Integra Svelte en tus aplicaciones web creando Pugstagram, un clon de Instagram para Pugs. Aprende a utilizar componentes, estilos, ciclo de vida, manejo de eventos y store. Lanza el proyecto en línea con Netlify.
Clases del curso
Elementos básicos de Svelte
Configuración del proyecto
Desarrollo de la aplicación
Deployment
Conoce quién enseña el curso

Oscar Barajas Tavares
Learning Engineer en Platzi
Desarrollador Front-end, creando mi primera página web en el 2001
Microsoft MVP - #JavaScript
Coleccionista LEGO (AFOL)
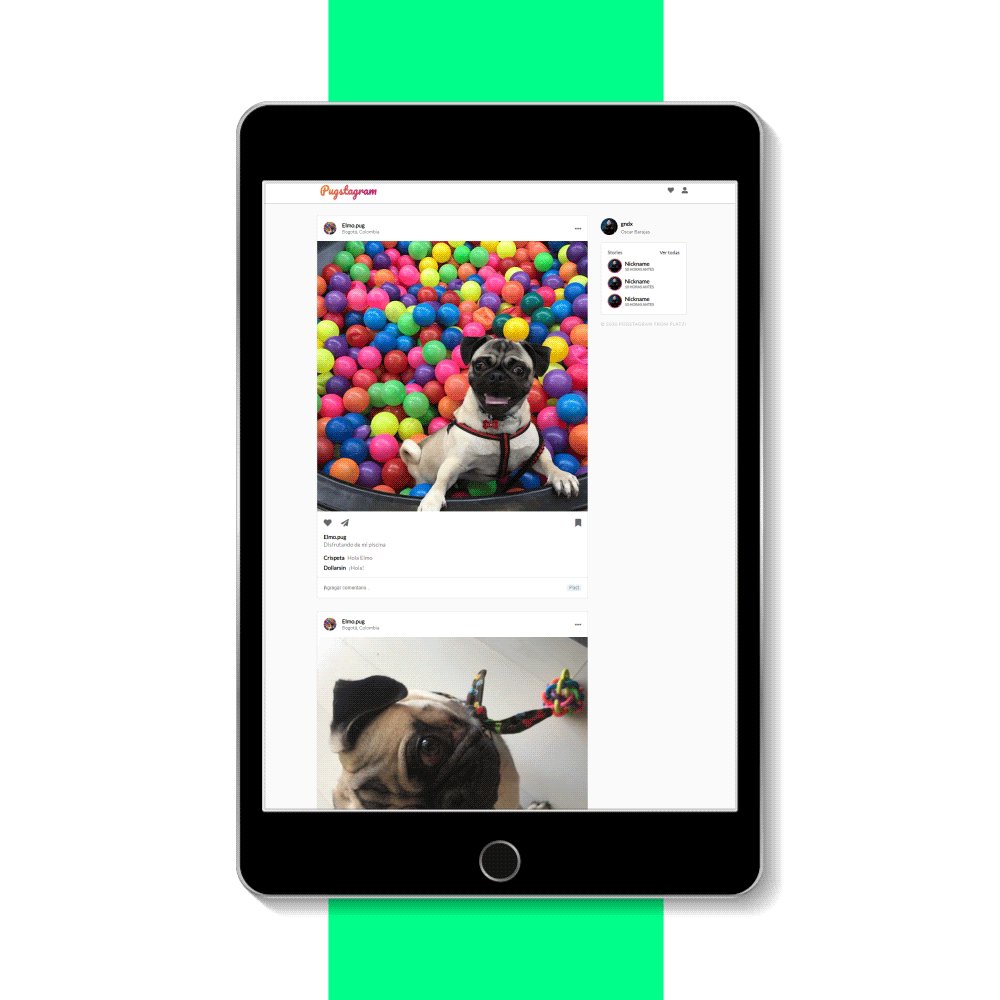
Proyecto del curso

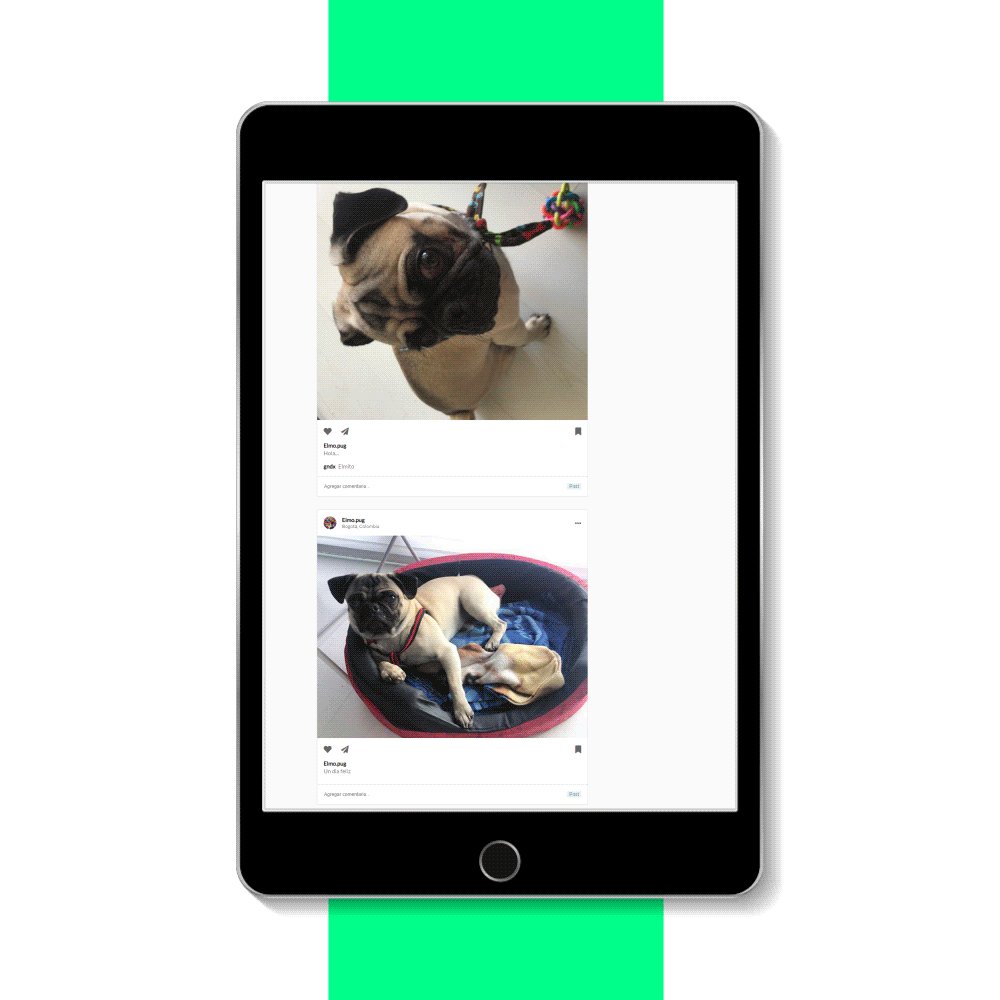
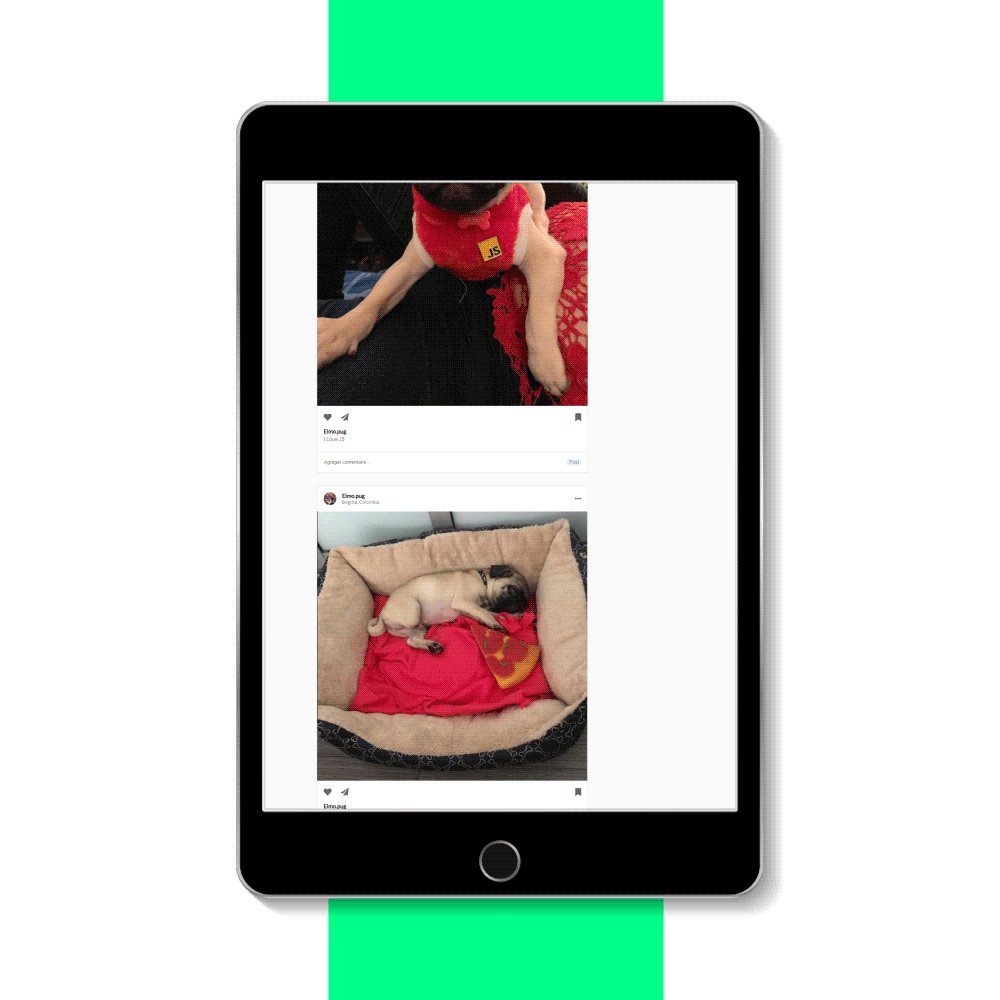
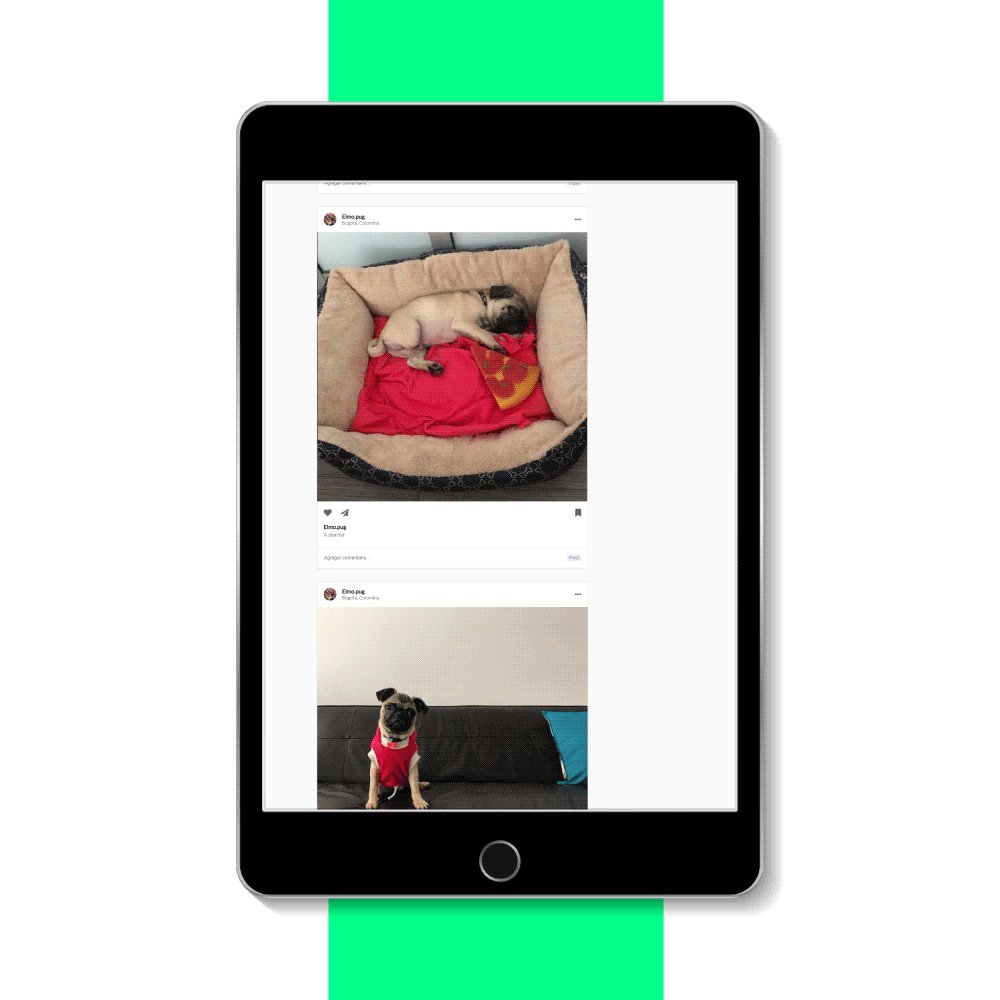
Pugstagram
Crea una aplicación de red social tipo Instagram utilizando Svelte. Desarrolla los componentes de la aplicación y vincúlalos. Implementa estilos para dar una gran experiencia de usuario. Conecta una API a Pugstagram para obtener datos y finalmente desplegar la app en Internet.
Ver proyectoconocimientos previos
- javascript
- HTML
- CSS
software y recursos necesarios
- Editor de Texto
- Navegador Web
- Terminal y línea de comandos
4.8 · 395 opiniones


Camilo Lopez
Ejemplos claros y puestos en la realidad. Me ayudo mucho a entender la filosofía del framework y me dio las bases suficientes para crear una pagina básica


Miller Hernando Bohorquez Linares
entrar en el mundo de svelte y aprender algo nuevo


José Yesid López
Muy buen curso y bien explicado


Cristian Javier Aparicio Tique
Me gusto mucho svelte


Rocio Guadalupe Moreno Muro
Excelente curso, una muy buena introducción a Svelte


Francisco Manuel Redondo Jiménez
Muy buen curso para tener aprender Svelte y sobre todo, la explicaciones del profesor. Felicidades!


Ennya Raquel Pérez Moreno
gracias platzi


Excelente!


José Luis Guachun Saldaña
Que aprendi.


Teresa Alejandra Guerra Castañeda
mucho material didáctico y un ejemplo sencillo para practicar el framework


Juan Antonio García
Curso muy ameno donde aprendes las nociones básicas para empezar a programar con svelte.


Ezequiel Portela
muy buen curso para introducirse al mundo de svelte!


Abel da Cunha
genial curso del maestro BArajas


Na
Buen curso. Se explica de una manera bastante completa la introducción a este framework.


Excelente curso, Svelte es genial


Gestión Conocimiento Algoritmo Software
Buenos ejemplos


Mirquez Daniel Rodriguez Matos
Excelente curso! Muy bueno, el API que se usó para la app está caida pero encontré la manera de resolver.


jose suarez
Excelente examen


L
Excelente curso, muy buen profesor


NOE MORENO
Es un gran comunicador y muy abierto, muy fácil de conectar con él. Gran maestro.


Luis Fernando Cortes Duque
Primer Framework que hago y muy bien, fácil es decir poco. Aun así lo que confunde es tantos archivos y la conexiones entre ellos pero para superar eso uno mismo tiene que estar muy conectado con la sintaxis de svelte.


Diego Alonso Cañón Ríos
Excelente curso, muy enfocado en el framework y bastante facil de entender


Rafael Aguero Baez
Lo mejor de este curso es que nos enseña las principales bases de cómo funciona Svelte para poder empezar a crear nuestros propios proyectos con esa tecnología.


David Callizaya
Excelente curso, me encanto aprender esta nueva tecnología, las clases fueron sencillas y didácticas, y gracias a ello pude ya empezar a utilizar svelte en mis proyectos.


Fabian Pertuz
curso de vital importancia ya que logre comprender mejor la estructura de framework svelte


Juan Jose Torres Suárez
Es un excelente curso que expone todas las bases y conceptos para afrontar éste framework, es un curso claro y completo para adquirir bases fuertes y continuar tu proceso de aprendizaje.


Nelson Ramos
Buen curso para complementar lo aprendido durante el desarrollo de la carrera de frontend


Muy buen curso, bastante fluido y rápido. Definitivamente Svelte va a revolucionar la forma de desarrollar páginas web.


Reynaldo Francisco Moreno Briceño
Muy buen curso, Oscar Barajas es un excelente profesor y explica de una manera clara y precisa.


Sura Naileth Cedeño Lopez
excelente curso, excelente profesor, me gustó bastante este framework lastima que no sea tan famoso..
Complementa este curso con nuestras rutas de aprendizaje

Desarrollo Web
Desarrolla aplicaciones web desde cero y haz realidad tu carrera como Web Developer. Sé parte de la industria con los empleos mejor pagados a nivel global.




DevOps y Cloud para Desarrolladores Web
Implementa prácticas DevOps para automatizar el ciclo de vida del desarrollo web, utilizando contenedores (Docker), orquestación (Kubernetes), infraestructura como código (Terraform) y pipelines CI/CD en plataformas cloud (AWS, Azure, GCP).




Arquitecturas Web Modernas y Escalabilidad
Diseña y construye sistemas web escalables y mantenibles aplicando patrones como microservicios, arquitecturas limpias, SSR/SSG, uso de GraphQL/gRPC y herramientas de observabilidad.




Desarrollo Backend con Python
Construye APIs y aplicaciones backend robustas con Python, utilizando frameworks populares como Flask, FastAPI y Django, y gestionando bases de datos SQL.




Desarrollo Backend con Node.js
Especialízate en la creación de APIs y servicios backend utilizando Node.js, Express, NestJS, bases de datos SQL/NoSQL, autenticación (JWT, Passport), WebSockets y arquitecturas modernas.




Desarrollo Backend con Java
Especialízate en el desarrollo backend con Java, utilizando el ecosistema Spring (Spring Boot, Spring Data JPA, Spring Security) para crear APIs y servicios escalables y seguros.




Desarrollo Backend con PHP
Aprende a construir aplicaciones web y APIs robustas con PHP, dominando frameworks como Laravel y Symfony, gestionando bases de datos, autenticación y buenas prácticas.




Bases de Datos para Web
Aprende a diseñar, gestionar y optimizar bases de datos relacionales (SQL - MySQL, PostgreSQL, SQL Server) y NoSQL (Mon|goDB, Redis) para aplicaciones web de alto rendimiento.




Desarrollo Frontend con React.js
Desarrollo Frontend con React.js




Desarrollo Frontend con JavaScript
Desarrollo Frontend con JavaScript




Fundamentos del Desarrollo Web Profesional
Establece las bases esenciales de la informática, el desarrollo web con HTML, CSS, JavaScript, el manejo de herramientas como Git y la terminal, y los principios de ingeniería de software.




Diseño y Desarrollo Frontend
Domina JavaScript avanzado, manipulación del DOM, CSS moderno (Flexbox, Grid, Sass, Tailwind), rendimiento web y los frameworks/librerías más populares como React, Vue, Angular, junto con TypeScript y herramientas de build.




Testing Automatizado y QA para Web
Asegura la calidad de tus aplicaciones web implementando pruebas unitarias, de integración, E2E y de rendimiento con herramientas como Jest, Cypress, Playwright, Testing Library y K6.
La comunidad es nuestro super poder
Contenido adicional creado por la comunidad que nunca para de aprender