Maquetación Semántica HTML5: Estructura y Navegación Básica
Clase 6 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Header es una etiqueta semántica que le indica al navegador que el contenido de esta etiqueta es la cabecera de la página. Todas las etiquetas semánticas advierten sobre la parte de la página en la que se encuentra ese contenido.
Creando el header de nuestro proyecto
Continuemos justo donde nos quedamos en nuestro archivo index.html, donde ya teníamos el esqueleto básico para empezar. Vamos a crear las etiquetas una dentro de otra en el orden mostrado abajo.
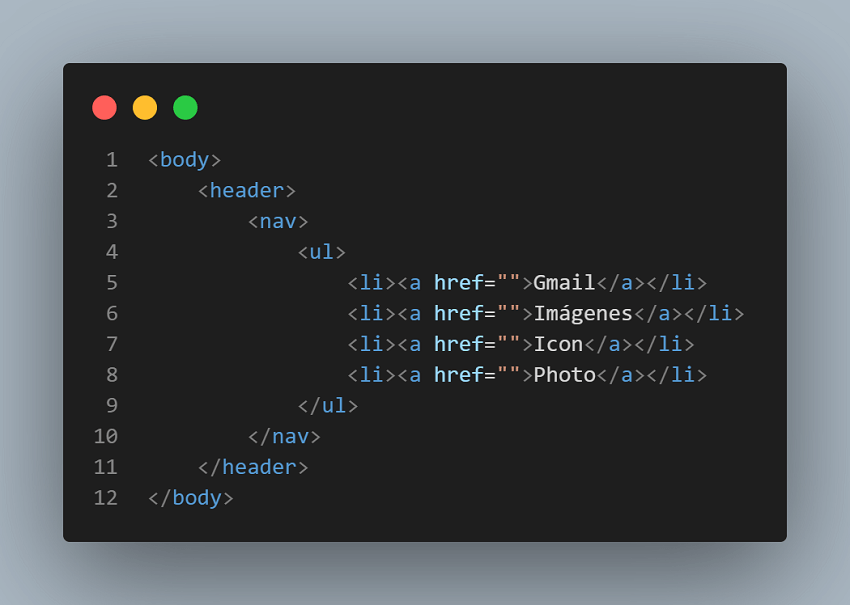
- Lo primero, por supuesto, es abrir una etiqueta header dentro de nuestro body para delimitar toda el encabezado.
- nav nos indica que hay una barra de navegación dentro. Tenemos enlaces en nuestra barra de navegación.
- ul la usamos para crear una lista desordenada para colocar dentro los ítems.
- li son los ítems de una lista, sin embargo, lo que buscamos son enlaces. Para ello colocamos dentro una etiqueta ancla o a. En nuestro proyecto tenemos cuatro: Gmail, Imágenes, un ícono y una foto.
- a es una etiqueta para agregar enlaces a un texto.
Este es el resultado final que deberías tener dentro de tu etiqueta body hasta ahora:

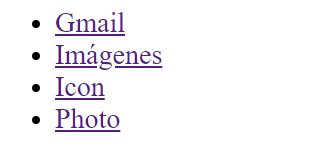
En tu navegador, deberías ver algo así:

Nota: No olvides que puedes instalar el Live Server desde la pestaña de Extensiones dentro de Visual Studio Code.

O puedes instalarlo directamente desde la página principal aquí.
¡Muy bien! Más adelante aprenderemos funciones más avanzadas y a aplicar estilos.
Contribución creada con aportes de: José Miguel Veintimilla.