Introducción al Diseño
Bienvenidos al Curso de Fundamentos de Diseño
¿Qué es el diseño?
El objetivo del diseño
Principios del Diseño
Comunicación efectiva en el diseño
¿Qué es el contraste?
¿Qué es el concepto?
Diseño universal
Qué es diseño atemporal
El boceto
¿Qué son los elementos visuales?
¿Qué es la alineación en diseño?
¿Qué es la síntesis gráfica?
Composición
La composición y su función
Unidad visual y principios de la Gestalt
Balance o equilibrio visual
Dirección Visual
Tipos del balance visual
Aplicación de elementos de composición
Movimiento
Estructuras naturales
Patrones de lectura
¿Qué es el ritmo?
Ejercicios de composición
Jerarquía
¿Qué es la Jerarquía?
Herramientas de jerarquización
Espacio en blanco en el diseño
Formatos
¿Qué es el formato?
Retículas y guías
Imagen Digital
Análogo vs. Digital
Pixel y resoluciones
Mapas de Bits y Vectores
Color
Qué es círculo cromático: usa la rueda de color
Sistemas de color
Tipos de paletas de colores: ¿qué son y cuál elegir?
Creación de Paletas de Color para Interfaces Digitales
Psicología del color
Errores Comunes al Usar Colores en el Diseño Gráfico
Tipografía
Tipografía en el diseño
Selección tipográfica
Manejo y edición de textos
Cómo crear composición con texto
Principios de Diseño Tipográfico para una Lectura Eficiente
Proyectos de Fundamentos de Diseño
Proyecto: Portada de disco
Diseño de la portada de disco
Conclusiones del proyecto: Portada de disco
Proyecto: Poster de película
Diseño del poster de película
Conclusiones del proyecto: Poster de película
Rutas Profesionales en Diseño
Diseño de Interfaces Móviles y Web
Ruta sugerida para diseñadores de marca por Emiro Arrieta
Afina tu composición visual
No tienes acceso a esta clase
¡Continúa aprendiendo! Únete y comienza a potenciar tu carrera
Si ya tienes una cuenta,

Aplicación de elementos de composición
18/52Recursos
Ejemplos de balance y composición:


Ejemplo de balance caótico:

Aportes 369
Preguntas 13
Ordenar por:
Algunos elementos de composición en el fondo de mi celular:
- Peso de los elementos de abajo, cabeza y colores.
- Mirada y postura de los personajes dan dirección visual al texto en el centro.
- Se distinguen los ejes, texto en el centro y personajes divididos por eje vertical dando un equilibrio asimétrico.
, el cual al estar viendo hacia arriba señala el titulo. No es así?
Este balance asimétrico crea un camino de luz literal que hace que la mirada se deslice por el título de una manera agradable y natural (al menos en occidente).
-> El nombre de metallica posee mas peso visual gracias al tamaño y textura que posee / contraste.
-> Las cuerdas nos van guiando a las lapidas que a su vez nos llevan al nombre del álbum.
-> También posee una simetría con respecto a los ejes.
-> No estoy seguro pero el degrade de negro a ese rojo sangre oscuro nos lleva también hacia abajo también (Eso es lo que siento yo)
En este póster de la película de Malditos Bastardos podemos ver como nuestra mirada se enfoca principalmente en el bate, y al bajar la mirada a la caída del casco nos lleva a ver el nombre de la película en la parte de abajo. Una imagen simple pero que cumple con su cometido de guiar nuestra mirada a lo que que quieren que terminemos viendo.
A mi parecer está imágen tiene un balance simétrico, nos guia verticalmente a la parte importante del concepto.
Ahora veré los diseños con otro enfoque 😄
¿Alguien más como yo?
Un ejemplo de Asimetrico
1.
En esta interfaz del curso de Flutter se pueden apreciar:
-
Fondo y Figura, el fondo siendo púrpura y lo blanco resaltando.
-
Proximidad en la barra de herramientas, el perfil y el lugar. Por separadas.
-
Asimetría entre el header y el body, pero se compensan con el peso del púrpura y el peso de cada foto.
-
Simetría en la barra de herramientas.
Esta imagen tiene balance simétrico, esta muy bien balanceada y dirigiendo la mirada o la lectura al centro de la imagen que en el contexto de la serie, el centro de la imagen simboliza un nuevo mundo donde vivir.
A mi me encanta como esta realizado el logotipo de Back to the Future (y esto es algo que comparto mucho con mis compañeros diseñadores) es que la composición es “perfecta” y tiene una lectura casi “única” (coloco las comillas porque para mi nada es único y perfecto en esta vida). Si se fijan bien, lo primero tienes el Back, tenemos un elemento de una flecha apuntando hacia la izquierda después del Back, y haces que leas el primer texto de derecha a izquierda (que normalmente todo se lee de izquierda a derecha), ademas de una inclinación hacia a la izquierda que la verdad es muy poca utilizada, dando así la definición de ir hacia atrás, ir hacia el pasado. Luego tenemos en la parte de abajo el To The Future, que esta vez lo lees de izquieda a la derecha, pero a diferencia del Back, que tiene su inclinación hacia la izquierda, el To The Future lo tiene hacia la derecha (que es el comúnmente usado para logos de talleres, carreras o cosas que tienen que ver con velocidad) que da una definición de ir hacia adelante, ir hacia el futuro. ademas de que tiene una lectura tipo C, y es muy interesante porque comúnmente leemos tipo Z.
Esta fue una imagen que hice para el proyecto de grado en mi universidad. Ya conocía nociones de balance, contraste, equilibrio, semejanza, pero enfocadas principalmente al diseño espacial (soy arquitecta).
Me gustaría saber su opinión con respecto a la imagen que acabo de enviar, vinculándolo a todo lo que hemos visto hasta ahora en el curso.
Hola, halle este póster de una película que me encanta :
Es muy evidente que se utiliza una dirección visual hacia la protagonista, el concepto de la puerta secreta también está incluido de forma muy sutil, pues ya nos damos una idea de la temática de la película con la síntesis que se hizo con las imágenes, si bien la atención se va directamente a la imagen más “grande” el titulo de abajo ayuda a rellenar y compensar el espacio dando así un balance asimétrico, que a su vez dan dirección al texto. En cuanto al contraste se ve un fuerte color en las figuras ya que esta resaltadas en una luz amarilla lo que lleva a que resalten sobre un fondo oscuro y de color sólido.
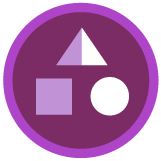
Tipo: radial.
Contraste visual: tipo grafía de las letras, tamaño, colores y rostros.
Peso visual: todos los elementos que componen la imagen, están ligeramente del mismo tamaño.
Dirección visual: los espacios en negro de las letras nos llevan desde las esquinas a un punto central donde se encuentra el triángulo negro, que es el elemento más destacado de la foto.
En esta imagen se puede ver cómo la luna es lo qu salta a la vista por su peso visual, pero el ambiente que rodea a la luna dirige tu atención hacia la niña pues los pájaros apuntan hacia ella, haciendo que gane el mismo peso visual de la luna.
Comunicación efectiva: transmite felicidad.
Peso visual: la atención va dirigida hacia la niña, ya que resalta por sus colores intensos y variados.
Dirección visual: Los elementos como las hojas y el pájaro nos guían hacia el título del libro
Balance asimétrico: Entre los textos que describen al autor y la breve descripción del libro
Mi favorito: Platzi 💚
Aquí en este póster, podemos ver en Gestalt un Fondo y figura, también puedo decir que en Balance puedo ver uno Asimétrico del nombre de todos los actores arriba del póster y del nombre principal abajo que se podría decir que comparten el mismo peso visual.
Me pareció interesante la siguiente portada, ya que considero que esta relacionada con el balance simétrico. Se lee con un eje vertical y encuentro un balance formal, aunque no son exactamente el reflejo se encuentra un equilibrio entre los elementos dispuestos en cada lado
No sabía que imagen querer compartir jaja.
Este póster me gusta por muchas cosas, primero tiene un balance asimétrico. Parece una ilustración “plana”, pero los colores hacen que se genere una perspectiva, gracias al contraste del color, y, también tiene balance radial, ya que la figura que resalta es el astronauta que está al centro del póster.
Finalmente, la lectura direccional en el orden en el que nosotros la hacemos, da primero el nombre del grupo, luego nuevamente la figura del astronauta y finalmente el Tour de esa ocasión.
Todos los ejemplos que están abajo están muy bien elegidos c:
Es el póster de una de mis películas favoritas, lo que mas me gusta es el uso de diferentes técnicas, la cara del chico sonriente usando su mentón y sonoriza como si fuera una flecha hacia el titulo.
Usando fondo y figura el titulo trata no destacar mucho utilizando color opaco en la misma paleta de ocres, ya que sino el ojo se centraría en el texto y no prestaría atención en el fondo.
Una vez que se lee el titulo se puede ver como la posición de la cabeza del segundo chico y las manos del primero dirigen toda la atención al texto hacia abajo en el cual se ven dos grupos uno con mayor peso que es el que se debe leer y el otro sin mucha importancia ya que sigue los vectores hacia abajo.
Una vez leído, el subtitulo, llaman la atención las anotaciones, que por el principio de similitud nos lleva a destacar todas las otras anotaciones.
Finalmente tenemos el área donde aparecen los premios, que se balancean perfectamente con un efecto de color en el área izquierda, de hecho debido a que usa color para el balanceo debe balancear aplicando un ligero efecto de color en la parte derecha.
Este es un juego que seguramente algunos se les hará familiar. A mi me encanta.
La interfaz principal del juego es:
Claramente tiene muchos elementos de la época medieval, el fondo, los iconos y la letra, entre otros. Me pareció interesante un detalle, y es donde está ubicado el titulo del juego, no es una linea, pero hace el mismo efecto que una,conecta el icono de “aprender a jugar” y “un solo jugador”, en el de único jugador tiene un herraje al final que conecta con “multijugador”, hasta ahora me di cuenta de lo que posiblemente, el diseñador de este juego quiso transmitir, y es primero, aprende a jugar y luego elige, si juegas solo o con otros.
Aunque se ve un balance entre ambas partes, en la parte izquierda, los hace pero juega con la distancia y la simetría, y carga muchos elementos al lado derecho (peso visual) y de forma subjetiva, según lo que interpreto, impide que el usuario salga del juego.
Me gusta mucho la simpleza con la que se manejan las portadas de Strangers in Paradise. En esta puedo ver que hay un contraste muy claro de negros y blancos. La figura con más peso es la protagonista (Katchoo) en la parte de abajo y para contrarrestar dicho peso está el titulo muy grande en la parte de arriba.
Tanto las palomas como el poste te conducen al titulo, puesto que por el color amarillo del pelo de Katchoo, ella es lo primero que ves al mirar esta ilustración.
También creo que las palomas están situadas así para demostrar que aunque Katchoo no la está pasando bien bajo la nieve, en algún momento dejará de ver al cielo y se levantará.
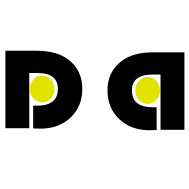
Me gustaría saber vuestra opinión de este logo que hice para una banda de rock indie formada por 4 personas. Os pregunto por todos los aspectos: composición, peso, dirección y balance visual. Las opiniones de otros enriquecen te hacen ver aspectos que tú mism@ no ves. Qué os transmite?
-
Alineacion: Se puede sentir que existe una alineacion determinada por la forma vertical del caballero y la horizontal del título.
-
Síntesis: Es notorio que la portada es sencilla en la idea que quiere transmitir.
-
Composición: No tengo muy claro como el caballero me guia al título, podría ser porque de alguna forma él se mira como una flecha (la forma en que extiende los brazos) y tambien porque las particulas sobre él apuntan hacia el título.
-
Peso Visual: Lo tiene el caballero, diria que hay un equilibrio simétrico pero el fondo me hace considerar que podría se algo mas caótico.
Me gustaria leer sus opiniones 😃
Es un ilustrador de Disney Eric Tan me gusta bastante y como guía al espectador en sus obras.
En esta portada del libro, origen, podemos apreciar su composición radial que nos enfoca a lo que hay dentro del túnel, vemos a su vez una calle que nos lleva al centro de la imagen, así como la ubicación de las arquitecturas, de forma simetrica.
composicion radial y me acorde de esta escena de got
Balance simétrico
Fondo y figura
Contraste
Simetría
Proporción Áurea
Peso visual por color
Dirección Visual
Me encanta esta portada por las siguientes razones:
En esta imagen podemos ver un balance radial, y los brazos del cristal de hielo guían hacia el título del musical.
Observando las portadas, ya no puedo evitar encontrar elementos que representen en conjunto una dirección visual, ya sea por forma, ubicación o significado. A la vez, voy buscando entender los tipos de balance y cómo reproducirlos yo.
Espero disfruten estas portadas y comenten los detalles que encuentren como yo.
Es increíble como una vez conoces los fundamentos detrás de los diseños empiezas a notar muchísimas cosas en todo lo que ves y te das cuenta que nada está ahí “porque sí”, todo tiene una razón.
.
Me está entusiasmando muchísimo este curso.
Me llama mucho la atención el balance caótico
Ahora entiendo que en el diseño_ “nada es gratuito”_
Este es mi ejemplar de dragón rojo, me encanta el diseño al ser algo turbio por su apariencia humanoide y su balance ligeramente descompensado por las imágenes en los ojos.
Podría pensar que este tipo de imágenes contienen un balance caótico que conduce mi atención por la imagen pero… siento que no aplica los condicionales aquí explicados… abierto a debate.
Gracias
Esta frase a abierto mi mente a otro nivel. Excelente explicación.
Ejemplo de Balance Simetrico.
En esta imagen veo balance, contraste, fondo y figura, síntesis…
En este album vemos como la luz que refleja la ventana nos lleva al nombre de la banda, además vemos que el nombre de la banda, el personaje y el nombre del disco están alineados verticalmente.
A los lados pues solo sombra para llevar nuesta atención al centro, donde se encuentra el personaje
¿A qué se refiere exactamente con “nada es gratuito”?
Creo que la composición visual en este poster se refleja cuando, AKIRA el nombre y las píldoras en la parte inferior compensa el peso visual que comprende los dos personajes enfrentándose en la parte superior. Adicional los cables que se encuentran en la superficie del sistema semi redondo apuntan en su mayoría a Kaneda, el personaje principal. Y por ultimo, Kaneda esta en frente de su motocicleta, rodeado de polvo, en el centro del poster dando un poco de frescura a la imagen siendo algo muy sutil.
Cuando estaba componiendo este cuadro me encontré con el problema que la figura del gramófono y la flor daban mucho peso al lado derecho, quedando con todo el protagonismo. Para equilibrar mi profe sugirió agregar más color al lado opuesto .
En el Título de la película ya se utilizan figuras que forman una flecha y la tipografía que se agranda hacia la izquierda juega con la temática de volver el tiempo hacia atrás. Luego las los destellos a los costados del auto y del asfalto indican una dirección al mismo como lo clave de la película para realizar esos viajes… La dirección visual está muy clara
.
Diría yo que la mejor dirección visual por continuidad son las piernas XD!!
Simétrico
Asimétrico
Extremadamente interesante. Mi background es como programador. Pero más y más me doy cuenta que lo creativo puede ser nato, o desarrollarse si se tienen las bases correctas. Aquí sin duda las estoy obteniendo.
En este póster veo un balance asímetrico:
Entiendo que el diseñador utilizó dirección visual con ayuda de la posición elemental y peso visual, es decir: lo primero que enfocas es a los chicos pero denotas que siguen hacia abajo como una curva y cuando llegas al final, te topas con el nombre de la película en grande donde además de eso, si te vas fijando en el rostro de las personas, puedes ver fácilmente el texto de arriba y cuando ves el nombre de la película, ves los créditos y culminas con todo el recorrido como lo quiere el diseñador.
Jurassic World: A parte de que el contraste y el destello del logo, podemos ver cómo se genera un balance radial gracias a la lava del volcán que nos dirige la mirada al logo. Además, el T-REX hace que volvamos a dirigir nuestra mirada hacia las llamas del volcán y acabemos en el logo de nuevo.
El T-rex con la cápsula y la tierra también ayuda a equilibrar el peso visual generado por el logo.
Es muy interesante ver como la composición nos permite leer los elementos de estas portadas.
Esto cambia mucho de como percibimos el diseño, debemos repasar los fundamentos para cada vez ir viendo las cosas con más claridad en cuanto a composición.
Balance visual Radial ya que todos los elementos apuntan hacia Miles que esta en el centro, con la peculiaridad de que Miles apunta hacia el espectador
como puedo saber cuando dan las clases de diseño gráfico semanal?
Buenas Tardes
En esta imagen se detalla la posición hacia un mismo eje
🚙 Al finalizar la clase, miré la portada del álbum que estaba escuchando en YouTube y se trataba de un balance simétrico. Si lo notan, en ambos lados de la composición de la imagen, las piernas tienen igual peso visual en relación al eje central del diseño, o sea, el nombre de la agrupación y el vehículo.
como publico una imagen ?
Dicho componentes te llevar a mejorar la dirección visual del diseño
Aqui el diseñador utilizó una dirección visual, estoy comenzo en esto de poder diferenciar, espero respuestaas.
Me parece porque el título TUS HORAS MAGICAS, dirigen la mirada hacia la silueta, al mismo tiempo el brazo te dirige la mirada hacia el microfono, que a su vez dirige su mirada hacia el nombre de la banda… Estoy en lo correcto?
¡Ahora todo tiene sentido!
Esto es parte de un catalogo que hice para una tienda online de perfumes, lo hice basándome en otros catálogos pero ahora me doy cuenta la importancia de que la mirada del modelo mire hacia el producto.
Simétricos:
Asimétricos:
**Radiales: **
**Caóticos: **
Siempre estuvo allí, pero nunca fui consciente de la dirección visual. Por ejemplo veamos cómo el triángulo en la cara del personaje nos lleva directamente al título de la película:
O en este caso: Todas las barandas hacen una especie de flechas hacia el protagonista, aun cuando éste ya resalta por los colores. No por eso nuestra mente va a obviar el título, ya que JOKER por su tamaño y textura tiene peso visual.
Me voló el cerebro 🤯
Creo que sería balance radial, no vi la película, pero me gustó su portada
Tipo: Radial
Contraste visual: Tipografía y el tamaño de las letras, los colores
Peso visual: Las letras del centro son mas grandes que el resto, y la figura del hombre no es tan grande pero genera cierto peso visual
Dirección visual: El sendero, la corma del campo, el hombre y las ramas del árbol apuntan al titulo de la película (que está en el centro)
Acá un ejemplo con fondo y forma o figura donde la luz juega un papel protagonico, mostrándonos el camino hacia donde hacia donde se dirige la mirada del personaje que se encuentra en silueta. la pregunta es si el es la luz por que se dirige hacia la luz?, sera que el creador del póster nos esta insinuado que el personaje se dirige lugares inexplorados como el terreno espiritual?, y lo mejor por que el personaje viene de las sombras?.
Aquí algunos ejemplos de las portadas de mis canciones favoritas actuales:
Polaris - BLUE ENCOUNT
VIVID VICE - Who-ya extended
Inferno - Mrs. GREEN APPLE
Balance Caótico
En la portada de Lord of the Flies me pareció curioso que la disposición de las letras evoca la sensación de que las letras son moscas, pues el título del libro es literalmente: El Señor de las Moscas. ¡Es genial!
Aquipodemos ver como un microfono con una jaula, nos apunta hacia el titulo de libertad. gran mensaje el póster.
Genial! Ahora veo los diseños de diferente forma!
una de las composiciones mas comunes y esteticamente mas agradables tiende a ser la aplicacion del numero aureo, mas que nada en la fotografia, para generar armonia visual y matematica que no podemo sino sentir que es bella.
Soy refan de la trilogia de Christopher Nolan. Y con toda la intecion busque un poster y encontre la siguiente. El peso esta claramente sobre Joker. Acapara toda la imagen y el color de su ropa crea un fuerte contraste con el fondo.
Y me encanto como crea una direccion visual hacia el titulo.
Una imagen más de otra saga favorita. El enfoque esta hacia el centro. Hacia Frodo, A pesar de ser un mediano, se lo dibuja casi del mismo tamaño de Gandall y Aragorn. Esto para hacer notar que tendra un papel importante en la película.
Ademas la luz, funciona como un contraste para que prestemos atencion ala parte inferior, que nos muestra el titulo. Y un detalle mas, la luz forma un circulo, un anillo. Y dentro del mismo estan atrapados los nazgul. Algo que mas adelante se entendera.
De verdad que cada clase me abre los ojos de una forma distinta… wow…























































































¿Quieres ver más aportes, preguntas y respuestas de la comunidad?