Frontend a profundidad con Vue.js
Framework progresivo de Javascript para crear interfaces de forma sencilla y escalable para desarrollar aplicaciones web con diferentes grados de complejidad.
Cursos (20)


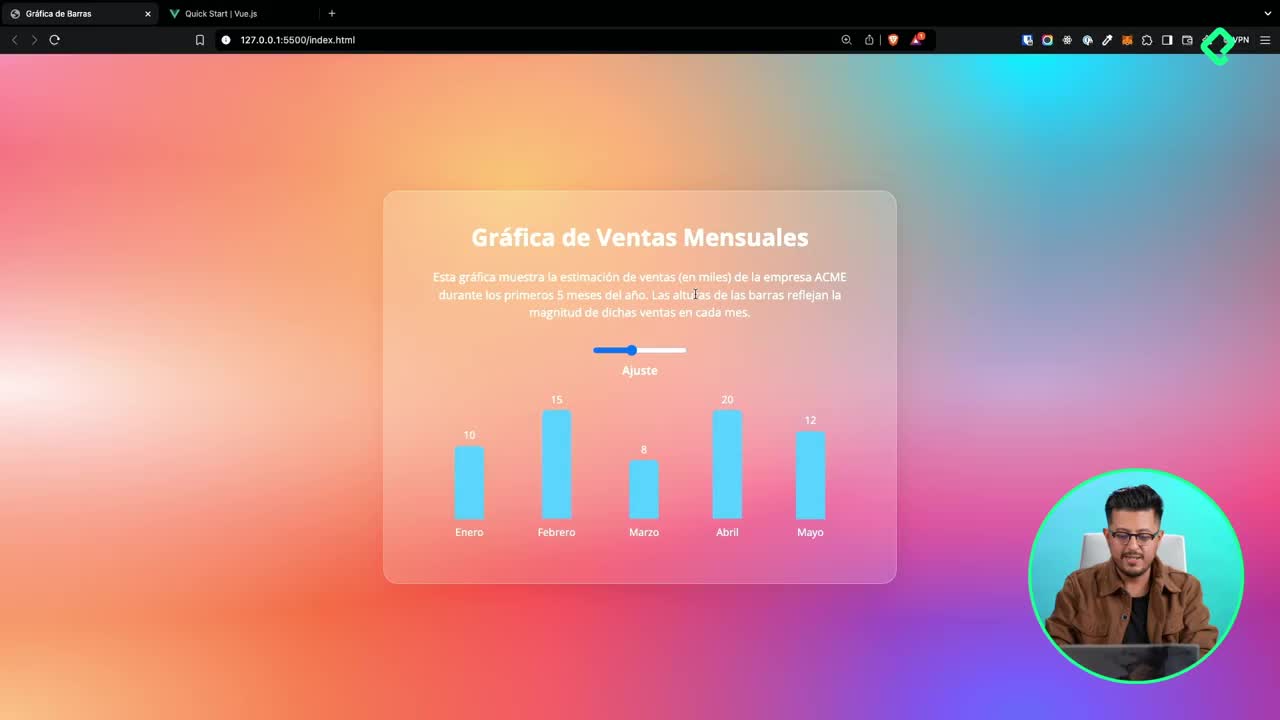
Curso de Vue.js
Básico4 horas de contenido

Curso de Closures y Scope en JavaScript
Básico1 horas de contenido

Curso de Asincronismo con JavaScript
Intermedio4 horas de contenido

Curso de Frameworks y Librerías de JavaScript
Básico5 horas de contenido

Curso de Vue.js: Introducción y Fundamentos
Básico4 horas de contenido

Curso de Vue.js: Componentes y Composition API
Básico3 horas de contenido

Curso Práctico de Vue.js
Básico4 horas de contenido


Curso de Vue.js: Navegación con Vue Router
Intermedio2 horas de contenido

Curso de Vue.js: Manejo del Estado con Vuex
Intermedio4 horas de contenido

Curso de Vue.js: Manejo del Estado con Pinia
Intermedio1 horas de contenido

Curso de Reactividad con Vue.js 3
Básico4 horas de contenido

Curso de Unit Testing en Vue.js 3
Avanzado1 horas de contenido

Curso de Webpack
Básico3 horas de contenido

Curso de Vite.js
Intermedio2 horas de contenido

Curso Profesional de Vue.js 2
Intermedio9 horas de contenido

Curso de Testing con Vue.js 2
Básico1 horas de contenido

Curso de Server Side Rendering con Nuxt 2
Intermedio4 horas de contenido
Profes de la ruta
Conoce quién enseña en esta Ruta

Ignacio Anaya

Juan Guillermo Gómez Torres

Richard Kaufman

Oscar Barajas Tavares

Jorge Baumann

Italo Morales Fantone

Joshua Pedraza

Juan David Castro Gallego

Enrique Devars

Samuel Burbano

Diana Martínez



