Uso de CSS Grid y Flexbox para Diseño Web
Clase 17 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Seguro mientras aprendías las bases de CSS y las ponías en práctica te llegaste a preguntar ¿Uso display flex o grid? ¿Cuál es la diferencia entre esos dos?¿Cuál es mejor?
Diferencias entre Grid y flexbox
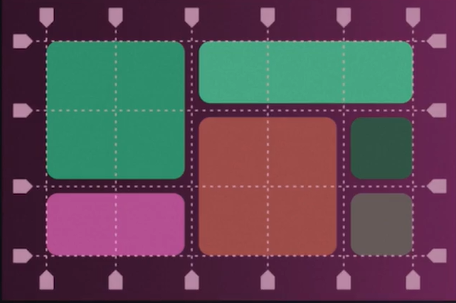
Lo cierto es que ambos son complementos. Veamos esta imagen para tenerlo más claro:

Los espacios en las etiquetas no son visibles, pero posicionan el contenido en un lugar determinado. Solo podemos ver qué tanto ocupan cuando abrimos las DevTools de nuestro navegador. Entonces, ¿qué hace cada una?
- Grid: genera una cuadrícula que nos ayuda a dividir las cajas que son etiquetas contenedoras.
- Flex: nos ayuda a posicionar el contenido de las etiquetas contenedoras.
Fin del curso y recomendaciones
¡Felicidades! En este curso práctico de HTML y CSS has creado un proyecto con tus conocimientos en HTML y CSS, pero esto no termina aquí. Tienes grandes rutas en el desarrollo web que puedes tomar, como la Ruta Profesional de JavaScript o la Escuela de Desarrollo Web.
Recuerda: ¡Nunca pares de aprender!
Contribución creada con aportes de: José Miguel Veintimilla.