¿Qué pasa si te digo que las animaciones CSS como las conoces quizás no sean la mejor forma de animar tu proyecto con React?
¿Qué hace especial a React Spring?
React Spring a diferencia de otras librerías de animaciones para react hace uso de animaciones basadas en física de resortes, como lo que encontrarías al hacer aplicaciones nativas para iOS o Android.
Las animaciones basadas en física nos permiten recrear de manera sencilla como un objeto se mueve en la vida real sin tener que definir tiempo o curvas de suavizado.
Puedes encontrar mucha más información y nuevas propiedades de React Spring en esta charla de Alec Larson, un desarrollador del equipo de React Spring en React Europe 2019.
React-spring: on animations and hooks - Alec Larson @alecdotbiz at @ReactEurope 2019
También puedes revisar la documentación oficial de React Spring.
¿Cómo empezar a utilizar React Spring?
Lo primero que debemos hacer es clonar este boilerplate en nuestra computadora: github.com/gabrielelpidio/react-spring-tutorial-boilerplate.
Allí encontraremos aplicación sencilla en React que fue creada con create-react-app. Esto nos permitirá hacer el setup de la aplicación sin muchas complicaciones. Si quieres aprender más al respecto puedes tomar el Curso Básico de React.
Una vez clonado vamos a la carpeta y escribimos npm install, esto nos instalará las dependencias necesarias.
Ya con esto podemos correr el proyecto con npm start o npm run start.
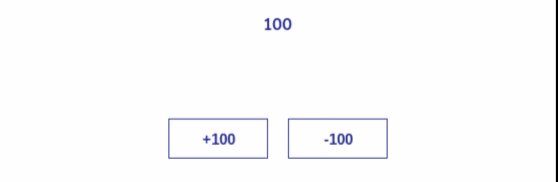
Se abrirá el navegador y nuestra aplicación debería lucir algo así:

Lo que vamos a hacer es animar ese cambio de ancho de la barra para que se vea más natural
Lo primero que haremos será instalar React Spring con npm install react-spring ahora iremos a App.js dentro de nuestro editor de texto favorito e importaremos el hook de useSpring y el componente a que trae React Spring.
import { useSpring, a } from'react-spring';
Ahora usaremos el hook useSpring, uno de los varios que trae React Spring
Este hook recibe un objeto como parámetro y dentro del objeto debemos especificar otros objetos con llaves específicas que serán nuestras propiedades. Hoy veremos tres de las propiedades principales que recibe este objeto.
to: es el único valor obligatorio que define el destino de la animación.from: define si el componente será animado en el primer render y desde qué valor partirá la animación.config: nos permite configurar el comportamiento de la animación.
Este hook nos devolverá un objeto con diferentes valores dependiendo de la cantidad que modifiquemos dentro del mismo. Por ejemplo, si cambiamos la opacidad y el color, nos devolverá un objeto con dos keys: color y opacity.
Animemos nuestro primer valor con useSpring
Empezaremos declarando una constante con el hook useSpring.
En este caso el nombre de la constante será barWidth (puedes usar cualquier nombre). Y hasta ahora estamos pasando un objeto vacío a useSpring así que insertemos algunos valores a ese objeto.
const barWidth = useSpring({
to: { width: 100 },
from: { width: 0 },
});
En este caso, lo que estamos indicando es que iremos de un width 0 a un width 100 apenas se monte el objeto. En este ejemplo utilizamos width, pero se puede utilizar cualquier propiedad CSS utilizando la sintaxis de CSS in JS.
Ahora bien. Para ver reflejado el valor de barWidth usaremos el segundo import de React Spring: el componente a, también conocido como animated.
Este componente va a actuar como un contenedor de las etiquetas html que nos va a permitir pasarle nuestro Spring a nuestro elemento html para que sea animado, veamos en código cómo es esto.
Cambiemos entonces nuestro elemento de clase bar de un div a un a.div, así:
Antes:
<divclassName="bar"style={{width:counter }} />
Después:
<a.divclassName="bar"style={{width:counter }} />
Esto funcionará con cualquier etiqueta html, no solo con
div.
Lo siguiente que debemos hacer es pasar nuestra variable barWidth a los estilos de esta etiqueta. En este caso lo haremos a través de la propiedad style.
<a.divclassName="bar"style={barWidth} />
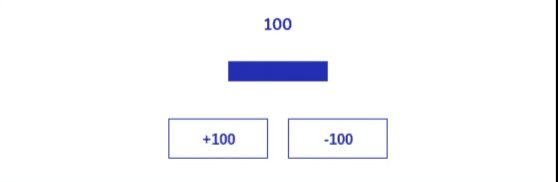
Ahora vamos a ver cómo va nuestro proyecto en el navegador. Veremos que todo sigue igual, pero si le damos a recargar veremos que… ¡Nuestra barra está animada!

Pero ¿Y la interactividad? Vamos a ello.
Lo único que deberemos hacer para que nuestra barra le haga caso a nuestros botones es cambiar el valor que tiene el width en el objeto to de nuestro hook useSpring.
const barWidth = useSpring({
to: { width: counter },
from: { width: 0 },
});
Ahora, cuando presionamos los botones, no solo cambia el width de nuestra barra, también lo hace con una animación.

Pero no hemos terminado. Con React Spring no sólo podemos animar nuestros elementos a través de los estilos, podemos animar cualquier cosa. Veamos a qué me refiero.
Si bien es cierto que nuestra barra se está animando todavía el contador no está animado, Veamos como React Spring te permite animar fuera de los estilos de un componente
Así que cambiemos nuestra etiqueta counter de un div a un a.div y coloquemos el valor de width dentro de barWidth dentro del componente para que se muestre en pantalla, así:
<a.divclassName="counter">
{barWidth.width.toFixed(0)}
</<span class="hljs-name">a.div>
Ahora bien, resulta que React Spring anima nuestro número en decimales, haciendo que luzca así en nuestro navegador:

Para solucionarlo debemos acceder al valor numérico que estamos mostrando, ya que barWidth.width nos devuelve un objeto.
El método interpolate de React Spring hace posible acceder a los valores de nuestra constante inicializada con el hook useSpring (en nuestro caso se llama barWidth) en cada cuadro o frame de la animación. Lo usaremos así:
<a.divclassName="counter">
{barWidth.width.interpolate(width => with.toFixed(0))}
</<span class="hljs-name">a.div>
El método interpolate puede recibir varios valores. En este caso, recibe una función que se ejecutará en cada frame y ocultará los decimales del número.
Si vamos al navegador veremos que, efectivamente, nuestro número no muestra los decimales.

Lo último que veremos es el objeto config para modificar el comportamiento de la animación.
Estos son los valores por defecto y cómo son pasados al objeto config:
const barWidth = useSpring({
to: { width: counter },
from: { width: 0 },
config: {
mass: 1,
tension: 170,
friction: 26,
clamp: false,
precision: 0.01,
velocity: 0,
},
});
Te invito a experimentar con ellos. Lee más en su documentación y la charla que te dejé arriba.
React Spring también exporta unos valores config por default que pueden ser importados de la siguiente manera
import { useSpring, a, config } from'react-spring';
Y los podemos utilizar así:
const barWidth = useSpring({
to: { width: counter },
from: { width: 0 },
config: config.wobbly,
});
En la sección de presets de la documentación oficial puedes encontrar más presets y sus valores por defecto.
Conclusiones
Y así es cómo podemos animar nuestras aplicaciones React utilizando física de resortes.
Si quieres seguir aprendiendo cómo utilizar React, Hooks, la sintaxis CSS in JS y mucho más, te invito a que tomes el Curso de React Avanzado aquí en Platzi donde aprenderás muchísimo más de esta maravillosa librería que tiene herramientas muy útiles como React Spring.
Curso de React Avanzado
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE