En un mundo ideal, todo desarrollador web utilizaría herramientas que le permitan automatizar las tareas repetitivas que aparecen todos los días en el proceso de construcción. Gulp.js es una de ellas y su objetivo es generar código para erradicar este pequeño, pero tedioso, problema. Puede ayudar en procesos como minificar CSS y JavaScript, validación de sintaxis, prefijar propiedades CSS automáticamente, disminuir el tiempo de carga de la web, entre otras. Gulp.js nos ahorrará mucho tiempo tiempo y nos permitirá concentrarnos en lo importante. De esta manera, nuestro flujo de trabajo mejorará de manera significativa. Este automatizador de tareas está hecho en JavaScript y utiliza el módulo Stream de Node.js. Pero, ¿qué es un Stream? Es una herramienta que permite leer fácilmente los datos de una fuente y llevarlos a un lugar de destino utilizando el método de tuberías (pipes). Dependiendo de los métodos implementados, un Stream puede ser:
- Legible (Readable): lee los datos de una fuente
- **Grabable o de escritura (Writable): **escribe datos a un destino
- Readable y Writable
La principal característica de Gulp.js es que no escribe archivos ni capetas temporales en el disco duro; a diferencia de otros automatizadores en el mercado. Y, gracias a esto, puede lograr un alto rendimiento.
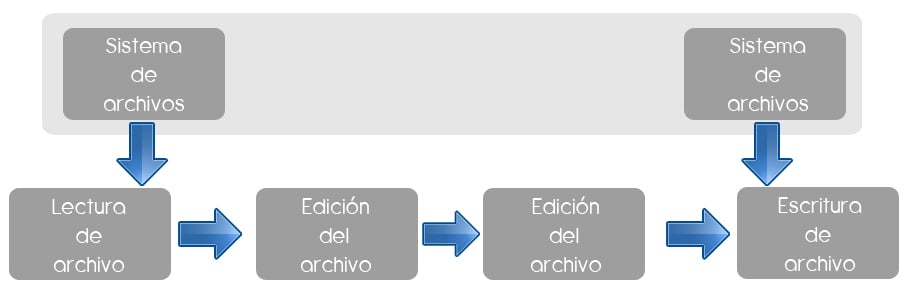
¿Cómo trabaja GulpJS?

¿Cómo instalo Gulp.js en mi máquina?
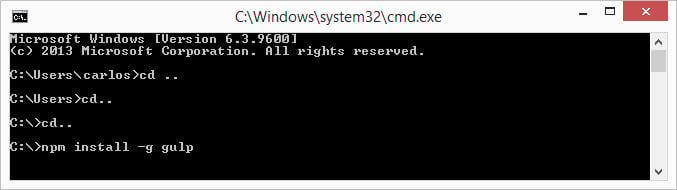
Gulp.js puede instalarse en Windows, Mac OS X o Linux. Y el proceso es similar en cualquiera de estos sistemas operativos; la única diferencia es que en Mac OS X y Linux debes anteponer la palabra sudo en el código. Para poder hacer la instlación es necesario tener Node.js instalado previamente. Puedes descargarlo en su web oficial aquí. Ya con Node.js en tu máquina, abre una consola y escribe la siguiente línea que iniciará el proceso de instalación de Gulp.js:
Windows
npm install –g gulp
Mac OS X – Linux
sudo npm install –g gulp

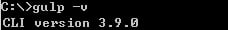
Debemos esperar a que termine el proceso y el siguiente paso es verificar si se instaló correctamente. Para comprobarlo escribe la siguiente línea:
gulp –v
Si lo hicimos bien, veremos la versión de Gulp.js instalada en nuestra máquina:** CLI versión 3.9.0**

¡Perfecto! Ya tenemos Gulp instalado.
¿Cómo utilizo Gulp.js?
Para entender el uso de esta herramienta y sus partes, haremos un ejercicio sencillo que describa todo el proceso paso a paso:
- Lo primero que debemos hacer es crear una carpeta en un lugar accesible. Puede ser en el disco local C, Documentos, o cualquier ubicación que recordemos fácilmente. Para este ejemplo, la crearemos en el disco C y la llamaremos “Miproyecto”
- Dentro de la carpeta Miproyecto vamos a crear un archivo .js llamado **js. **Este archivo es necesario para que Gulp.js conozca las tareas que llevará a cabo. Para este ejemplo, lo dejaremos sin contenido por el momento.
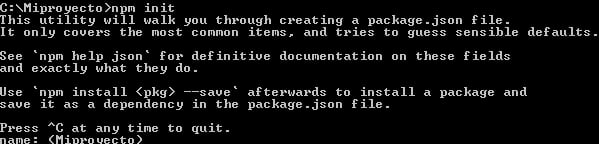
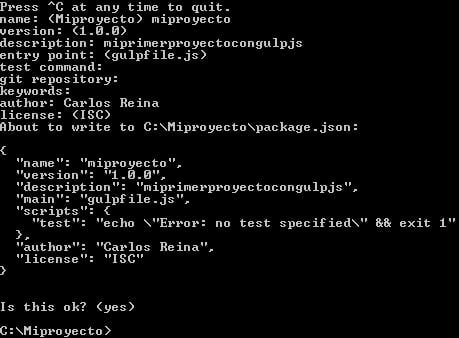
- Ahora es tiempo de ir a la consola. Debemos teclear la ubicación de nuestra carpeta, en este caso c:\Miproyecto>. Una vez dentro, el siguiente paso es escribir la línea: npm init
 Con este comando se comenzará a generar un archivo llamado package.json. En el proceso, el sistema nos pedirá ingresar los siguientes datos:
Con este comando se comenzará a generar un archivo llamado package.json. En el proceso, el sistema nos pedirá ingresar los siguientes datos:
- Name
- Description
- Entry point
- Test command
- Git repository
- Keywords
- Author
- License
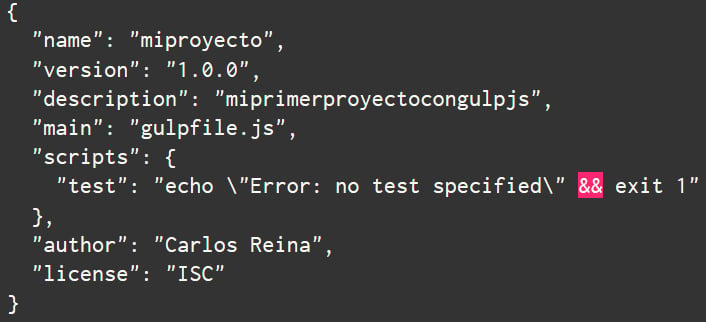
Sin embargo, para este ejercicio sólo agregaremos Name, Description y Author. Los otros elementos podemos saltarlos presionando la tecla Enter.  El archivo package.json ya fue creado y aparecerá dentro de la carpeta Miproyecto. Y contendrá la información básica que ingresamos previamente. Si abrimos este archivo con cualquier editor, el contenido del archivo lucirá así:
El archivo package.json ya fue creado y aparecerá dentro de la carpeta Miproyecto. Y contendrá la información básica que ingresamos previamente. Si abrimos este archivo con cualquier editor, el contenido del archivo lucirá así:  JS utiliza un sistema de tareas basado en dependencias. Esto quiere decir que podemos definir cada actividad indicando de qué otras actividades o tareas depende. Para que nuestro proyecto funcione correctamente debemos agregarlas.
JS utiliza un sistema de tareas basado en dependencias. Esto quiere decir que podemos definir cada actividad indicando de qué otras actividades o tareas depende. Para que nuestro proyecto funcione correctamente debemos agregarlas.
- La primera dependencia que agregaremos será Gulp. Para instalarla, debemos ingresar la siguiente línea de comando en nuestra consola: npm install –save-dev gulp
- Otra dependencia que agregaremos será gulp-concat. Escribiendo: npm install –save-dev gulp-concat en nuestra consola. Gulp-concat nos permite concatenar nuestros archivos. En programación esto significa unir dos o más cadenas, frases o códigos.
- El siguiente paso es instalar gulp-uglify. Escribiendo: npm install –save-dev gulp-uglify en nuestra consola. Esta dependencia nos permite minificar nuestros archivos. Esto quiere decir que **simplifica el formato de nuestro código eliminando peso, **con el objetivo de que el navegador lo lea lo más rápido posible.
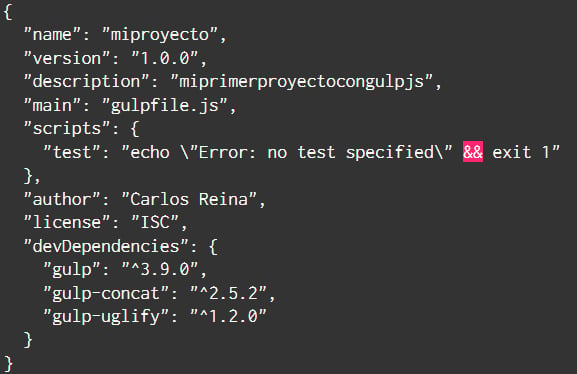
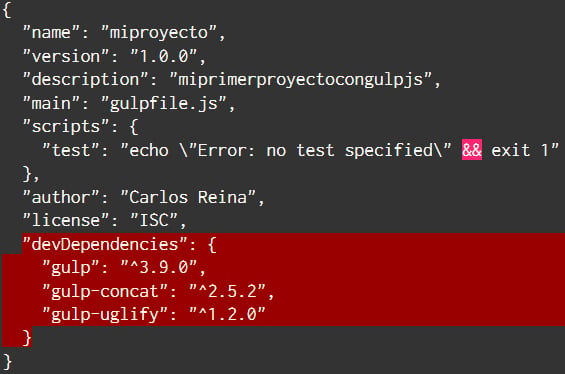
Seguro notaste que al final de cada comando agregamos la línea –save-dev. Esto lo hacemos porque si no la utilizamos, npm no agregará estas dependencias a nuestro archivo **package.json. ** Después de instalar todas las dependencias, nuestro archivo json ahora se verá de la siguiente manera:  Ahora veremos las dependencias que agregamos bajo devDependencies:
Ahora veremos las dependencias que agregamos bajo devDependencies:  Ahora, para demostrar las capacidades de Gulp.js, crearemos un nueva carpeta llamada js. Dentro de ella crearemos otra carpeta más que llamaremos **source. **Es importante que creemos estas carpetas dentro de Miproyecto. En la carpeta source crearemos dos archivos con extensión .js. Los nombraremos **codigo1.**js y codigo2.js; y tendrán el siguiente código:
Ahora, para demostrar las capacidades de Gulp.js, crearemos un nueva carpeta llamada js. Dentro de ella crearemos otra carpeta más que llamaremos **source. **Es importante que creemos estas carpetas dentro de Miproyecto. En la carpeta source crearemos dos archivos con extensión .js. Los nombraremos **codigo1.**js y codigo2.js; y tendrán el siguiente código:
Codigo1.js
[javascript] $(document).ready(function(){ $("#demosMenu").change(function(){ window.location.href = $(this).find(“option:selected”).attr(“id”) + ‘.html’; }); });
[/javascript]
Codigo2.js
[javascript] var sections = $$(SECTION_SEL); for(var i = 0; i <sections.length; i++){="" var="" index=“i;” section=“sections[i];” that=“section;” slides="$$(SLIDE_SEL," section);="" numslides=“slides.length;” if(!index="" &&="" $(section_active_sel)="==" null)="" {="" addclass(section,="" active);="" }="" if="" (typeof="" options.anchors[index]="" !="=" ‘undefined’)="" section.setattribute(‘data-anchor’,="" options.anchors[index]);="" if(hasclass(section,="" active)){="" activatemenuandnav(options.anchors[index],="" index);="" }<="" p="">[/javascript] Hasta este punto ya casi tenemos todo configurado. Lo único que nos falta es agregar las tareas que queremos hacer con Gulp.js. ¿Recuerdas el archivo gulpfile.js que creamos al inicio? Debemos abrirlo y añadir las siguientes líneas de código que explicaré debajo: [js] /* * Dependencias / var gulp = require(‘gulp’), concat = require(‘gulp-concat’), uglify = require(‘gulp-uglify’); / * Configuración de las tareas ‘demo’ / gulp.task(‘demo’, function () { gulp.src('js/source/.js’) .pipe(concat(‘compilacion.js’)) .pipe(uglify()) .pipe(gulp.dest(‘js/build/’)) }); [/js] En este archivo package.json definimos las siguientes dependencias:
- var gulp = require(‘gulp’),
- concat = require(‘gulp-concat’),
- uglify = require(‘gulp-uglify’);
Estas son las actividades y elementos que necesitamos en nuestro proyecto. Si agregamos más elementos como, por ejemplo, la dependencia – plugin de Stylus; este aparecerá en esta sección de nuestro código. Con el método gulp.task definimos una tarea. Este toma 3 argumentos: el nombre de la tarea, la o las tareas que dependen de esta tarea y la función que llama a esta tarea. También es posible realizar varias tareas de manera simultánea o definir qué tarea quieres realizar si una tarea anterior a terminado. Por ejemplo:
gulp.task(‘js’, [‘css’], function () {
El contenido de mi tarea js se ejecutará sólo cuando la tarea css haya terminado. El método gulp.src(‘js/source/*.js’), que hace referencia a gulp.src(globs[, options]), toma como valor un parámetro globs. Los globs pueden ser tipo cadena o arreglos y devuelven un Stream que luego será canalizado por un pipe(). Gulp.js usa el paquete de Node.js node-glob para obtener los archivos y existen distintos métodos de utilizarlo. En este caso, usaremos el método pipe para leer y tomar un archivo y llevarlo a otra ubicación. Este debe ser leíble y editable para poder moverlo. En nuestro ejemplo, utilizamos tres veces este elemento para realizar el proceso de tomar el archivo y aplicarle los cambios que le hemos pedido.
- .pipe(concat(‘compilacion.js’)): Esta sección tomará nuestro archivo(s) y utilizará Gulp-concat para concatenarlos. Al final, nos entregará un archivo final llamado compilacion.js
- **.pipe(uglify()): **Esta sección tomará nuestro archivo o archivo y utilizará Gulp-uglify y los minificará.
- **.pipe(gulp.dest(‘js/build/’)): **Esta sección será la encargada de cerrar nuestro archivo. Su función es escribir los datos actuales de un Stream. En otras palabras, podemos decir que es la encargada de guardar y sobrescribir la información en caso de que queramos realizar otro cambio o agregar algún elemento.
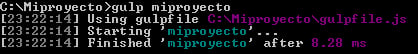
¡Y ya tenemos todo listo! Para finalizar con este proceso, debemos escribir en nuestra consola la siguiente línea de código, tomando en cuenta que debemos ubicarnos en la ruta de nuestro proyecto: gulp miproyecto  Si ves esta pantalla, quiere decir que el proyecto se ha compilado de manera exitosa. Si ahora vamos a la ubicación **C:\Miproyecto\js\build, **encontraremos un archivo llamado compilacion.js y al abrirlo tendrá este aspecto: [js]$(document).ready(function(){$("#demosMenu").change(function(){window.location.href=$(this).find(“option:selected”).attr(“id”)+".html"})});for(var sections=$(SECTION_SEL),i=0;i<sections.length;i++){var index=“i,section=sections[i],that=section,slides=$(SLIDE_SEL,section),numSlides=slides.length;index||null!==$(SECTION_ACTIVE_SEL)||addClass(section,ACTIVE),“undefined”!=typeof” options.anchors[index]&&(section.setattribute(“data-anchor”,options.anchors[index]),hasclass(section,active)&&activatemenuandnav(options.anchors[index],index))}[="" js]="" gulp.js="" nos="" facilitará="" la="" vida="" permitiéndonos <strong="">optimizar distintos procesos. No importa si eres desarrollador Front-end o Backend, Gulp.js es una herramienta que te ahorrará muchos problemas a la hora de crear un proyecto web. Si quieres saber más de esta y otras herramientas que optimizarán tu código, no te pierdas el Curso Profesional de Front-end de Platzi.</sections.length;i++){var></sections.length;>
Si ves esta pantalla, quiere decir que el proyecto se ha compilado de manera exitosa. Si ahora vamos a la ubicación **C:\Miproyecto\js\build, **encontraremos un archivo llamado compilacion.js y al abrirlo tendrá este aspecto: [js]$(document).ready(function(){$("#demosMenu").change(function(){window.location.href=$(this).find(“option:selected”).attr(“id”)+".html"})});for(var sections=$(SECTION_SEL),i=0;i<sections.length;i++){var index=“i,section=sections[i],that=section,slides=$(SLIDE_SEL,section),numSlides=slides.length;index||null!==$(SECTION_ACTIVE_SEL)||addClass(section,ACTIVE),“undefined”!=typeof” options.anchors[index]&&(section.setattribute(“data-anchor”,options.anchors[index]),hasclass(section,active)&&activatemenuandnav(options.anchors[index],index))}[="" js]="" gulp.js="" nos="" facilitará="" la="" vida="" permitiéndonos <strong="">optimizar distintos procesos. No importa si eres desarrollador Front-end o Backend, Gulp.js es una herramienta que te ahorrará muchos problemas a la hora de crear un proyecto web. Si quieres saber más de esta y otras herramientas que optimizarán tu código, no te pierdas el Curso Profesional de Front-end de Platzi.</sections.length;i++){var></sections.length;>
Educación online efectiva
Aprende con expertos de la industria
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE









