Funcionamiento del Call Stack en JavaScript
Clase 8 de 13 • Curso de JavaScript Engine (V8) y el Navegador
Contenido del curso
JavaScript Engine
Código de Ejecución
- 7

Gestión de Memoria en JavaScript: Variables y Constantes
04:52 min - 8

Funcionamiento del Call Stack en JavaScript
Viendo ahora - 9

Recolección de Basura en Programación: Conceptos y Ejemplos
03:31 min - 10

Evitar el desbordamiento de pila en JavaScript
03:55 min - 11

Sincronía y Asincronía en JavaScript: Teoría y Ejemplos Prácticos
04:39 min - 12

Sincronismo y asincronismo en JavaScript: Uso y beneficios
11:09 min - 13

Fundamentos y Asincronía en JavaScript
02:52 min
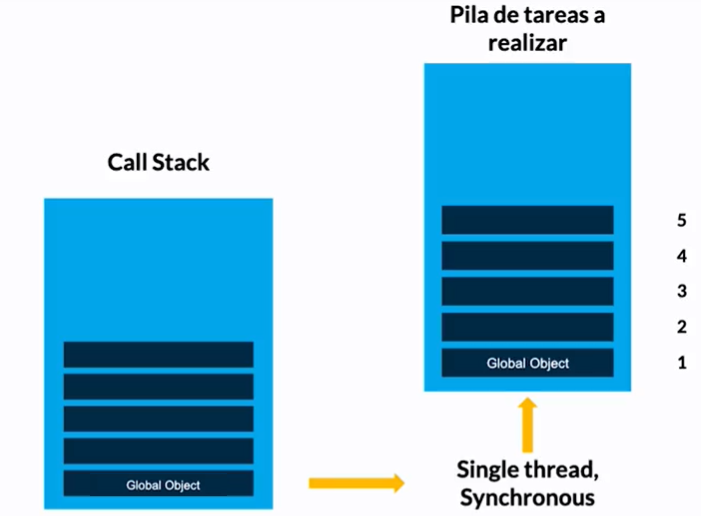
El Call Stack consiste en ordenar las funciones que son invocadas de arriba hacia abajo, donde la última tarea será la que se ejecute primero. Una vez se ha guardado la información del archivo o programa, es momento de ejecutarlas.
Primeramente, guarda todas las funciones o declaraciones en anonymous que representa el objeto global.

Y así sucesivamente. Va agregando y quitando ejecuciones en el orden correspondiente. Es por eso que JavaScript realiza una tarea a la vez.
Ejemplo de ejecución
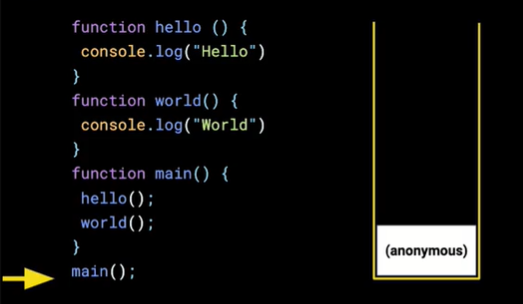
El siguiente código contiene tres funciones hello, world y main que ya han sido guardadas en el memory heap al declararlas y están listas para ejecutarse.

Al llegar a la función main, el Engine lo coloca en el Call Stack para ejecutarlo. Pero dentro se encuentran más invocaciones a otras funciones, por ende, primero ejecutará la que esté más arriba hasta ejecutarlas todas.

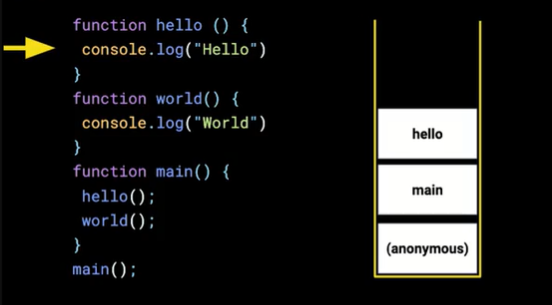
Al invocar la función hello, el Engine lo coloca en el Call Stack. La función console.log también es una función, por lo que el Engine también lo colocará en el Call Stack.

Una vez ejecutada la función console.log el Engine lo sacará del Call Stack.

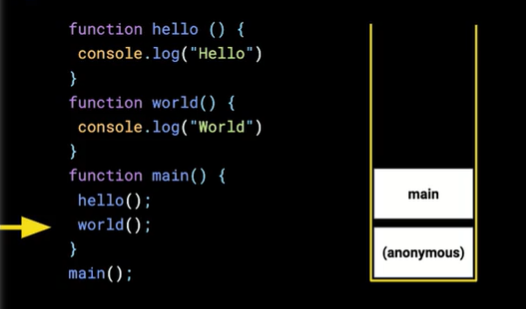
Como la función hello ya ha sido ejecutada, el Engine lo sacará del Call Stack para seguir ejecutando la función main.

Y así sucesivamente, hasta que termine de ejecutarse main, o todas las tareas en el Call Stack. Cuando no existan tareas en el Call Stack, el programa habrá finalizado.
Contribución creada por Andrés Guano.