Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
Clase 8 de 20 • Curso de Transformaciones y Transiciones en CSS
Contenido del curso
Conceptos iniciales
Transformaciones en 2D y 3D
- 5

Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
09:59 min - 6

Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
09:43 min - 7

Propiedad Transform Origin en CSS: Modificación del Eje de Rotación
02:32 min - 8

Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
Viendo ahora - 9

Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
06:04 min
Parallax con transformaciones
Transiciones
Tips de UX
Rendimiento y accesibilidad
Libros recomendados y próximos pasos
Ya revisaste las propiedades para realizar transformaciones en 2D, si te fijaste bien, habrás notado que cuando se realiza una transformación en un solo eje (por ejemplo rotateX) el elemento permanece en un solo plano.
Con las transformaciones 3D observaremos el elemento transformarse en diferentes planos.
Por lo tanto, es momento para aplicar transformaciones en 3D. Las propiedades CSS para esto serán: transform-style y perspective.
Transform style para transformaciones en 3D
La propiedad transform-style de CSS establece si un elemento hijo está en el plano 2D (flat) o 3D (preserve-3d). Por defecto, el elemento está con valor flat.
selector {
transform-style: preserve-3d;
}
Perspective para transformaciones en 3D
La propiedad perspective se utiliza para proveer de profundidad a un elemento con respecto al usuario y dar la sensación de 3D.
El valor que recibe la propiedad es una longitud (px, rem, etc.) que representa la profundidad del plano para construir la perspectiva.

Por defecto, el origen para las transformaciones 3D está en el centro, pero se puede modificar con la propiedad perpective-origin.
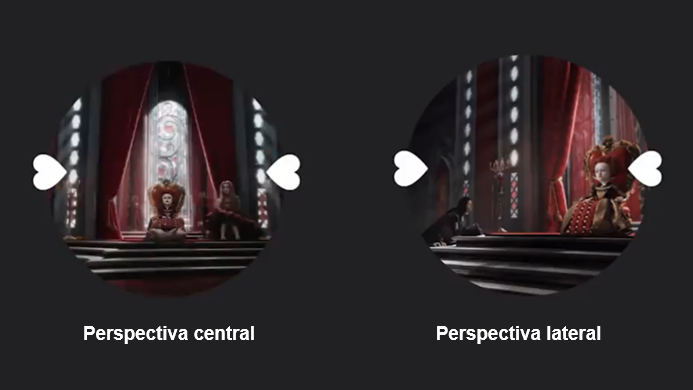
Cambiar el origen de la perspectiva.
La propiedad perspective-origin es la encargada de cambiar el origen de la perspectiva, por lo que el usuario percibirá de diferente forma el elemento.

Contribución creada por Andrés Guano.