Trayendo lo mejor de vuelta al nativo
Tiempos emocionantes por delante
Incluso mientras experimentamos con React Native, también continuamos acelerando nuestros esfuerzos en Nativo. Hoy tenemos la app de Platzi en nativo y algunos proyectos en proceso. Algunos de estos proyectos se inspiraron en las mejores partes y aprendizajes de nuestra experiencia con React Native.

Para comenzar queremos dar a entender el por qué optamos por un desarrollo Nativo y no probar con otras tecnologías como Flutter (Ya varias personas no lo han comentado).
¿Por qué nos inclinamos al desarrollo nativo?
Como hablamos anteriormente queríamos mejorar el rendimiento y la experiencia de los estudiantes en la aplicación móvil, siempre supimos que un desarrollo nativo nos iba a dar ese beneficio, podríamos crear una aplicación móvil capaz de tener todas las características y funcionalidades que se requiere para tener a nuestros estudiantes felices.
Ahora bien ¿Por qué no Flutter? Como hablamos en el anterior blog React Native - App Nativa en Platzi la inmadurez de estas tecnologías es notable, puede que funcionen bien en casos específicos y sencillos, como solo crear vistas, componentes, y cosas relacionadas a UI, pero para aplicaciones las cuales requiere un uso muy específico de cada característica en Android o iOS se quedan atrás, por ejemplo, notificaciones, reproducción background, descargas y player.

Arquitectura
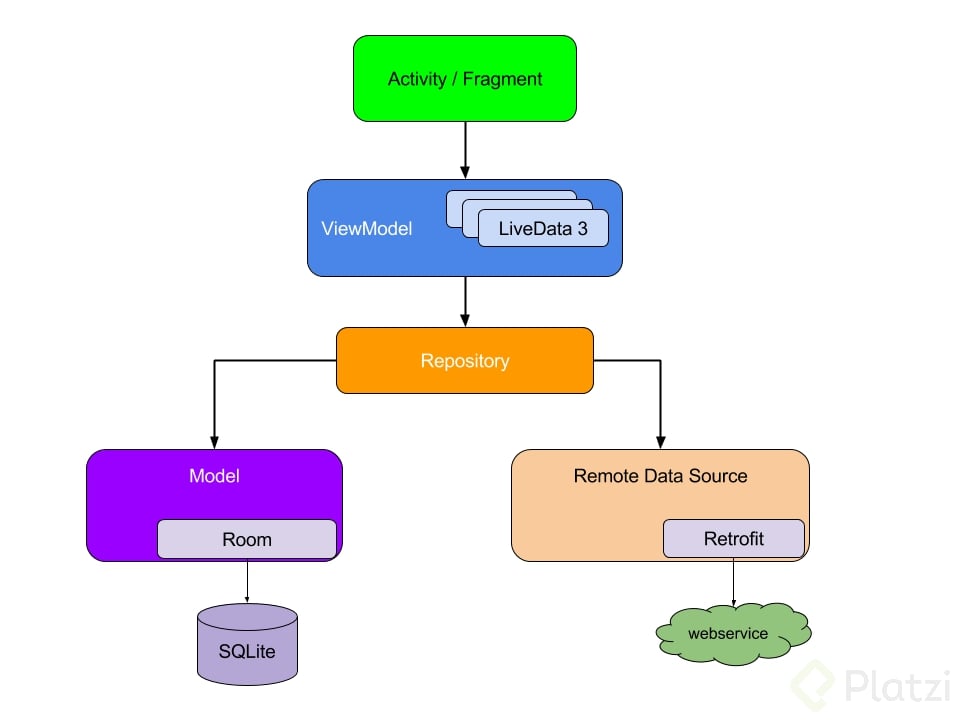
Con esto en mente nosotros empezamos a armar la arquitectura en Android, la cual nos iba a ayudar en el desarrollo y en los procesos para poder tener la aplicación móvil de Platzi lo antes posible.
Primero escogimos Kotlin como lenguaje de programación oficial para el desarrollo de aplicaciones móviles en Android. Este lenguaje con sus super poderes nos ayudó mucho a la hora de la implementación; la adaptación y la curva de aprendizaje fue muy sencilla. Si quieres aprender más de este asombroso lenguaje de programación, tenemos el Curso de Kotlin para Android.
Luego optamos por usar la arquitectura más popular para el desarrollo en Android, la cual es MVVM con Clean Architecture. Esto nos ayuda tener un proyecto sostenible y escalable, con código desacoplado, fácil de testear y con la creación nuevas funcionalidades rápidamente. Además la estructura del proyecto es muy sencilla de navegar.

Aparte de esto, agregamos varios patrones de diseño tales como:
- Inyección de dependencias(DI) con Koin
- Concurrencia y asincronismo con Coroutines
Implementación
A continuación, mostramos un ejemplo de cómo fue la implementación entre capaz usando MVVM como arquitectura y los patrones de diseño. Lo haremos con la pantalla de perfil, la cual necesita mostrar el progreso de los cursos que has tomado en Platzi.
Primero tenemos un ProfileProgressFragment el cual es la vista, esta hace el llamado al ViewModel para traer los datos que se necesitan mostrar, este llamado se hace en la función getCoursesProgress y nos suscribimos al LiveData para obtener los datos con la función observeCoursesProgressResponse.
class ProfileProgressFragment : Fragment() {
private val profileViewModel: ProfileViewModel by viewModel() // DI with Koin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
getCoursesProgress()
}
private fun getCoursesProgress() {
profileViewModel.getCoursesProgress()
profileViewModel.observeCoursesProgressResponse()
.observe(viewLifecycleOwner, Observer {
handleStateRequest(it)
})
}
}
Este ProfileViewModel recibe en el constructor el repositorio el cual nos hace la petición al server o a la base de datos local, declaramos e inicializamos una variable getCoursesProgressProfile que es nuestro LiveData que estará notificando a la vista los cambios que hayan en esta misma.
class ProfileViewModel(
private val profileRepository: ProfileRepository // DI with Koin
) : ViewModel() {
private var getCoursesProgressProfile: MutableLiveData<Result<Any>> = MutableLiveData()
fun observeCoursesProgressProfile(): LiveData<Result<Any>> {
return getCoursesProgressProfile
}
fun getCoursesProgressProfile() {
getCoursesProgressProfile.postValue(Result.Loading)
viewModelScope.launch {
val response = profileRepository.getCoursesProgress()
getCoursesProgressProfile.postValue(response)
}
}
}
Finalmente el repositorio ProfileRepository es el que decide si hacer la petición al server remoteDataSource o a la base de datos local localDataSource, acá usamos Coroutines para hacer estás peticiones de forma asincrónica y así mismo no afecte al hilo principal o el hilo de la vista.
class ProfileRepository(
private val remoteDataSource: DataSource, // DI with Koin
private val localDataSource: DataSource // DI with Koin
) {
suspend fun getCoursesProgress(): Result<String> {
return try {
withContext(ioDisPatcher) { // Coroutines
val progressCache = localDataSource.getDataSource()
if (progressCache is Result.Success) {
Result.Success(progressCache.data.toString())
}
val response = remoteDataSource.getDataSource(0, "enpoint")
if (response is Result.Success)
Result.Success(data)
} else {
Result.Error(response.toString())
}
}
} catch (e: Exception) {
Result.Error(e.toString())
}
}
}
De esta manera el Repositorio retorna lo solicitado, el ViewModel notifica a la vista y esta muestra los datos al usuario.

Architecture Components
Y finalmente gracias a Android Jetpack usamos algunos Architecture Components que nos ayudan a crear aplicaciones de una manera más sencilla, los cuales son:
- Room: Es un ORM(Object Relation Mapping) que utiliza el motor de SQLite. Nos ayuda a obtener instancias de las bases de datos más fácil por medio de entidades
- LiveData: Nos ayuda a crear observadores que notifican a la vista cuando hay nuevos datos o algún dato cambia.
- ViewModel: Almacena datos relacionados con la interfaz de usuario que no se destruyen en las rotaciones de aplicaciones.
- Navigation: Nos ayuda a crear una navegación sencilla en toda la aplicación móvil.
- Paging: Nos ayuda a cargar y mostrar pequeños fragmentos de datos a la vez. Reduciendo consumo de red y del sistema. Muy util cuando vas a trabajar con listas infinitas.

Conclusión
Es emocionante estar en una empresa que no tiene miedo de probar nuevas tecnologías pero que se esfuerza por mantener una barra increíblemente alta para la calidad, la velocidad y la experiencia del desarrollador. Al final del día, React Native fue una herramienta esencial en las funciones de envío y nos dio nuevas formas de pensar sobre el desarrollo móvil.
Todo esto nos llenó de retos, pero finalmente podemos mostrar algo por lo que valio la pena, tanto en Android como en iOS, pudimos mejorar muchas cosas y dar a nuestros estudiantes un producto que realmente vale la pena usar.
Ahora tenemos una aplicación móvil nativa. La cual irá mejorando aún más, poco a poco para darte la mejor experiencia. En Platzi uno de nuestros pilares es Our community comes first y es algo que queremos reflejar con todo lo nuevo que está por venir.
Si esto suena como un viaje y quieres saber más. Cuéntanos en los comentarios.
Ahora puedes descargar la nueva app de Platzi 100% nativa 👉Platzi - Cursos Online

Curso de Patrones de Diseño en Android
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE