Temario y recursos del Curso de Webpack
Para este curso vas a necesitar
3 Horas de contenido
14 Horas de práctica
Conocimientos previos
- HTML y CSS
- JavaScript
Software para este curso
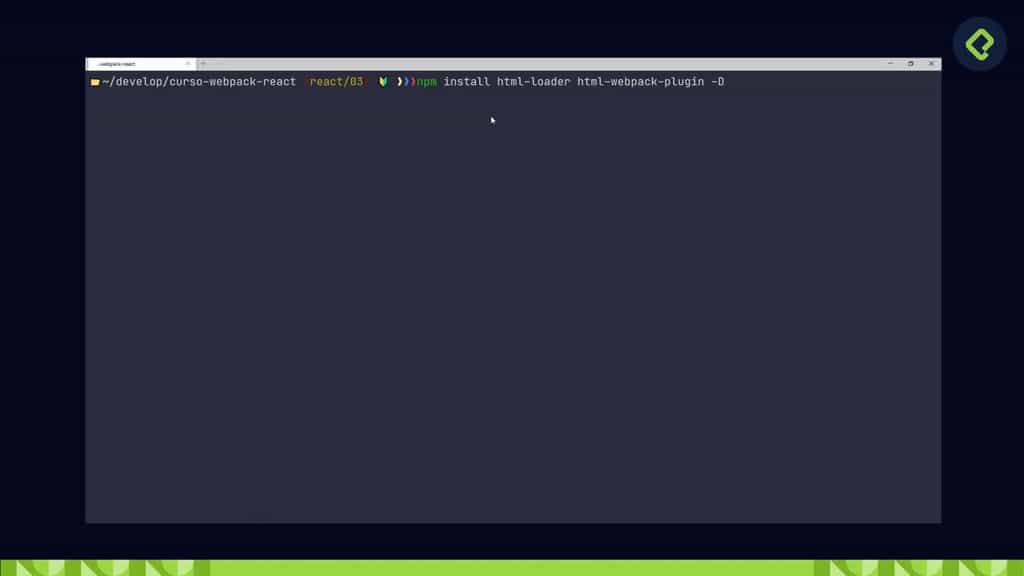
- Node.js
- NPM
Proyecto inicial
Acelera tu carrera profesional con más de 28 Clases del Curso de Webpack
Comienza ahora