Qué es AJAX
AJAX (Asynchronous Javascript and XML) es una técnica de desarrollo web que, al combinar una serie de tecnologías independientes, nos permite intercambiar información entre el servidor y el cliente (un navegador web) de forma asíncrona.
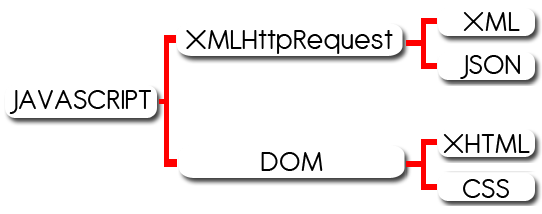
Como resultado, obtenemos una navegación ágil, rápida y dinámica; y también la posibilidad de realizar cambios sobre una web sin necesidad de actualizarla. Las tecnologías independientes que lo hacen posible son: 
- JAVASCRIPT: Es la base fundamental que une estas tecnologías
- XMLHttpRequest: Intercambio asíncrono
- XML: Manipulación e intercambio de información
- JSON: Alternativa de XML (Actualmente más usado que XML)
- DOM: Document Object Model
- XHTML y CSS: Estilos - Creación de una presentación de objetos
Sus ventajas son:
- Mejora la experiencia del usuario
- Puede ser utilizada en cualquier plataforma y navegador
- Menor transferencia de datos cliente/servidor
- Optimización de recursos (tiempo de operaciones)
- Portabilidad y usabilidad (permite realizar una petición de datos al servidor y recibirla sin necesidad de cargar la página entera)
Aprende a implementar AJAX en tus proyectos con nuestros cursos para full stack developer.
Sus desventajas son:
- JavaScript debe estar activado en el navegador web para funcionar
- Utilizar AJAX preferentemente en formularios de contacto, validación de correo electrónico y contraseñas para no afectar el posicionamiento web (SEO)
- Tiempos de respuesta del servidor en momentos determinados
- Tiempo de desarrollo (es necesario tener conocimiento medio/alto de las tecnologías que hacen parte de AJAX)
- Algunas funciones a las que estamos acostumbrados en la navegación web pueden no funcionar como esperamos. Por ejemplo, el botón de atrás, guardar marcador o actualizar la página web en cualquier momento.
El punto débil de AJAX es que es necesario escribir código para cada uno de los navegadores que utilizaremos, y esto requiere de mucho tiempo.
Sin embargo, jQuery llega al rescate al permitirnos utilizar AJAX y todo su potencial con una sola línea de código:
$.ajax({name:value, name:value, ... })
Para comprender el uso de jQuery AJAX vamos a realizar un ejemplo donde podemos visualizar los métodos que se utilizan:
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").load("Metodos.xml",function(response, status){
if (status == "success"){
$("div").html("<ol></ol>");
$(response).find("metodo").each(function(){
var item_text = $(this).text();
$('<li></li>').html(item_text).appendTo('ol');
});
alert("Estos son los metodos que utiliza jQuery AJAX")
}
});
});
});
<script>
<style>
div {
font-size: x-large;
padding: 5px;
background-color: #dddddd;
border-radius: 24px 24px 24px 24px;
-moz-border-radius: 24px 24px 24px 24px;
-webkit-border-radius: 24px 24px 24px 24px;
border: 2px solid #bfc0be;
}
</style>
Qué es jQuery
jQuery es un software libre y código abierto. Cuenta con la facilidad de hacernos manipular elementos del DOM y agilizar nuestro desarrollo web, también nos ayuda a generar menos código para que podamos enfocarnos en escribir código más importante.
Metodos jQuery AJAX
Ver Metodos jQuery AJAX
En este ejemplo utilizamos el método load() para cargar nuestro archivo .xml y de esta forma, visualizarlo en pantalla. Otro ejemplo de cómo implementar un método sería:
<script>
$(document).ready(function(){
$("button").click(function(){
$.ajaxSetup({
url: "Metodo.txt",
success: function(result){
$("div").html(result);
}
});
$.ajax();
});
});
<script>
Utilizando los métodos de jQuery AJAX podemos implementar elementos y funciones en nuestras páginas web logrando resultados sorprendentes. Si quieres saber cómo utilizar esta técnica más a fondo, no te pierdas el Curso Profesional de Front-end de Platzi.