiciona justo en la url de nuestra foto.

Copiamos ese enlace.
Vamos a nuestro archivo HTML y cambiamos el contenido de nuestra barra de navegación Photos e insertamos una etiqueta img en su lugar.
Pegamos el enlace en el atributo src.

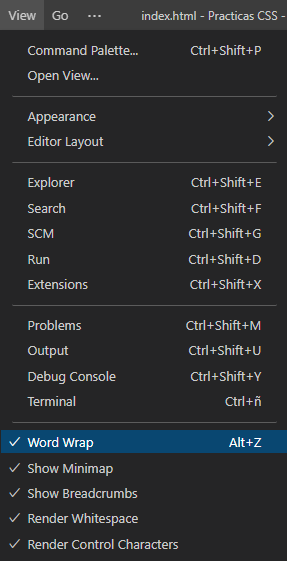
Nota: probablemente la URL sea demasiado larga para que la veas completa en la pantalla de tu editor. Para evitar ese molesto scroll, ve a la pestaña View de tu editor y activa la función Word Warp.

Deberías poder observar tu imagen ya incrustada en tu proyecto:

Detalles finales
Como te podrás dar cuenta, faltan algunos detalles para que se parezca a la página original de Google. Vamos a nuestro archivo CSS.

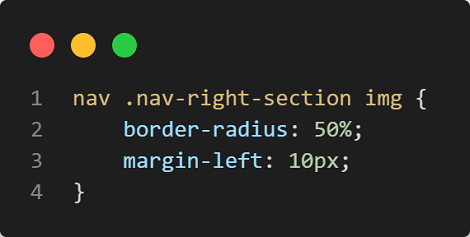
- Llamamos a nuestra etiqueta img dentro de la clase .nav-right-section de la etiqueta nav
- Aplicamos un border-radius del 50% para que sea completamente redondo
- También aplicamos un margin-left de 10 píxeles para que no esté tan pegada al ícono de menú
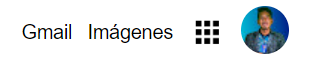
Como final tu header debería tener este estilo:

Adicionalmente, te dejo una lista de sitios en los que puedes encontrar íconos para tus proyectos:
¡Perfecto! Acabamos de darles los estilos al header de nuestro proyecto. Sigamos trabajando en ello.
Contribución creada con aportes de: Anggi Vanesa Pallares Solis y José Miguel Veintimilla.