Angular comprende la importancia de mantener buena usabilidad y UX en tus formularios para que los usuarios no abandonen tu sitio web.
Los formularios son muy, muy importantes, aunque pueden volverse algo complejos. Debes aprender a manejarlos profesionalmente para tener las validaciones adecuadas, integrar bien tus estilos, mostrar los errores de forma correcta y entendible, etc.
Para esto Angular nos proporciona dos módulos para construir nuestros formularios: FormsModule para crear Template Driven Forms (formularios en plantillas) y ReactiveFormsModule para crear Reactive Forms (o formularios reactivos).
Flujo de desarrollo con Template Driven Forms
La mayor diferencia entre ambos módulos es la forma en que manejamos la lógica y flujo de datos de los formularios.
Con template driven forms debemos definir la lógica directamente en nuestro template (donde definimos la estructura “HTML” del formulario), esto significa que tendremos muchas limitaciones. En cambio, con los formularios reactivos definimos la lógica en la sección de código con TypeScript de nuestro componente.
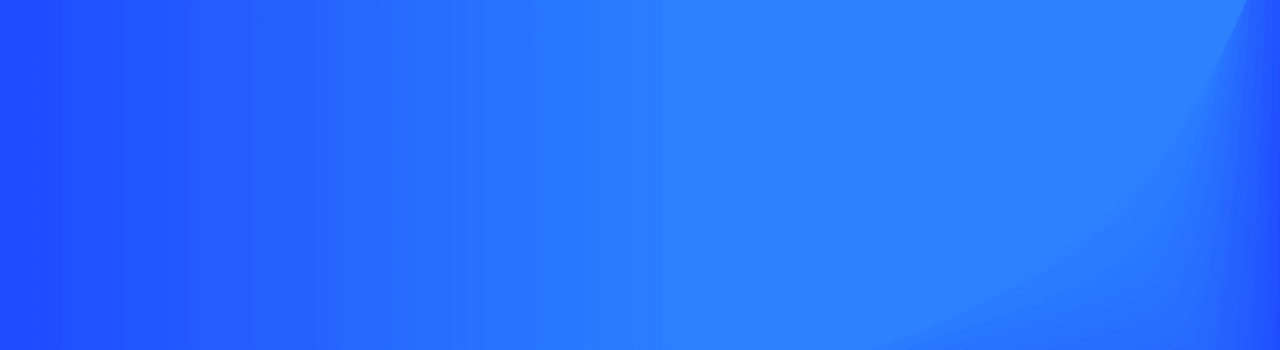
Aquí podemos ver un ejemplo de template driven forms:

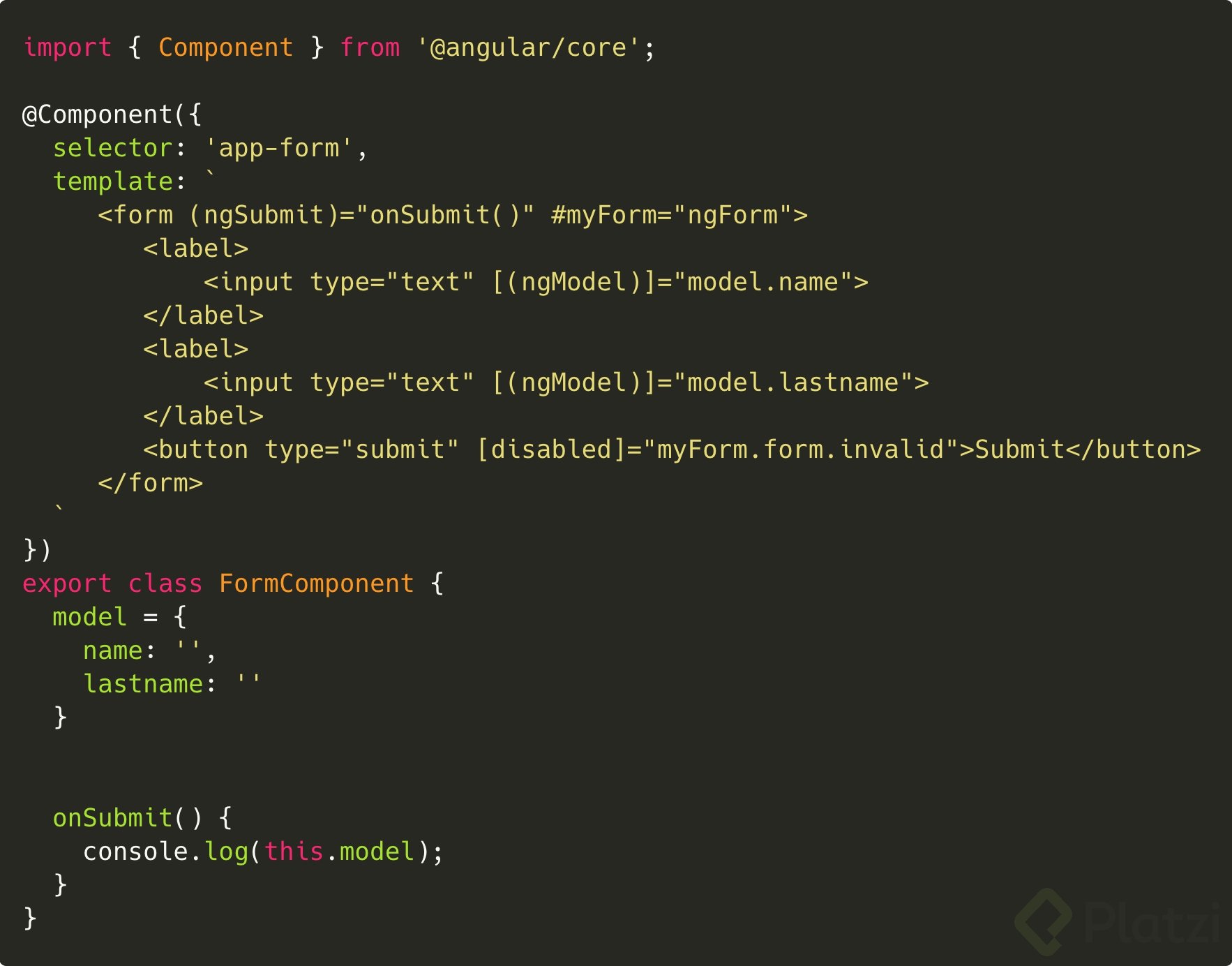
Aquí usamos el ngModel para obtener los datos de cada campo en el formulario en una variable llamada myForm para controlar el formulario en general. Si queremos asociar el estado de algún campo con un mensaje de alerta, deberíamos crear una variable de referencia del template (por ejemplo, #name) de la siguiente manera:

Maximiza el poder de tus formularios con Reactive Forms
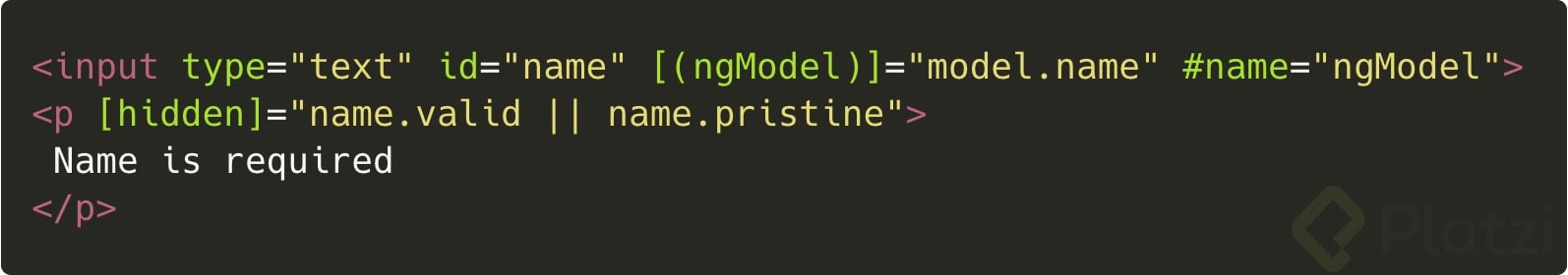
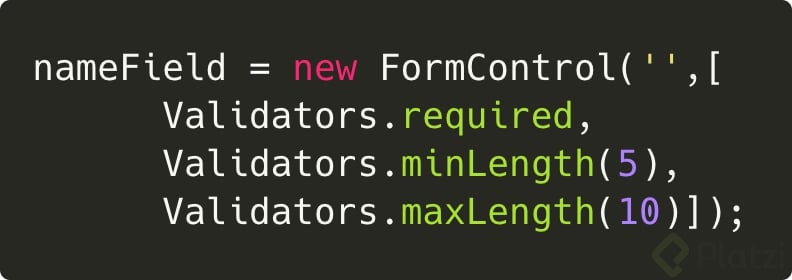
Sin embargo, todo este proceso se irá volviendo complejo. Aquí es donde los formularios reactivos nos proporcionan una robusta API para controlarlo todo desde el componente:

En este caso tenemos directivas como FormGroup y FormControlName para asociar la referencia de nuestro formulario al template, pero cada campo tiene asociado un ‘FormControl’ al cual podríamos especificar su estado inicial y, por supuesto, las validaciones.

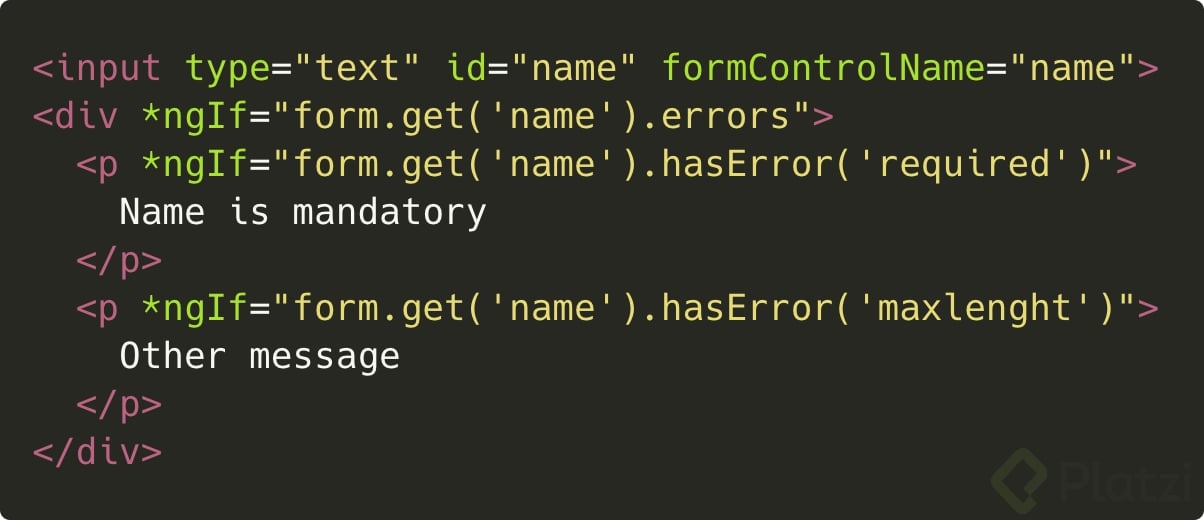
De esta forma podemos igualmente mostrar mensajes más apropiados al usuario de acuerdo al tipo de error y estado de este campo:

FormGroup y FormControl nos dan un gran poder. En grandes rasgos, los Reactive Forms nos permiten crear formulario con código más limpio y mantenible gracias a características como:
- Validaciones asíncronas
- Validaciones personalizadas y grupales
- Pruebas unitarias a formularios
- Formularios y campos dinámicos
- ¡Y muchas más!
En resumen, los formularios reactivos tienen una API más robusta para agregar reactividad con RxJS, darle mejor mantenimiento a los formularios, separar la lógica en JavaScript del template o estructura en HTML, una forma más sencilla de agregar pruebas unitarias… En consecuencia, tus formularios con Angular tendrán una gran interfaz de usuario y UX.
Te invito a tomar el Curso de Angular Forms: Creación y Optimización de Formularios Web para dominar todos los validadores de angular, crear validaciones personalizadas, crear formularios dinámicos conectados (conectando APIs y fuentes de datos asíncronas), mantener una buena usabilidad y accesibilidad en tus formularios, optimizar tu aplicación con RxJS y construir tu propia librería de componentes con CVA.
¡Te espero en el curso!
Curso de Angular Forms: Creación y Optimización de Formularios Web
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE