Posicionamiento Horizontal de Elementos en Listas HTML
Clase 8 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Ya posicionaste los elementos del header de nuestro proyecto a un extremo de la pantalla, eso está genial. Ahora los colocaremos en horizontal. ¡Vamos a abrir nuestro editor!
Editar una lista en HTML
Primero, vamos a modificar el 100% de nuestra etiqueta de lista no ordenada (ul). Para ello, necesitamos agregarle un identificador a esta etiqueta. Te recomendamos leer sobre la metodología BEM, que es una arquitectura que te permite, entre otras cosas, colocar nombres más claros a las clases y atributos.

Recuerda: las clases son genéricas, mientras que los id, únicos. Colocamos clases a elementos que se repetirán a lo largo del código, es decir, tendrán la misma clase. Los id no se pueden repetir.
Estilos de la lista
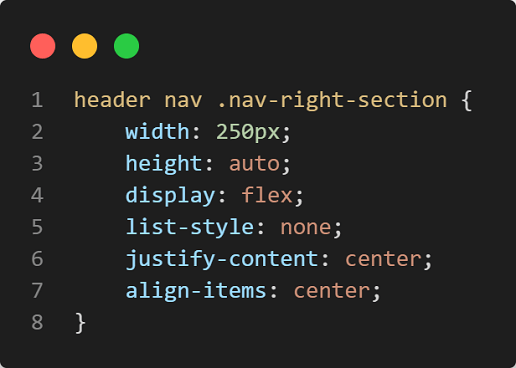
Seguimos usando la metodología BEM para ser específicos al llamar a las clases y asegurarnos que no haya otra estructura parecida. Fíjate cómo está detallado.

- Invocamos la clase como: la etiqueta header que contenga un nav con una clase llamada nav-right-section
- width: tiene un ancho específico para que no tenga el 100% como el header
- height: como ya definimos una altura a su padre (header) y no puede ser mayor, la colocamos automática, para que tome la altura de su padre
- display: para posicionar los elementos
- list-style: quitamos los bullets, ya que no los necesitamos
- justify-content: centramos el contenido para que no se quede únicamente a la derecha
- align-items: alineamos los elementos para no mantenerlos en la parte de arriba
Nos quedaría de esta manera:

Margin
Ahora tenemos que separarlos con el margin.
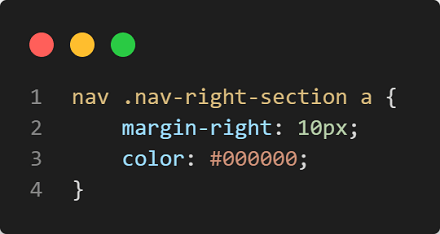
Especificamos el elemento que buscamos. La etiqueta nav que tenga una clase llamada nav-right-section y que contenga una etiqueta a.
- margin-right: la despegamos un poco más del extremo de la pantalla
- color: usamos una cifra hexadecima de color negro

Nos quedaría de esta manera:

Eliminar el subrayado
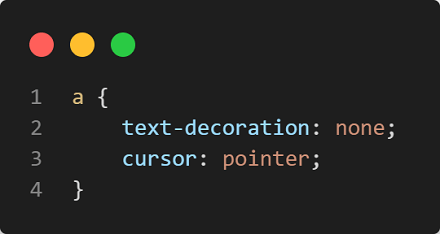
Ahora solo nos falta eliminar el subrayado que tiene el texto. Como no lo queremos en ninguna etiqueta ancla, aplicamos los cambios a la etiqueta de manera general en la parte de arriba. La llamamos directamente.

- text-decoration: para quitar el subrayado.
- cursor: pointer: para agregar la imagen de una mano al posicionar el cursor sobre el texto.
Nos quedaría de esta manera:

¡Excelente! Nuestro encabezado se ve mucho mejor, pero aún nos falta mucho. Practica estos conceptos y revísalos cuantas veces lo necesites antes de pasar a la siguiente clase.
Contribución creada con aportes de: José Miguel Veintimilla.