Estilos de Gradientes y Fuentes en CSS para Headers
Clase 10 de 32 • Curso de Responsive Design: Maquetación Mobile First
Contenido del curso
Setup inicial
- 2

Construcción de Landing Page usando Figma, HTML y CSS
06:36 min - 3
Estrategias de Diseño Mobile First y su Impacto en SEO
02:34 min - 4

Estructuración de una Página Web con HTML Básico
06:11 min - 5

Organización de Assets para Proyectos Web
09:43 min - 6

Descarga e integración de fuentes con Google Fonts en HTML
05:41 min - 7

Estilos Base en CSS: Variables de Color y Buenas Prácticas
12:06 min
Sección de Header
Sección de Intercambios
- 12

Diseño y Estilos de Sección de Intercambio con HTML y CSS
10:11 min - 13

Estilos CSS para Imágenes de Fondo y Texto en HTML
07:43 min - 14

Creación de Tablas HTML con Estilos y Actualización de Datos
13:12 min - 15

Estilos CSS para Tablas: Diseño y Personalización Avanzada
10:24 min - 16

Estilos CSS para Tablas de Monedas en HTML
09:05 min - 17

Estilos CSS para Tablas y Herencia de Fuentes
10:50 min
Sección de Beneficios
Sección de Planes
- 21

Solución de Overflow y Sección de Imagen en CSS
10:36 min - 22

Creación de Sección de Planes con HTML y CSS
09:33 min - 23

Estilos CSS Base para Sección de Planes en HTML
07:06 min - 24

Estilos CSS para Tarjetas de Recomendación
10:10 min - 25

Estilos CSS para Tarjetas y Botones en HTML
10:18 min - 26

Estilos CSS avanzados para botones y tarjetas en HTML
09:12 min - 27

Scroll Horizontal con CSS desde Cero
11:40 min
Sección de Footer
Media Queries
Lighthouse
Próximos pasos
Luego de implementar el BEM, es momento de aplicar los estilos restantes al header de nuestro proyecto, como son el degradado en el background, las etiquetas h1 y p.
Cómo dar estilos al fondo
Vamos al prototipo del proyecto en Figma. Si hacemos clic sobre el fondo observamos los colores que tiene. En la sección de código css encontramos un linear-gradient con la información que necesitamos. Lo copiamos y lo agregamos dentro de los estilos del header.
background: linear-gradient(207.8deg, #201E1C 16.69%, #F7931A 100%);

El código nos muestra el pocentaje de color que le da a cada uno. 16.69% al negro hasta un 100% de naranja. Al renderizarlo en el navegador vemos que el naranja ocupa un mayor espacio que el negro, posicionándose cada uno en esquinas opuestas.
Nota: Si quieres crear degradados de manera sencilla, te recomiendo usar CSS Gradient. Es muy sencillo e intuitivo de usar.
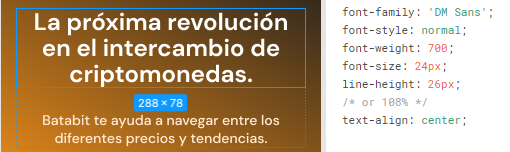
Cómo dar estilos al título
- Revisamos los estilos del título principal en el prototipo, no con la intención de copiarlos, sino solo tomar detalles como el tamaño y grosor del texto.

- Llamamos la etiqueta h1 usando el nombre de la clase contenedora .header–title-container. Y sí, podríamos llamar solo la etiqueta h1, después de todo sólo debe existir una en todo el documento, ¿verdad? Es así, sin embargo, ser específicos es parte de las buenas prácticas. Cuando avances más usarás librerías como Bootstrap que pueden traer consigo estilos para ciertas etiquetas. Siendo específicos los estilos que apliquemos no se verán afectados por estas. Ya sabes, siempre trata de ser específico.
- Ajustamos el tamaño de fuente con font-size: 2.4rem (24px) y el ancho con font-weight: bold.
- Ajustamos la dimensión entre líneas o interlineado con line-height: 2.6rem.
- Cambiamos su color con la variable correspondiente, ***color: var(–just-white)***.
.header--title-container h1 {
font-size: 2.4rem;
font-weight: bold;
line-height: 2.6rem;
color: var(--just-white);
}
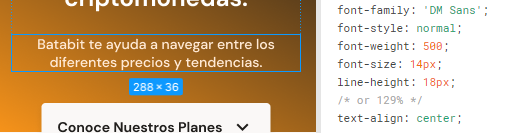
Cómo dar estilos al párrafo
- Llamamos nuestra etiqueta de párrafo desde la clase contenedora .header–title-container.

- Añadimos un margen superior para separarla un poco del título con margin-top: 25px.
- Ajustamos el tamaño con font-size: 1.4rem y su grosor con font-weight: 500.
- Le damos un interlineado con line-height 1.8rem.
- Cambiamos el color de fuente con la variable correspondiente, ***color: var(–soft-orange)***.
.header--title-container p {
margin-top: 25px;
font-size: 1.4rem;
font-weight: 500;
line-height: 1.8rem;
color: var(--soft-orange)
}
En el navegador deberíamos poder ver este resultado:

¡Se ve mucho mejor! Continuemos con la última parte del header, el botón flotante.
Contribución creada por: José Miguel Veintimilla (Platzi Contributor).