Angular ha lanzado su versión número 15 con grandes características: Standalone Components, Directiva para imágenes, entre otras mejoras a todo su ecosistema y comunidad.
A continuación te contaremos cuáles son las novedades que trae Angular y qué pasará con los cursos en Platzi luego de estos cambios.
¿Otra versión de Angular?
Si, así es. Angular lanza su versión número 15 y eso ya es normal dentro de su ecosistema, puesto que cada seis meses hay una versión con mejoras, actualizaciones y novedades para crear aplicaciones más potentes, por ejemplo lo puedes ver en otro artículo de hace 6 meses con las novedades en la versión 14.
Esto no debería causar ninguna preocupación si tienes proyectos en Angular con alguna otra versión. Recuerda algo: “es sólo Angular”. No importa en que versión estés trabajando, lo importante es que usas Angular y al igual que cada año recibes una nueva versión de Ubuntu, actualizas tu celular o cada ocho meses NodeJS lanza una nueva versión, tú solo das clic a actualizar y disfrutas de las nuevas características sin dolor.
¿Cómo puedo actualizar Angular?
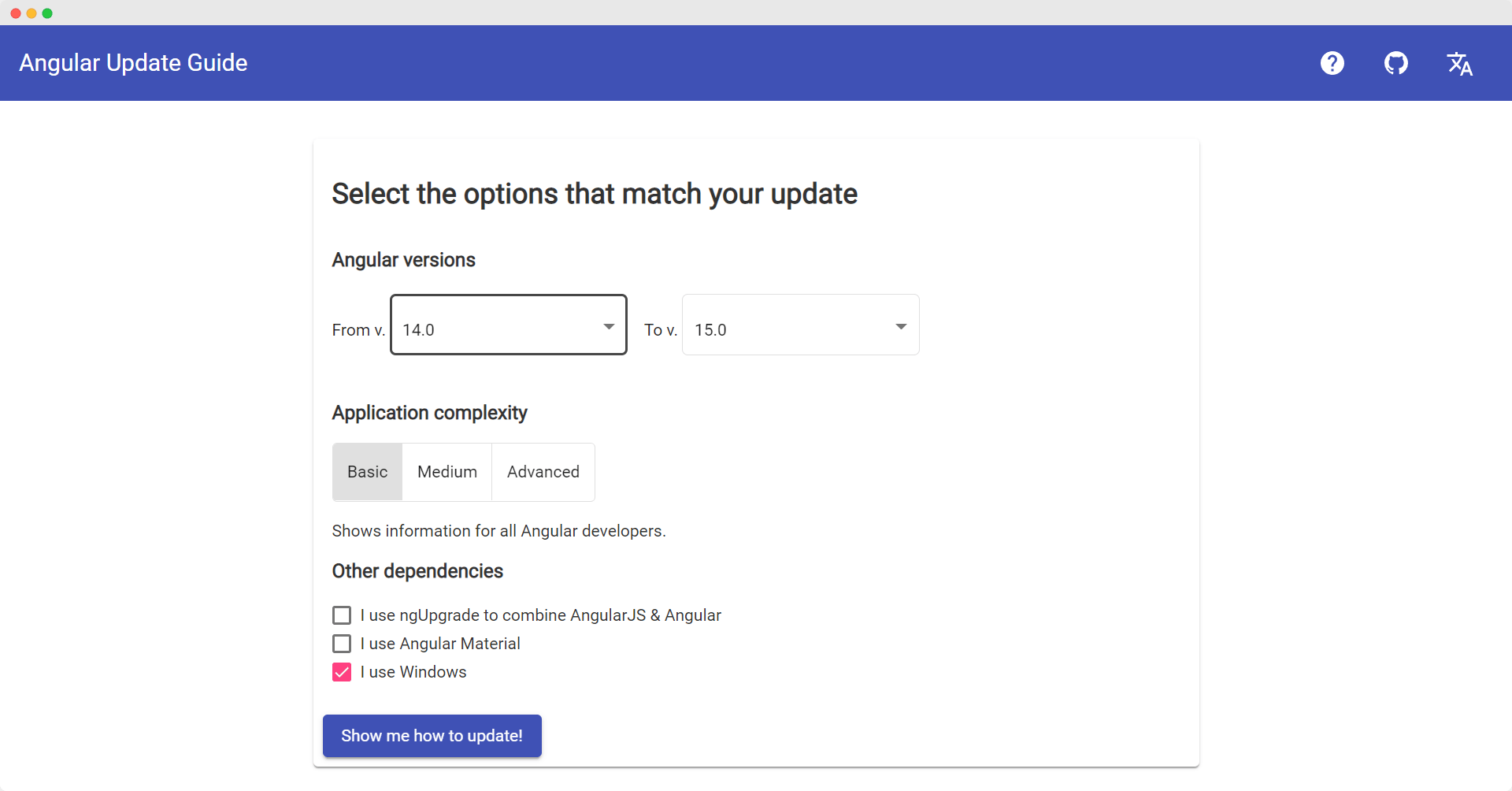
Angular ha hecho el trabajo de actualización mucho más sencillo y solo debes correr el comando ng update para actualizar.
Ten en cuenta que necesitas hacerlo de forma gradual. Es decir, si estás trabajando un proyecto en Angular con la versión 13, primero debes actualizar a la versión 14 y luego a la versión 15, para hacer esto corres el comando indicando la versión que quieres actualizar.
ng update @angular/core@15 @angular/cli@15
Si quieres más detalles puedes ir a la página oficial de Angular, donde indica la versión en la que estás y hacia cuál quieres actualizar. Allí tienes más detalles sobre cómo hacerlo, sin embargo, el 99% del trabajo ya te lo hace el comando de ng update.

Ahora sí, ¿qué es lo nuevo en la versión 15 de Angular?
Hay que recordar que Angular es toda una plataforma que nos permite usar varias herramientas para construir poderosas aplicaciones, entonces, cuando hay una nueva versión los cambios y novedades vienen desde muchos de sus paquetes.

A continuación iremos viendo las 10 novedades más llamativas que trae la versión 15. ¡Empezemos!
1. Aplicaciones sin módulos
Standalone Components es una de las novedades más importantes y el tema sobre el que más habla la comunidad. Se trata de desarrollar aplicaciones sin necesidad de módulos 🤯.
Uno de los objetivos de Angular es minimizar la curva de aprendizaje de nuevas personas aprendiendo este framework y los módulos es de los conceptos que cuestan entender al inicio. Desde la versión 14 ya se había liberado una versión preliminar de los Standalone Components, ahora tenemos una API más robusta para soportarlo. Por ejemplo, con un solo archivo se podría correr una Angular App sin usar módulos, así:
import {bootstrapApplication} from '@angular/platform-browser';
import {ImageGridComponent} from'./image-grid';
@Component({
standalone: true,
selector: 'photo-gallery',
imports: [ImageGridComponent],
template: `
… <image-grid [images]="imageList"></image-grid>
`,
})
export class PhotoGalleryComponent {
// component logic
}
bootstrapApplication(PhotoGalleryComponent);
Esta característica va a mantener las bases sólidas, arquitectura y buenas prácticas de Angular y reducirá esa curva de aprendizaje, pero, ¿y ahora no se van a usar los módulos en el futuro?
No significa esto directamente, sino que ahora puedes manejar las dos estructuras. Además, Angular es retro compatible, es decir, esta nueva forma es opcional, si quieres seguir trabajando con módulos se seguirá haciendo o hasta tener híbridos de módulos y Standalone Components.
2. Lazy Loading de componentes
Normalmente, cuando quieres implementar el patrón de Lazy Loading lo haces por medio de un módulo; sin embargo, ahora gracias a los Standalone Components vas a poder hacerlo directamente en componentes y no tienes que resolver la promesa de la importación dinámica, sino que se hace automáticamente. Por ejemplo:
@Component({
standalone: true,
template: '...'
})
export default class LazyComponent { ... }
{
path: 'lazy',
loadComponent: () => import('./lazy-file'),
}
3. Mejoras en la carga de imágenes
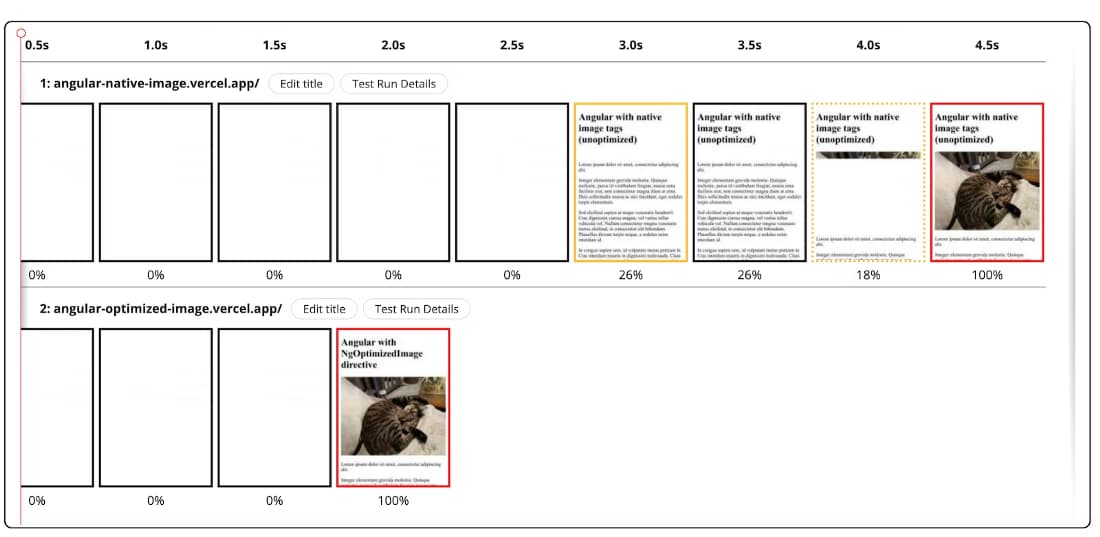
Ahora contamos con una nueva directiva en Angular para mejorar la carga de las imágenes y con esto reducir los tiempos de carga en un sitio web. Por ejemplo, tenemos un sitio de prueba que le toma cargar una imagen en 4 segundos; aplicando la nueva directiva tomaría mucho menos.

Para usarla, lo único que tienes que hacer es importar el módulo de NgOptimizedImage en donde los quieres emplear y luego usa el attr ngSrc en tus imágenes, así:
import { NgOptimizedImage } from '@angular/common';
<img ngSrc="cat.jpg">
Un ejemplo del impacto que esta directiva tiene es el ecommerce Land’s End. Dado que usa muchas imágenes, luego de aplicar esta característica observó un 75% de mejora en la carga del sitio, según el reporte de lighthouse.
4. Guardianes de rutas como funciones
Los guardianes son usados en Angular para dar o no acceso a ciertas partes de tu aplicación basadas en las rutas, por ejemplo, si un usuario ingresa a tu ruta /admin no deberías dejarlo acceder si no tiene los permisos. Normalmente usamos clases para lograr este objetivo, pero ahora podemos usar funciones.
Este sería el código usando clases de un Guard que verifica si un usuario tiene sesión y con base en ello el da acceso o no.
@Injectable({ providedIn: 'root' })
export class MyGuardWithDependency implements CanActivate {
constructor(private loginService: LoginService) {}
canActivate() {
return this.loginService.isLoggedIn();
}
}
const route = {
path: 'somePath',
canActivate: [MyGuardWithDependency]
};
Sin embargo, ahora podríamos usar una simple función:
const route = {
path: 'admin',
canActivate: [() => inject(LoginService).isLoggedIn()]
};
En el código anterior vemos que se usa la función inject , que sería la forma de mantener el patrón de inyección de dependencias en las funciones.
5. Mejoras en el formato de errores
Hacer “debugging ” es una de las tareas primordiales de un Web Developer y Angular siempre ha estado muy adelante en brindarnos mejores herramientas para analizar los errores. Ahora tiene una forma más completa para saber cómo y por qué se produjo un error, con formato más claro, por ejemplo si tenemos el siguiente código:
@Component({
template: '...'
})
export default class AppComponent {
submit() {
throw new Error('error');
}
}
En versiones previas, Angular te muestra un error de este tipo:
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at Generator.next (<anonymous>)
at asyncGeneratorStep (asyncToGenerator.js:3:1)
at _next (asyncToGenerator.js:25:1)
at _ZoneDelegate.invoke (zone.js:372:26)
at Object.onInvoke (core.mjs:26378:33)
at _ZoneDelegate.invoke (zone.js:371:52)
at Zone.run (zone.js:134:43)
at zone.js:1275:36
at _ZoneDelegate.invokeTask (zone.js:406:31)
at resolvePromise (zone.js:1211:31)
at zone.js:1118:17
at zone.js:1134:33
Ahora en la versión 15 los errores son pequeños, con información relevante y te indica dónde se produce el error de forma más precisa. Así se vería:
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at fetch (async)
at (anonymous) (app.component.ts:4)
at request (app.component.ts:4)
at (anonymous) (app.component.ts:17)
at submit (app.component.ts:15)
at AppComponent_click_3_listener (app.component.html:4)
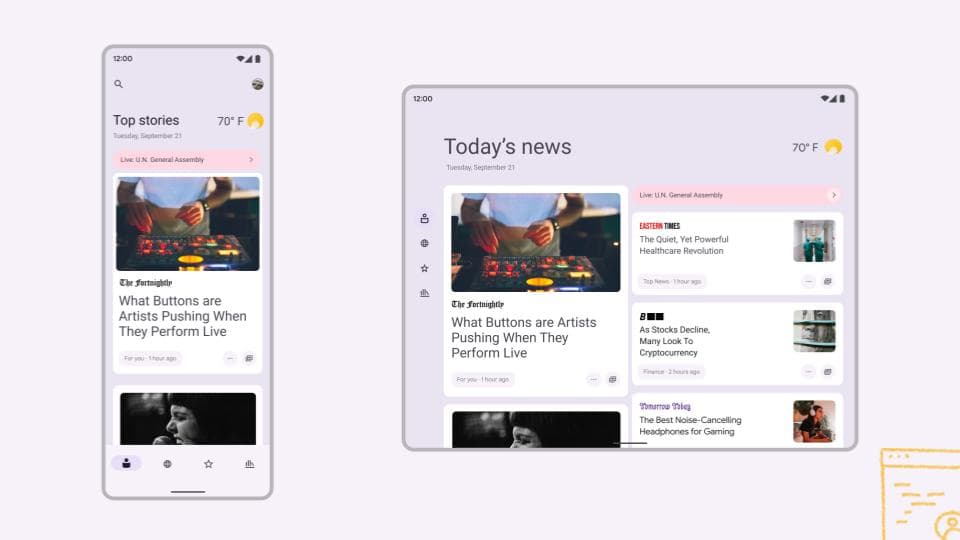
6. Angular Material alienado con Material Design 3
Angular Material es uno de esos paquetes que puedes o no usar en Angular, recuerda tú eliges qué partes del framework usar. En este caso, Angular Material sería una librería de componentes con un estilo visual siguiendo Material Design el sistema de diseño de Google para aplicaciones y hace poco lanzaron la versión número 3 de este sistema de diseño.

¿Qué cambia en esta versión? Precisamente, Google está haciendo una actualización a su sistema de diseño y como parte de ello liberó herramientas para Android, Flutter y Web en donde es más fácil que se pueda implementar y seguir sus guías.
Ahora, el equipo de Angular Material usará directamente estas herramientas de Material Design, con esto facilita el mantenimiento y además implementa este sistema de diseño de forma más fiel.
Si tu usas Angular Material y quieres actualizar a la versión 15 si debes hacer pasos extras, ya que este cambio va modificar como se trabajaba con Angular Material pero Angular siempre piensa en ti y puedes hacer esta migración con los comandos.
ng update @angular/core@15 @angular/cli@15
ng generate @angular/material:mdc-migration
Aquí te dejo la guía oficial de Angular para hacer este salto.
Otra novedad en esta nueva versión es el soporte para el componente mat-slider con rangos.
<mat-slider>
<input matSliderStartThumb>
<input matSliderEndThumb>
</mat-slider>

7. Nueva utilidad en Angular CDK
El Angular CDK es un conjunto de herramientas para comportamientos de UI que son agonísticos al estilo visual, quiere decir que tu podrías ahorrar muchas líneas de código haciendo comportamientos como un Drag and Drop, Modales, Overlays pero tu le agregas tu propio estilo visual.
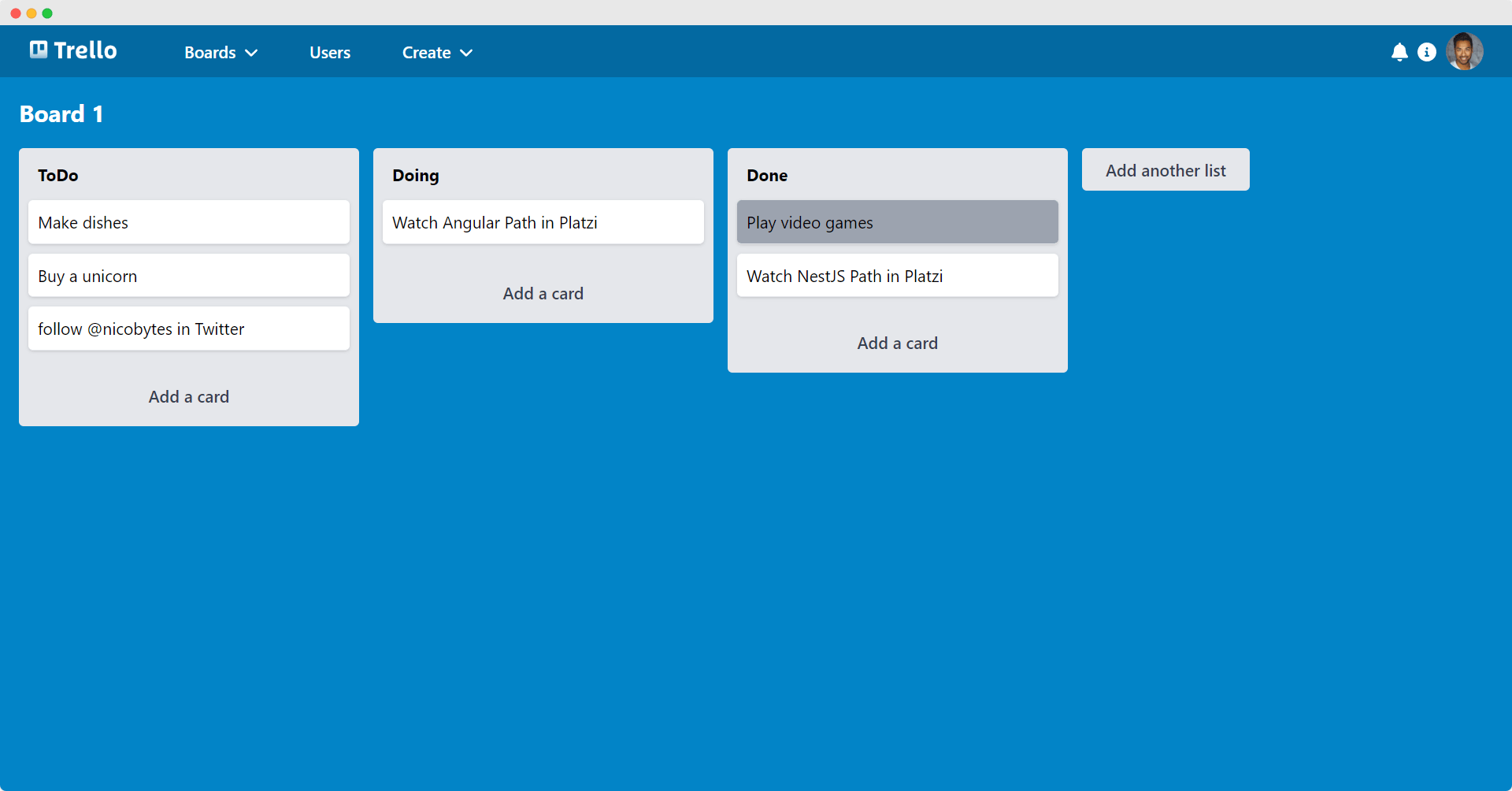
Un ejemplo de esto es usar el Angular CDK + TailwindCSS para crear una interfaz como trello, como la siguiente:

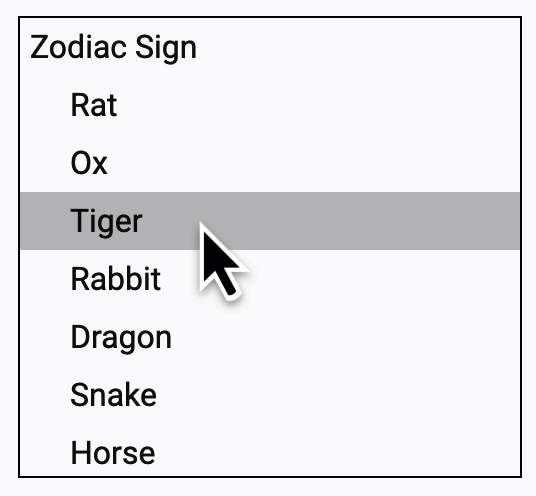
Y en esta nueva versión incluye un nuevo comportamiento el CDK Listbox:

Al usar @angular/cdk/listbox, obtienes todos los comportamientos esperados de una lista, incluyendo accesibilidad, la interacción del teclado, la gestión del enfoque, etc.
🚨 Alerta de Spoiler:🚨 El potencial del Angular CDK es increíble y por eso muy pronto como parte de tu suscripción en Platzi tendrás 2 nuevos cursos derivados al usar el Angular CDK.

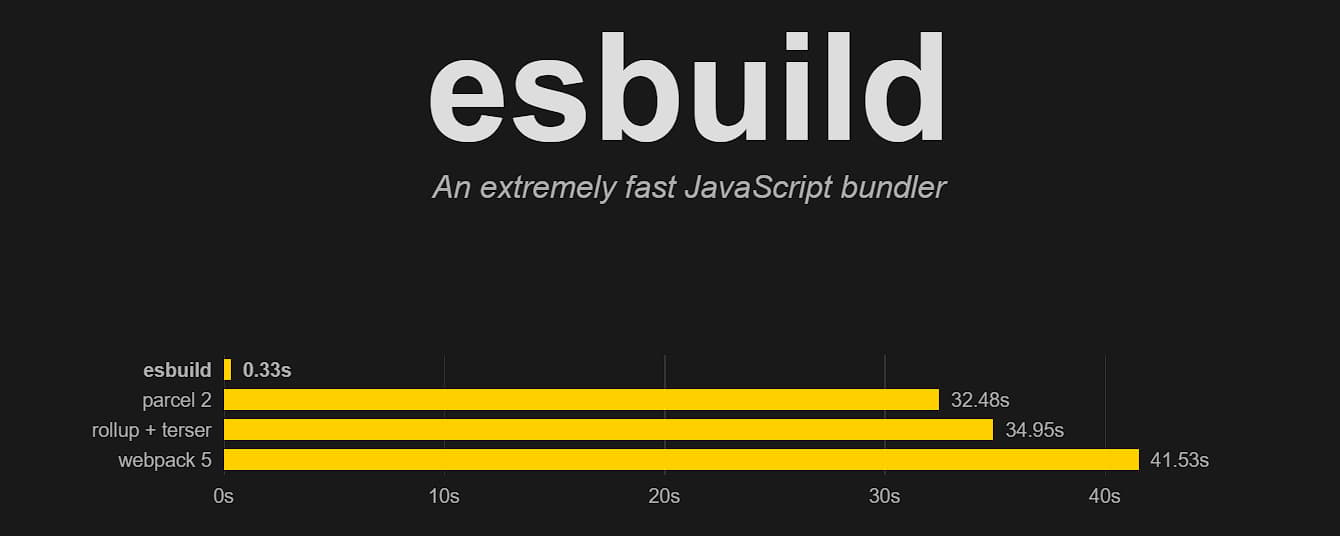
8. Construcciones más rápidas con ESBuild
En esta versión mejoran el soporte a ESBuild, un empaquetador que está escrito en GO y sería el reemplazo a Webpack. Con esto correr comandos como ng build tardan menos tiempo y hasta puedes hacer livereload con ng build --watch

En la versión 14 se lanzó un preliminar, en esta versión ya se hace el proceso de empaquetado con esta herramienta y se incluye el procesamiento de archivos sass, svg y fileReplacement.
Lo puedes habilitar cambiando el archivo angular.json y aplicando el siguiente cambio:
"builder": "@angular-devkit/build-angular:browser" => Antes
"builder": "@angular-devkit/build-angular:browser-esbuild" => Despues
9. Menos archivos menos estrés
Cuando inicies un proyecto nuevo en Angular notarás que ahora trae menos archivos. Esta sería la diferencia.

¿Que paso con los archivos que desaparecen? Angular maneja esas configuraciones por detrás y algunos si desaparecen y otros tendrás que habilitar si es que realmente los usas.
Por ejemplo, ya no vas a encontrar la carpeta environments si necesitas realmente manejar ambientes y colocar allí tus llaves entonces manualmente habilitas el archivo. No te preocupes si ya manejabas los arhivos con configuraciones personalizadas, Angular los va a mantener.
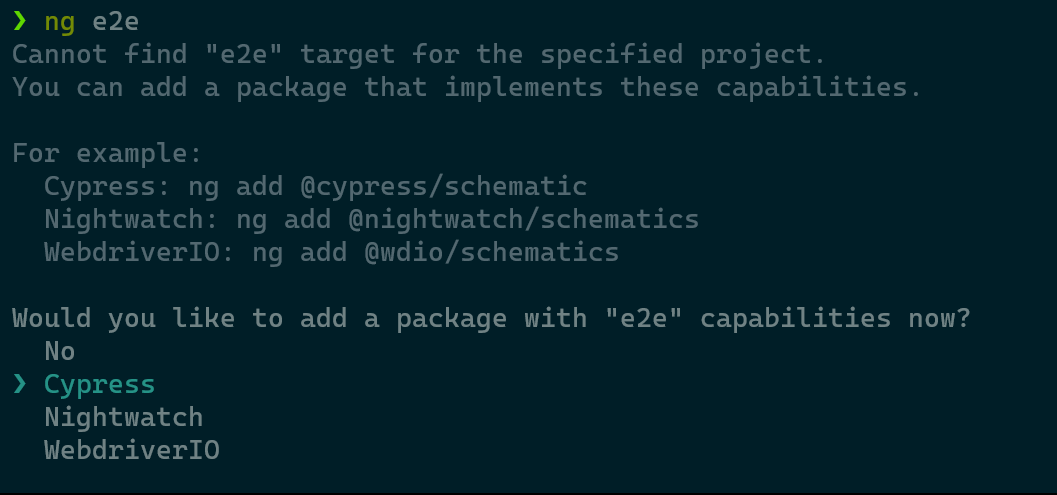
10. Elige tu herramienta de testing para e2e
Hace poco Angular dejó obsoleto a Protractor la herramienta para escribir pruebas e2e. Entonces, ¿qué usar? En la industria hay herramientas que están haciendo un gran trabajo para este tipo de pruebas y ahora Angular te da a elegir con cuál de ellas quieres trabajar al correr el comando ng e2e

Con esta actualización, ¿significa que los cursos de Angular en Platzi estarán desactualizados?
No. De nuevo recuerda, es solo Angular y no hablamos de versiones, sino de Angular. Además, la nueva saga de cursos está estratégicamente dividida para que sea más fácil de tomar y no afecte la versión en la que estés trabajando.
Por ejemplo, en el Curso de Fundamentos de Angular aprendes las bases y eso no cambia por más versiones que se lancen, por lo que las bases de este gran framework se mantienen.
Igual pasa con los demás cursos. En cada uno aprendemos a usar las características principales del framework y eso se mantiene, así que los cursos están más vigentes que nunca.
Aquí te dejo la ruta más actualizada de cursos de Angular que tenemos en Platzi:
- Curso de Fundamentos de Angular
- Curso de Angular: Componentes y Servicios
- Curso de Consumo de APIs REST con Angular
- Curso de Angular Router: Lazy Loading y Programación Modular
Y otra saga de cursos enfocados a Unit Testing:
- Curso de Angular: Unit Testing para Servicios
- Curso de Angular: Unit Testing para Componentes
- Curso de Angular: Unit Testing para Formularios
- Curso de Angular: Unit Testing para Rutas
Ajá, ¿pero y las características nuevas de Angular 15? Estaremos ingresando clases bonus en los cursos hablando de cómo usar esas nuevas características en los cursos pertinentes.
Y como te había comentado inicialmente, se viene tres cursos más que se lanzararán muy pronto, estos son:
- Curso de Maquetación con Angular CDK + TailwindCSS
- Curso de Autenticación con Angular
- Curso Práctico de Angular: Clone de Trello
Ahora que conociste qué es lo nuevo de Angular 15, me gustaría que me escribieras en los comentarios:
- ¿Qué te parecen las novedades de esta versión?
- ¿Cuál te causó más curiosidad?
- ¿Vas a actualizar tus proyectos?
- ¿Qué otros cursos de Angular te gustaría ver en Platzi?
Curso de Fundamentos de Angular
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE







