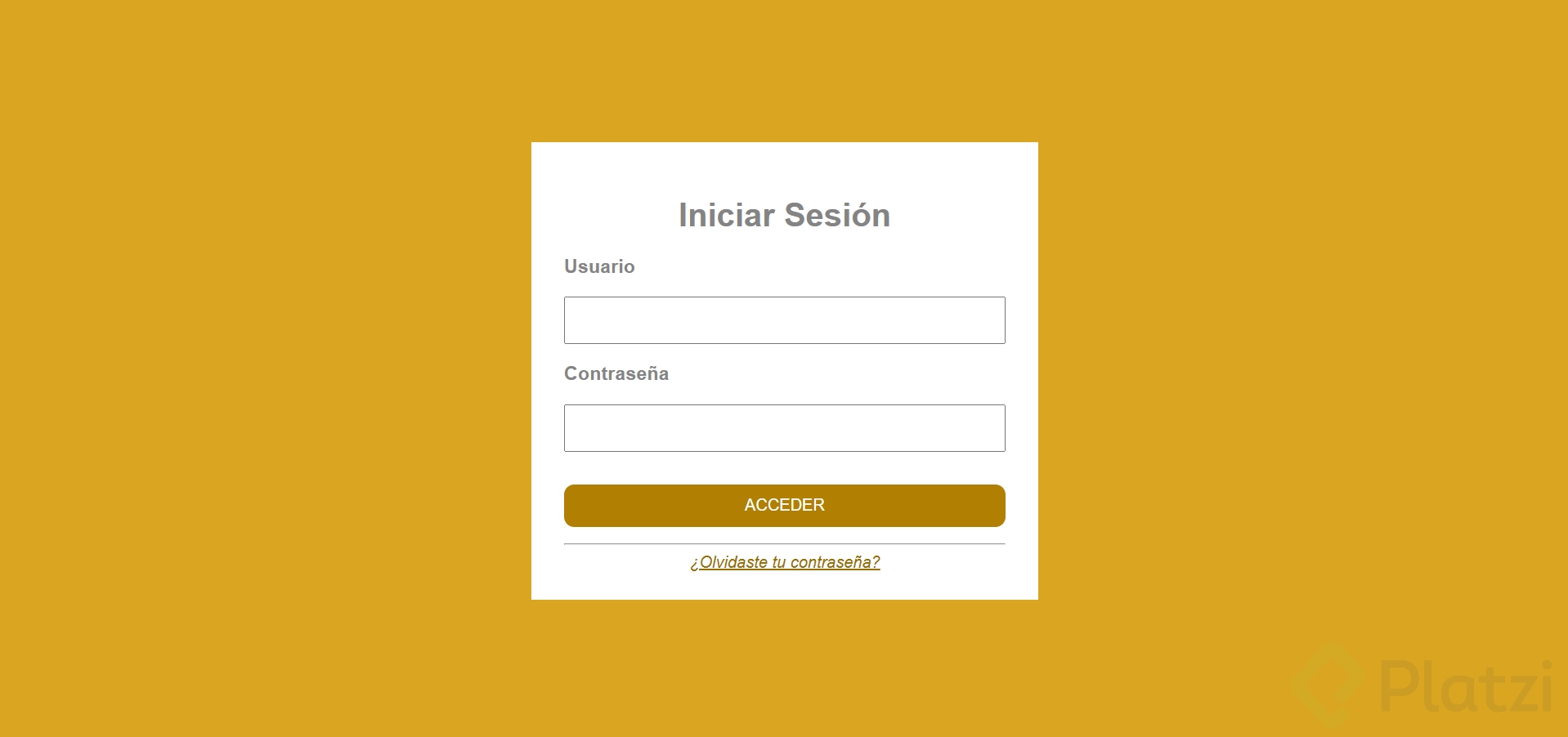
- Resultado final del Login

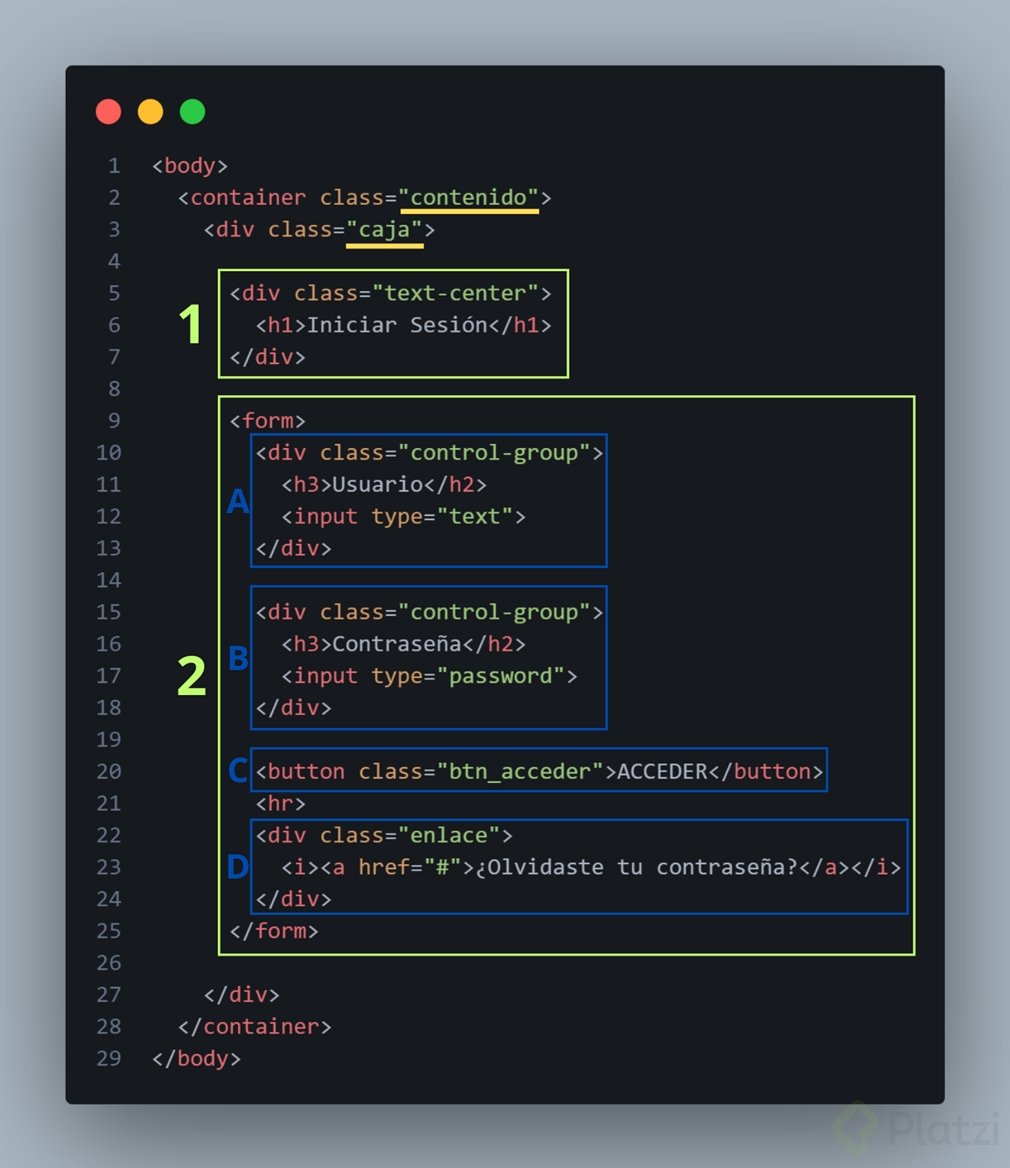
- Ahora echemos un vistazo al código HTML

Explicación:
- Tanto la clase “cotenido” y “caja” me sirvio para poder centrar el DIV.
- 1: En ese DIV pude colocar el título y poder aplicar estilos para centrar el texto
- 2: Es un formulario donde se encontrara todo lo necesario para poder enviar datos a un servidor (luego de poder abstraer el valor del usuario final).
- 2A: Es el primer DIV del formulario donde se deberia capturar el valor del “Usuario”.
- 2B: Es el segundo DIV del formulario donde se deberia capturar el valor de la “Contraseña”.
- 2C: Es un boton que podria capturar los valores del formulario.
- 2D: En este DIV podria ir todos los estilos necesarios para el apartado de recuperación de contraseña.
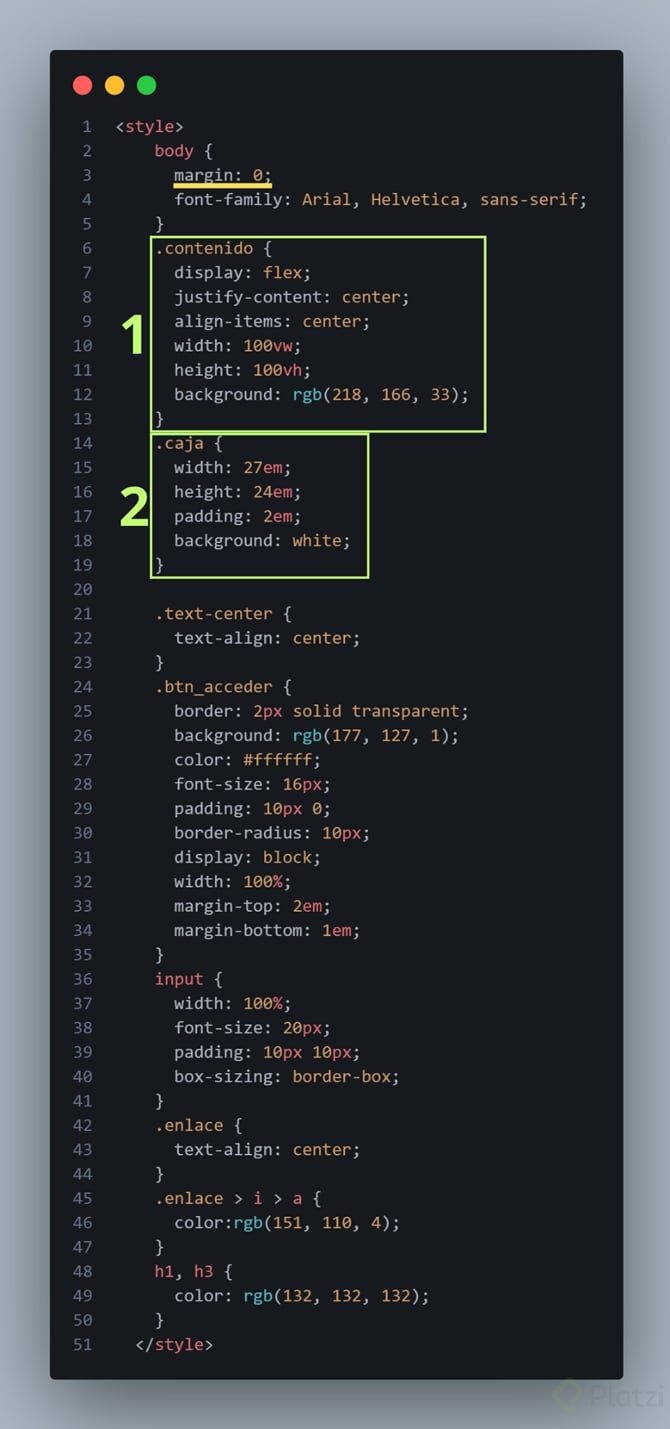
- Ahora veamos el CSS

Explicación:
Clase “contenido”:
- display: flex; -> Organizar elementos de forma vertical u horizontal.
- justify-content: center; -> Llevar todo el contenido al centro (vertical).
- aling-items; -> Llevar todo al centro (horizontal).
- widh: 100vw; -> Ocupar toda la pantalla de la pagina (ancho).
- height: 100vh; -> Ocupar toda la pantalla de la pagina (alto).
- background: rgb(218, 166, 33); -> Color para el fondo.
Clase “caja”:
- width: 27em; -> Longitud para el ancho de la caja (em: unidades relativas).
- height: 24em; -> Longitud para el alto de la caja (em: unidades relativas).
- padding: 2em; -> Longitud interna de la caja (em: unidades relativas).
- background: white; -> Color blanco a la caja.
Luego coloque otros estilos extras para que el Login se vea mas atractivo.
.: Agradecimiento especial a la Profesora Estefany Aguilar 😊 por su clase y fuente donde pude reforzar mis conocimientos en HTML y CSS.
Curso de Frontend Developer
0 Comentarios
para escribir tu comentario




