Comprende la gestión de estado en Vue.js usando Pinia, la evolución de Vuex. Configura proyectos, define stores, getters y actions. Implementa un chat y aplica Composition API para enriquecerte con la nueva dinámica de Vue 3.
Clases del curso
Conceptos fundamentales
Cierre del curso
Conoce quién enseña el curso

Diana Martínez
👩💻 Desarrolladora de software
🔧 Ingeniera en mecatrónica.
🤖 Fundadora de Robots LatAm
Proyecto del curso

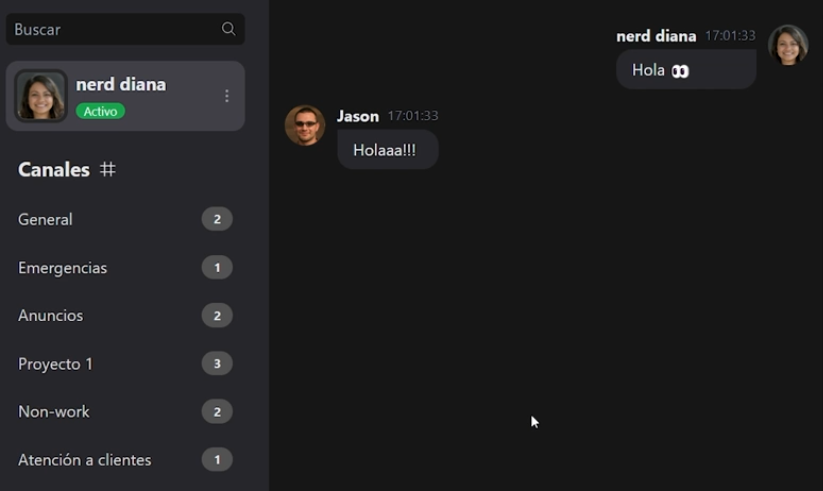
ChatApp con Pinia
Migra a Pinia un proyecto desarrollado en Vuex y obtén todas las ventajas que te brinda el manejo de estado con Pinia.
conocimientos previos
- Curso de Vue.js: Manejo del Estado con Vuex
software y recursos necesarios
- Vue.js
4.8 · 75 opiniones


Daniel Muñoz Martín
El curso estuvo bien aunque quedó cortito para mi gusto. Creo que se podría haber agregado alguna cosa más como definir el store con la sintaxis de Composition API, o aspectos importantes como no perder la reactividad al usar el store.


Abner Manrique López Maldonado
De los cursos que he visto, este es uno de los que más he aprendido. La docente explica de manera excelente y práctica. Ojalá tengamos cursos actualizados de vue impartidos por la misma docente.


Julio César Rodríguez
Excelente curso, muy claro y conciso


Luis Diego Aguilar Ruiz
Muy buen curso, breve pero bien explicado y facil de entender


Laura Vanessa Zuluaga Arango
Es un muy corto pero lo suficientemente claro para comprender la importancia de usar Pinia.


Cristhian Coaquira
10/10


richard vivas ordoñez
Excelente contenido y explicación sobre esta herramienta de manejo de estado llamada pinia


Juan José Vargas Maya
Excelente curso. Corto, pero muy preciso en los conceptos.


Mario Valdivia Araya
Muy buen curso, a pesar que se ve corto, profundiza y da ejemplos de gran parte de la api de Pinia.


Missael Armenta Peralta
Corto y conciso justamente lo que buscaba


Cristian Suárez
Este curso es de mucha utilidad para los que queremos seguir avanzando en el mundo de Vue.


José Antonio Sterling Sánchez
Me encanto este curso, puede entender lo que significa el manejo de estado, se hace de manera muy fácil con pinia, y la profe explica muy bien cada concepto, y el proyecto le da un plus al aprendizaje.


Rafael Tobar
Un curso corto pero muy práctico. Como siempre, buena metodología por parte de la docente.


Edwin Moreno Puentes
Corto y sustancioso


Jesús Ibarra
Breve y conciso.


Cesar Augusto Torrens Acosta
excelente curso...


Abril Darynka Tapia Sosa
Curso corto pero efectivo 👌


Jesus Varela
Excelente curso, corto pero directo al grano, demostrando la gran ventaja que posee sobre Vuex


Lilibeth Sequeira
Excelente curso. Me parecio genial que lo hayan hecho una continuacion del Vuex.


Carlos Miguel Angel Gómez Hernández
muy buen curso


Manuel Gomez
Muy claro el curso


Nahuel Lezcano
Gran curso, me vino de 10 ya que tengo conocimiento de vuex y queria probar Pinia


Fredy Max Chavez Loyola
NIce couse, I love the pinia tool


Joel Angel Chavez Loyola
Good :)


Tomás Hernández
Fue corto pero bien explicado, espero ver más de la Profesora Diana.


Saul Santiago Gongora Ku
Excelente curso, a pesar de ser tan corto es totalmente comprensible al ser la continuación del curso de VUEX.


Guillermo Castaño Vèlez
Muy bueno el curso sin embargo muy corto... falta el curso. práctico


Salvador Santander Gutiérrez
El curso super directo y muy bien explicado por Diana, como siempre. Pinia, una pasada!! Mucho más simple que vuex y puedes usarlo no solo con vuejs.


javier martinez
Excelente explicacion, curso bastante corto pero el contenido esta completo y bien entendible


Abel da Cunha
Mejora la arquitectura de tus proyectos usando stores y creando estructuras escalables. Aprende a migrar un proyecto desarrollado en Vuex a Pinia. Conoce las principales diferencias entre Vuex y Pinia.
Complementa este curso con nuestras rutas de aprendizaje

JavaScript
La Escuela de JavaScript de Platzi es nuestra más completa colección de cursos, proyectos y actividades colaborativas. JavaScript se consolida como el lenguaje de programación más utilizado en el mundo, siendo la herramienta para creación de páginas web dinámicas, aplicaciones web y software moderno de mayor demanda laboral. Arranca con los Fundamentos de JavaScript, manipula el DOM, crea Web Componentes con JavaScript Vanilla y conviértete en Frontend Developer con bibliotecas y frameworks más utilizados como Angular, Vue.js y React.js. También, refuerza tus habilidades como Backend Developer con Node.js o Express.js. <br /> <br /> ¡Comienza hoy con el <a style="color: #32b1fe;font-weight: bold;" href="/cursos/javascript/?utm_source=escuela-javascript">Curso de Fundamentos de JavaScript</a>!




Full Stack con Next.js
Especialízate en Next.js, implementando estrategias de autenticación, seguridad y optimización en tus proyectos, desarrollando con React.js y Node.js.



TypeScript
Mejora la calidad de tu código con TypeScript. Aprende tipos avanzados y programación orientada a objetos para proyectos robustos.Aumenta la seguridad de tu código con TypeScript.




JavaScript para Backend
Aprende a crear servidores escalables y seguros con Node.js. Integra bases de datos, autenticación y comunicación en tiempo real.




Fundamentos de JavaScript
Domina las bases de JavaScript, manipula el DOM y mejora la interactividad de tus proyectos. Utiliza Web APIs, escribe código seguro y escalable con TypeScript.




JavaScript para Frontend
Crea sitios web dinámicos y eficientes usando JavaScript. Domina APIs, el DOM, Web Components y DevTools para mejorar la experiencia del usuario.




Frontend con Angular
Angular es un framework y plataforma para construir aplicaciones web de todos los tamaños usando TypeScript y un poderoso kit de herramientas.
La comunidad es nuestro super poder
Contenido adicional creado por la comunidad que nunca para de aprender