Sincronía y Asincronía en JavaScript: Teoría y Ejemplos Prácticos
Clase 11 de 13 • Curso de JavaScript Engine (V8) y el Navegador
Contenido del curso
JavaScript Engine
Código de Ejecución
- 7

Gestión de Memoria en JavaScript: Variables y Constantes
04:52 min - 8

Funcionamiento del Call Stack en JavaScript
07:15 min - 9

Recolección de Basura en Programación: Conceptos y Ejemplos
03:31 min - 10

Evitar el desbordamiento de pila en JavaScript
03:55 min - 11

Sincronía y Asincronía en JavaScript: Teoría y Ejemplos Prácticos
Viendo ahora - 12

Sincronismo y asincronismo en JavaScript: Uso y beneficios
11:09 min - 13

Fundamentos y Asincronía en JavaScript
02:52 min
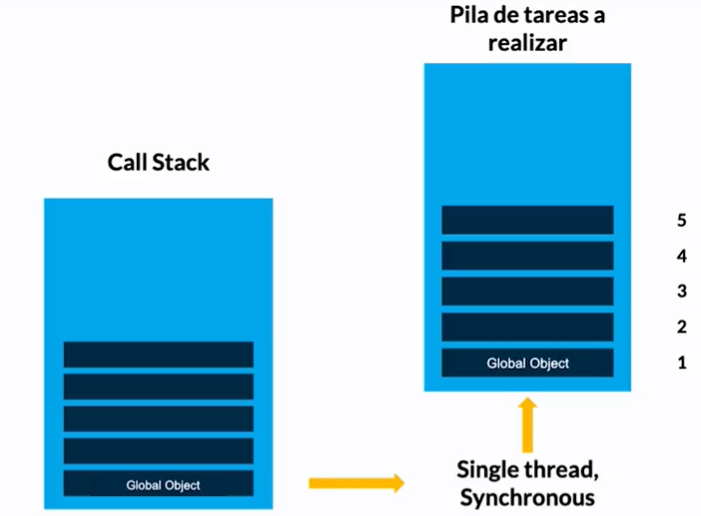
Recordando el material de Call Stack, se mencionó que JavaScript realiza una tarea a la vez en el Call Stack, esto se denomina código síncrono o Single thread. La sincronía puede presentar problemas en operaciones que demoren demasiado.

Ejemplo práctico
Por ejemplo, imagina que JavaScript es una tienda de tacos, tú trabajas ahí y solamente puedes hacer una preparación a la vez. Llegan tres personas que ordenan un taco, una torta y un taco, y tienes que atenderlos en ese orden.
El primer taco probablemente se demore 5 minutos. Luego, la preparación de la torta es más compleja, por lo que posiblemente demorará 20 minutos. En este punto, el tercer cliente se ha hartado de la espera y se retira. Este proceso no es óptimo.
console.log("taco")
console.log("torta")
console.log("taco")
En Internet sucede lo mismo, si un usuario no observa información en tu página web en los primeros cinco segundo, se retirará.
Entonces, una solución sería ejecutar las tareas más lentas (torta) después de las más rápidas (tacos). Y esta solución se llama asincronismo y JavaScript tiene una manera de manejarlo.
Contribución creada por Andrés Guano.