En esta temporada es posible que quieras agregar un toque de amor a tu sitio web, ¿por qué no hacerlo agregando uno que otro corazón por ahí? Celebra el día de San Valentín aprendiendo 3 formas distintas de hacer un corazón con CSS. A continuación te explico cómo hacerlo.
1. La forma de un corazón con CSS
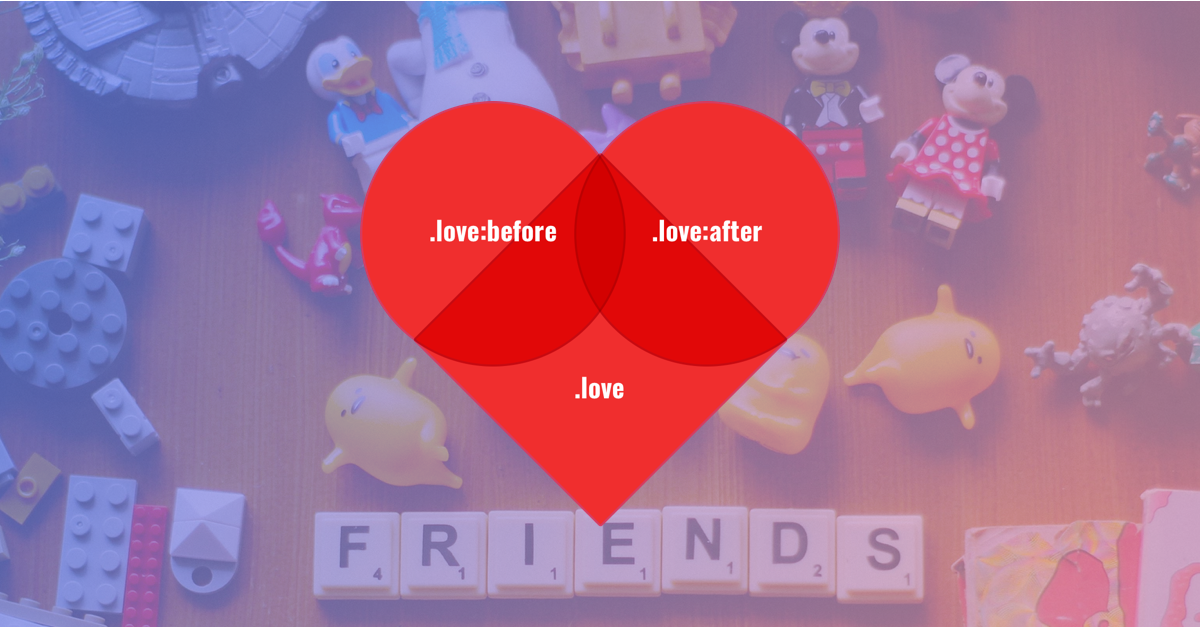
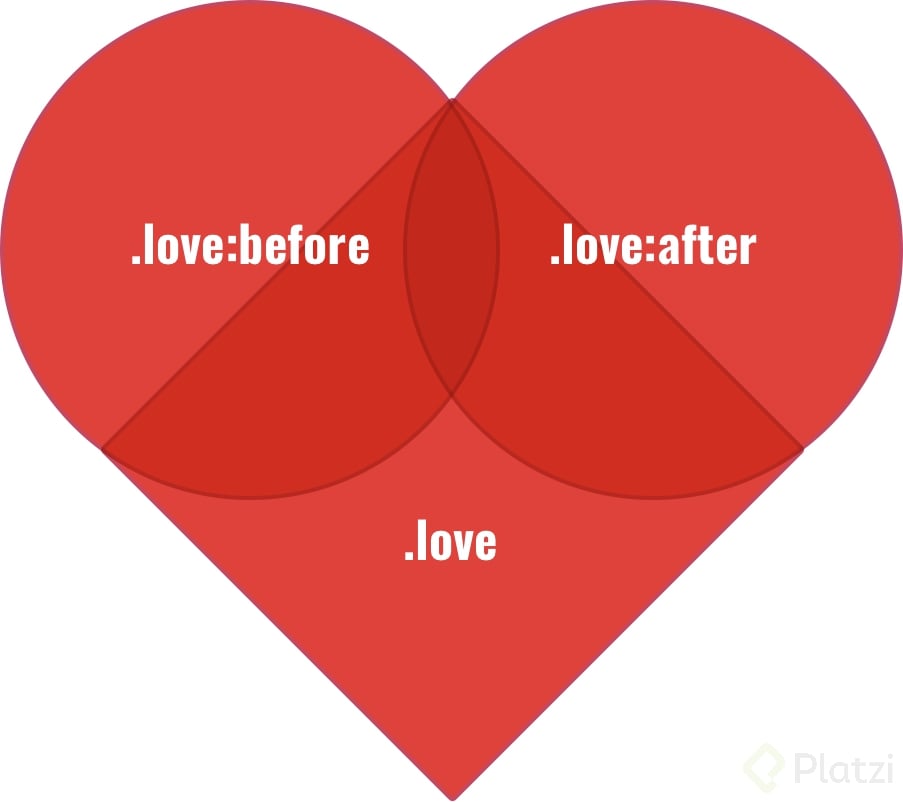
Puede parecer difícil pero la realidad es que la forma de un corazón está simplemente compuesta por un par de círculos y un cuadrado que rota 45 grados.
 n nuestro código representaremos el cuadrado con un elemento con clase .love y los círculos con los pseudo elementos :before y :after.
n nuestro código representaremos el cuadrado con un elemento con clase .love y los círculos con los pseudo elementos :before y :after.
<div class="love"></div>
Primero dibujamos el cuadrado:
.love {
width: 50px;
height: 50px;
transform: rotate(45deg);
background: red;
}
A continuación agregamos las propiedades necesarias para dibujar el par de círculos:
.love:before,
.love:after {
content: "";
height: 50px;
width: 50px;
border-radius: 50%;
background: red;
}
Y finalmente modificamos la posición de cada una de estas figuras para poder darle forma a nuestro corazón.
.love {
width: 50px;
height: 50px;
transform: rotate(45deg);
background: red;
position: relative;
top: 10rem;
left: 10rem;
}
.love:before,
.love:after {
content: "";
height: 50px;
width: 50px;
border-radius: 50%;
background: red;
position: absolute;
}
.love:before {
top: 0;
left: -25px;
}
.love:after {
top: -25px;
}
Como bonus, haremos que nuestro corazón tenga una animación de latido. Lo haremos con keyframes y escalando nuestro corazón de 1 a 2 infinitamente.
.love {
width: 50px;
height: 50px;
transform: rotate(45deg);
background: red;
position: relative;
top: 10rem;
left: 10rem;
animation: beating 2s ease infinite;
}
@keyframes beating {
0% {
transform: rotate(45deg) scale(1);
}
50% {
transform: rotate(45deg) scale(2);
}
100% {
transform: rotate(45deg) scale(1);
}
}

2. Utiliza una fuente de iconos
Si estás buscando una alternativa menos elaborada, puedes optar por la opción de usar una fuente de iconos que contenga un corazón. Intenta con Font Awesome, ahí encontrarás lo que necesitas.
 )
)
3. Hazlo con código ASCII
Por ultimo, la forma más sencilla de lograr nuestro objetivo es implemente dejando que la web haga el trabajo por nosotros. Es tan fácil como poner el código del símbolo de corazón (♥) en el contenido de nuestro elemento.
.love {
content: '\2665';
color: red;
font-size: 10rem;
}

Seguramente hay muchas formas más de lograr este objetivo, estaré atenta a leer sus ideas en los comentarios. ¡Feliz San Valentín!
Curso Definitivo de HTML y CSS