Hola
Si quieres añadir una barra de desplazamiento a tu página de Batatabit sólo usando CSS, sigue los siguientes pasos:
- Con el siguiente código añades el pseudo-elemento scrollbar.

- Por el momento no verás nada ya que no tiene color la barra de desplazamiento, para eso usa el siguiente código. Este pseudo-elemento también se conoce como thumb. En este caso, decidí añadir un gradiente entre color transparente y el --bitcoin-orange. También usé un box-shadow para resaltar. Por último, puse un pequeño redondeo en sus esquinas para estilizar.

- Luego, puedes añadirle estilos al pseudo-elemento track, que contiene al thumb. En mi caso, decidí sólo redondear un poco las esquinas y añadirle un sombreado.

- Finalmente como guinda del pastel, puedes añadir un efecto cuando hagas hover sobre la barra de desplazamiento o thumb. En mi caso, cambié su color a un gradiente que va desde transparente hasta negro.

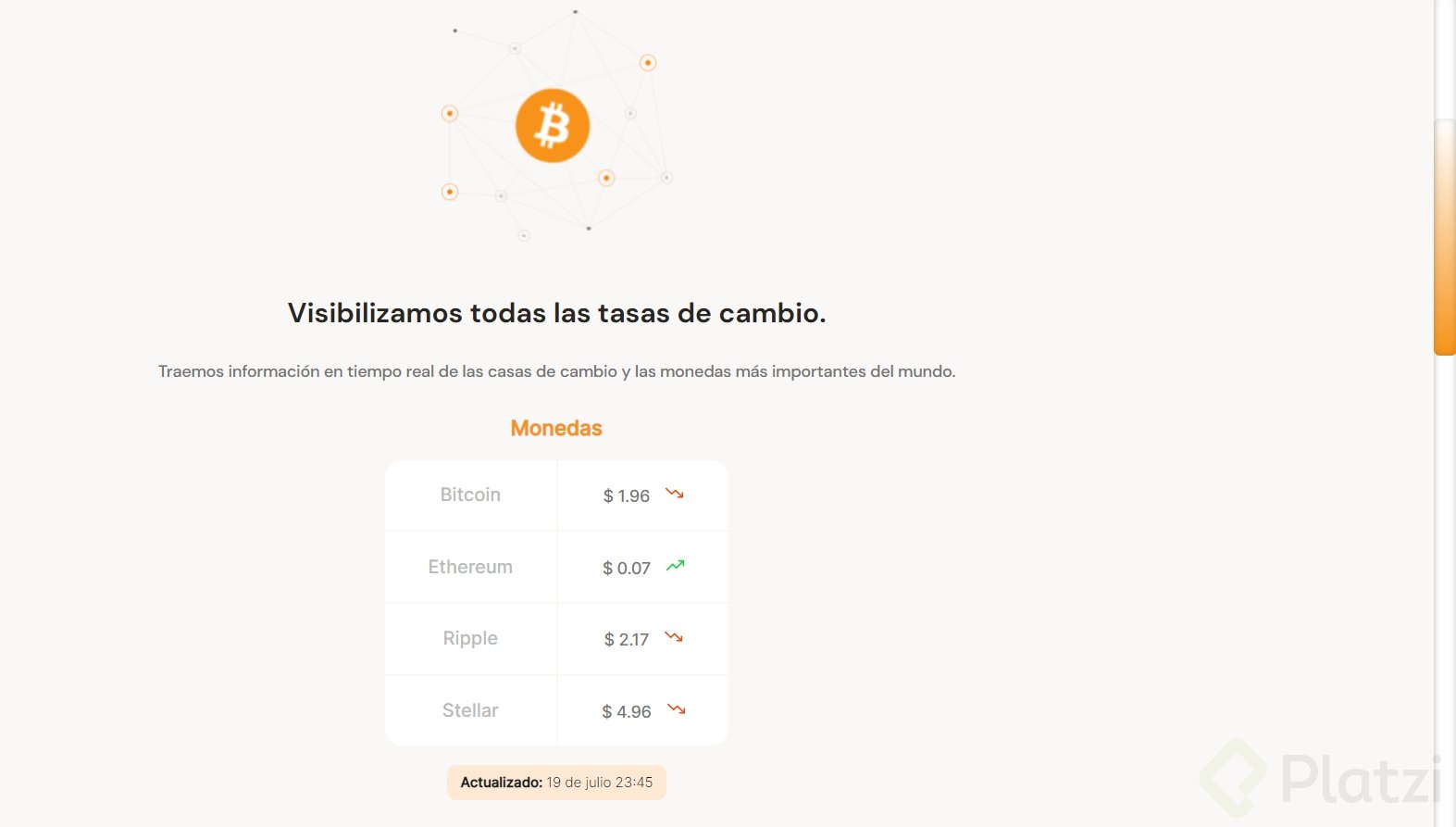
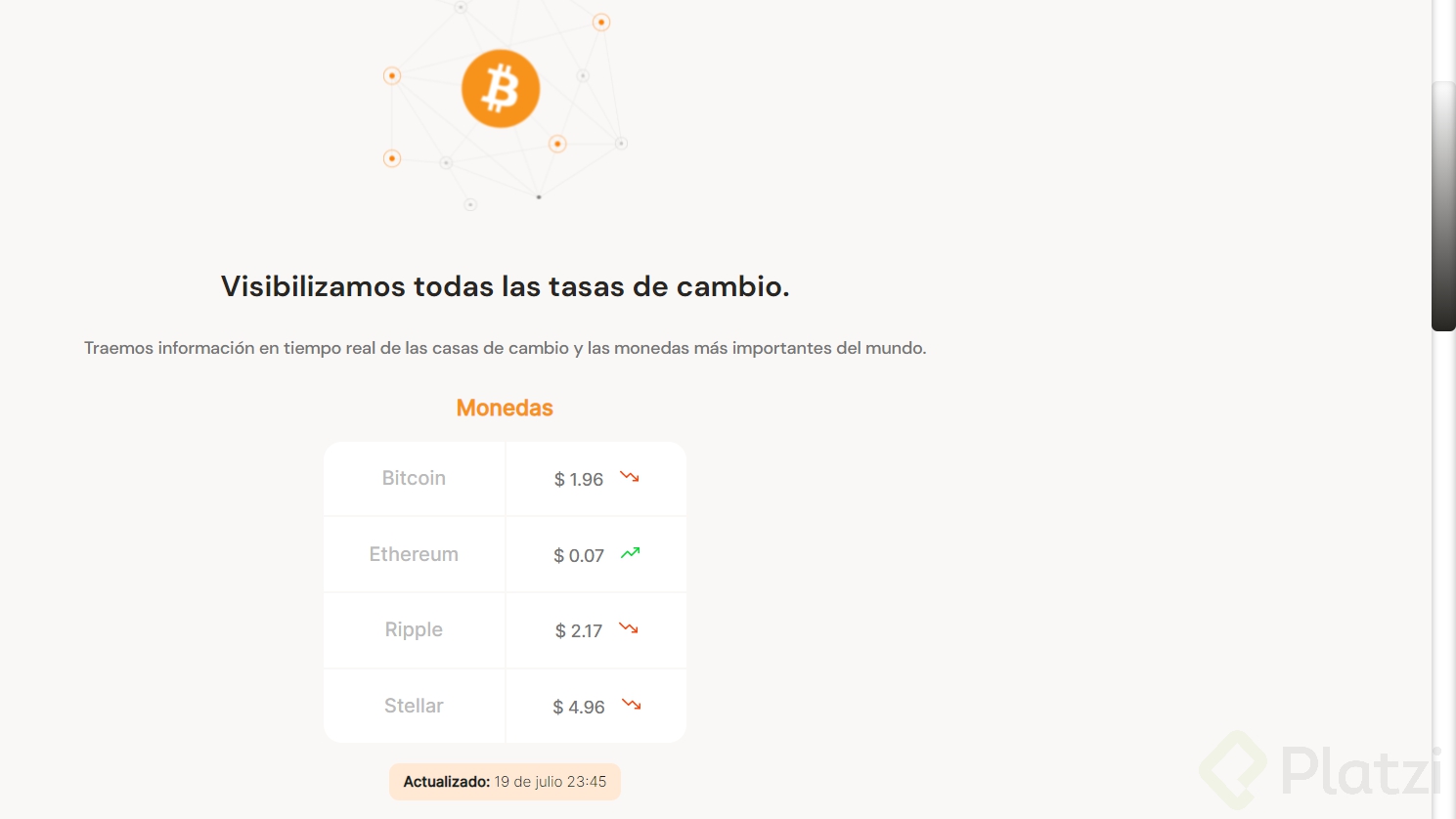
Al final tendrás lo siguiente:

Y cuando hagas hover:

Curso de Responsive Design: Maquetación Mobile First
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE
0 Comentarios
para escribir tu comentario



