Para este reto te propongo que realices los siguientes 4 pasos:
Comprende la rotación y la traslación en un plano 3D
Conoce las condiciones del reto
¡Compártenos tu resultado en los comentarios!
💡 Recomendación: Evita copiar y pegar el código. Trata de transcribir cada detalle y entender muy bien su funcionamiento (Sin afán, tómate tu tiempo). Sólo de esta forma podrás convertirte en un(a) experto(a) en maquetación con CSS.
ʕ•́ᴥ•̀ʔっ ¡Empecemos!
Paso 1: comprende la rotación y la traslación en un plano 3D
Te muestro el resultado visual de nuestro primer paso para tener un entendimiento general tanto de la rotación como de las traslación en un plano tridimensional:
Lo primero que necesitamos es la base (contenedor) rosa donde se desplazarán y se ubicarán los demás elementos. Para ello, partamos del hecho de que tenemos un div cuadrado (mismo ancho y mismo alto) con un background el cual debemos girar para darle aspecto de rombo:
Lo importante para girar nuestro elemento es conocer cuáles son los ejes y en dónde están ubicados, así sabremos si debemos girar en el eje X, en el Y o en el Z. También imagina que tus ojitos están de frente al eje Z, el giro que queremos hacer es en ese mismo eje y en el sentido de las manecillas del reloj (eje Z positivo).
Cuando se giran los elementos debemos tener presente que tanto el origen como los ejes cambian (esto lo iremos viendo a lo largo de este post).
Una vez que tenemos ese giro de nuestro cuadrado en el eje Z, debemos girarlo “hacia atrás” (eje X positivo) para que nos de esa ilusión de que hay profundidad en el elemento:
Todo lo que hemos mencionado, se vería así en nuestro HTML:
Aquí te comparto un GIF con el resultado que hemos logrado hasta ahora:
Una vez tenemos nuestro primer elemento desplazado, haremos algo similar con otro elemento, pero esta vez además de desplazarlo “hacia abajo” debemos subirlo para conseguir la ilusión de que está encima del primer elemento que dibujamos. Para ello, analicemos lo siguiente:
Aquí nos damos cuenta de que es el mismo desplazamiento en Z, solo que debemos tener en cuenta la posición del elemento según su orden en la estructura HTML.
Para “elevarlo” podemos añadir 2 propiedades que nos van a servir para trabajar con un espacio 3D en nuestro lienzo (perspective y transform-style):
Veamos cómo fueron los pasos realizados para lograr el resultado:
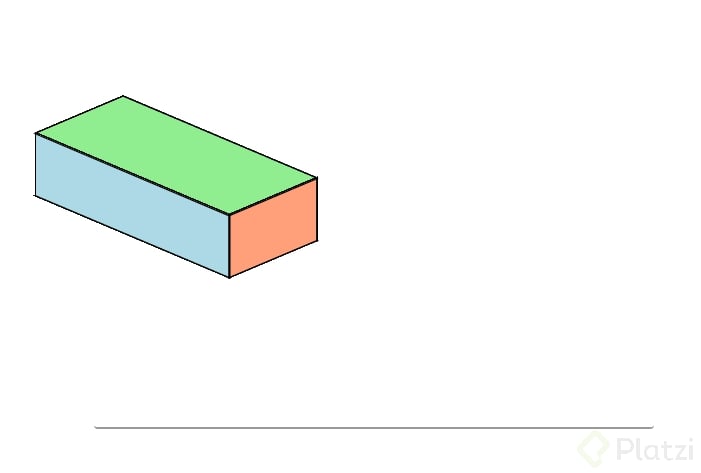
Ya que tenemos 2 estructuras importantes de nuestro diseño propuesto, debemos hacer uno de los laterales. Para ello, veamos la siguiente ilustración para comprender lo que debemos hacer:
Aquí lo que tenemos que tener presente es que debemos cambiar el origen de la rotación para girar el elemento desde “el suelo” y que la suma de los altos de los anteriores elementos es fundamental para poder hacer el desplazamiento.
Con base en lo anterior, nuestro HTML nos quedaría así:
Y veamos cómo es la traslación en el eje X negativo:
Hasta aquí tendríamos un entendimiento general de cómo desplazar y rotar nuestros elementos para construir diferentes obras de arte en 3D con CSS.
Paso 2: Conoce las condiciones del reto
El reto que te propongo es este libro de CSS en 3D:
Lo ideal es que utilices todas las herramientas que aprendimos en este post. También recuerda que debe quedar responsive:
💡 A lo largo del post usamos la medida vw (si la viste, date un abracito). Esta medida significa viewport width y te ayudará a conseguir el responsive de todos los valores del modelo de caja y del texto.
Paso 3: ¡Compártenos tu resultado en los comentarios!
¡Este paso es mi favorito! Compártenos en los comentarios y/o en Twitter con el hashtag #RetosPlatziCSS el resultado final de tu libro. 😄
Listo!!! Estaba haciendo en total 3D y no dibujando en si para que diera una perspectiva de 3D, pero me di de cuenta justo cuando estaba iniciando el libro, pero igualmente me gusto la actividad.
Aprovechando que los hice 3D totalmente, les agregue una animación de rotar cuando se hace hover:
Tambien el cubo lo intente hacer de una forma diferente a la actividad, intentando hacer el libro desde el wrapper y no tener una plataforma cómo en el cubo. Evitando varios cálculos y diferentes problemas.
Ahora sí el reto: https://codepen.io/Londrack/full/yLPyzBZ
Deje el tamaño del libro como variables SASS y las distancias calculadas, con lo que se puede modificar el tamaño del libro.
Yo les recomiendo que para entender estas propiedades hagan un cubo de plastilina y siempre empiecen poniendolo frente a sus ojos para que tengan una vista en 2D del frente. Si quieren darle profundidad traten de replicar que movimientos hacen, es decir, si giras un poco, deberás hacer una rotación. También sirve un cubo de papel, pero la idea es que para que entiendan mas interactivamente, usen algún cubo.
Que genial Teff. Esto me recuerda mucho los ejercicios de geometría que nos daban en el bachillerato… Yo pensaba que si los hacía todos no me darían nada, pero ahora veo que está algo super conectado.
Vamos a ver que cosas interesantes salen con esta nueva skill. El reto lo tengo de tarea… Time to roll 😎
Y ahora un sencillo reto para dibujar un rectángulo…
😄
Fuera de broma, es interesante, gracias!
Hahahahahah 😊
Listo!!! Estaba haciendo en total 3D y no dibujando en si para que diera una perspectiva de 3D, pero me di de cuenta justo cuando estaba iniciando el libro, pero igualmente me gusto la actividad.
Aprovechando que los hice 3D totalmente, les agregue una animación de rotar cuando se hace hover:
Link a el Repositorio en GitHub
El Libro:

Tambien el cubo lo intente hacer de una forma diferente a la actividad, intentando hacer el libro desde el wrapper y no tener una plataforma cómo en el cubo. Evitando varios cálculos y diferentes problemas.
El Cubo:

Super, hasta compartiste el repositorio y todo 😄
Recuerda también puedes compartirlo en tus redes sociales favoritas etiquetando a @Platzi :3
Wow !!! Increíbles estos resultados !!! Muchas muchas felicitacionesss 🤩✨ Me encantó !!!
Muy buen desafio Teff, a mi me gustarian mas retos como este.

#RetosPlatziCSS
Wooow te quedo genial 😄
Recuerda también puedes compartirlo en tus redes sociales favoritas etiquetando a @Platzi :3
Wow, Carlos !!! Excelente resultadoooo 🤩 Muchas felicitacionesssss !!!
https://codepen.io/Londrack/pen/MWOYmMy
Wow, amé estos colores !!! TOP 💚
Jajjaja lo sé, son tus colores favoritos, lo has dicho en otros cursos
Ahora sí el reto: https://codepen.io/Londrack/full/yLPyzBZ
Deje el tamaño del libro como variables SASS y las distancias calculadas, con lo que se puede modificar el tamaño del libro.
Wow, te quedó increíble !!! Muchas felicitacionesss 🤩✨
Yo les recomiendo que para entender estas propiedades hagan un cubo de plastilina y siempre empiecen poniendolo frente a sus ojos para que tengan una vista en 2D del frente. Si quieren darle profundidad traten de replicar que movimientos hacen, es decir, si giras un poco, deberás hacer una rotación. También sirve un cubo de papel, pero la idea es que para que entiendan mas interactivamente, usen algún cubo.
Me encanta esta analogía, Danny ! Gracias por compartirla con nosotros 💚
Es un buen modelo para entenderlo. ¡Gracias Danny!
excelente!! nuevo retito 💪🏼 gracias por el aporte master 🤓
Yeiiii 💚💚💚
Excelente. Gracias por compartir
💚💚💚💚💚
Excelente artículo!
💚💚💚💚💚
Impresionantee!!
💚💚💚💚💚
Que genial Teff. Esto me recuerda mucho los ejercicios de geometría que nos daban en el bachillerato… Yo pensaba que si los hacía todos no me darían nada, pero ahora veo que está algo super conectado.
Vamos a ver que cosas interesantes salen con esta nueva skill. El reto lo tengo de tarea… Time to roll 😎
Me parece excelente !!! Por aquí quedo súper atenta de tu resultadooo 🤩
me gustó!
Yujuuuu 💚
Ha pasado bastante tiempo de este blog, pero hice esto con lo aprendido. Ver aquí, codigo
Me gustó bastante realizar este reto, espero sigan realizando más retos como este.
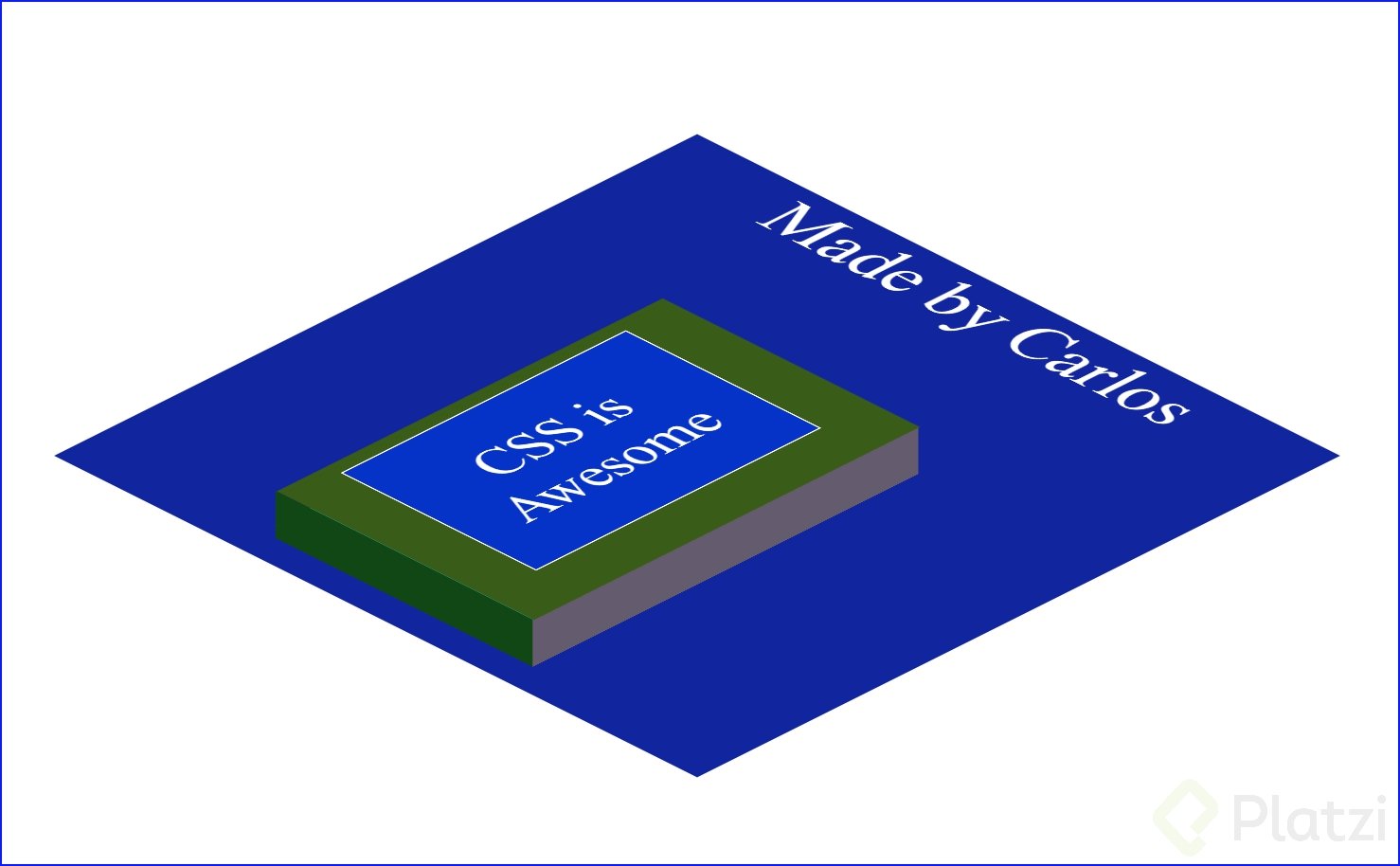
Aquí el resultado de mi participación en el reto: