Existen 5 leyes del comportamiento e interacción humana que mejora la experiencia de tus usuarias altamente. Las leyes de: Fitt, Steering, Hickm Miller y la ley de la práctica. Aquí te cuento cómo funciona cada una.
La usabilidad y experiencia de usuario es fundamental para tener un alto porcentaje de conversión y retención en tu startup. Entender su comportamiento y la manera en la que se mueven en una interfaz te ayudará a mejorar en este aspecto y seguir creciendo.
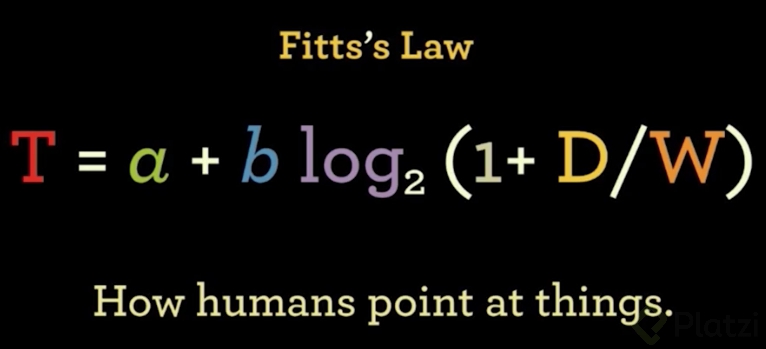
Fitt’s law

La ley de Fitt nos explica cómo las personas señalan o apuntas a objetos. Si nos concentramos en las 3 variables independientes T (tiempo), D (distancia) y W (ancho) podemos determinar que el tiempo que le toma a una usuaria apuntar, o en el caso de una interfaz hacer click, a algo está determinado por la distancia desde el punto de partida al punto objetivo y por el ancho del punto objetivo.
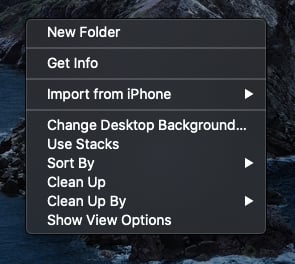
Un ejemplo muy claro es el menú que se despliega al hacer segundo click o click derecho en el mouse de las computadoras. En ese caso tenemos 0 distancia, es decir solo hacer click y un ancho infinito porque podemos hacer click derecho en cualquier parte de la interfaz de una computadora, lo que se traduce a 0 tiempo para lograr llegar al punto objetivo y lo hace mucho más sencillo para la usuaria de llegar ahí.

Entonces podemos entender que a más grande hagamos un punto objetivo y más cercano al punto inicial mejoraremos en tiempo de repuesta drásticamente.
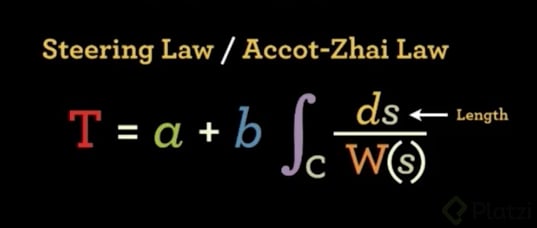
Steering law

La ley de steeering describe cómo las personas se mueven a través de un túnel o espacio limitado dependiendo del ancho y largo de la ruta o espacio de movimiento. Para ser más específico como te mueves desde un punto A hacía un punto B sea cual sea tu espacio de movimiento y otra cosa que indica la ley de Steering es que la velocidad de movimiento disminuye drásticamente al acercarse al punto objetivo.
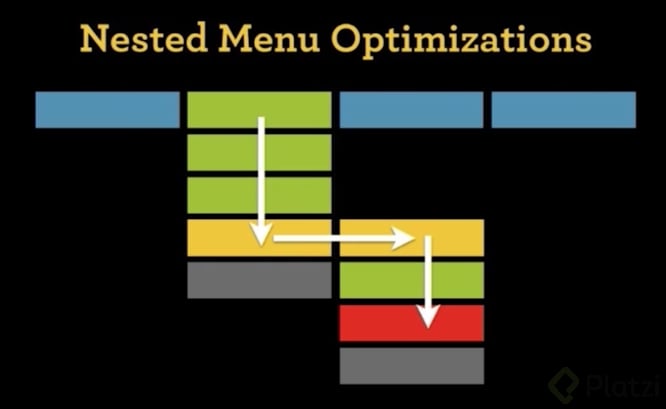
Un buen ejemplo de esto serían los menús anidados y la ruta de movimiento de un usuario a través de estos.

Entonces si hacemos rutas o espacios de movimiento más anchos y menos largos mejorar notablemente el esfuerzo del usuario para completarlo.
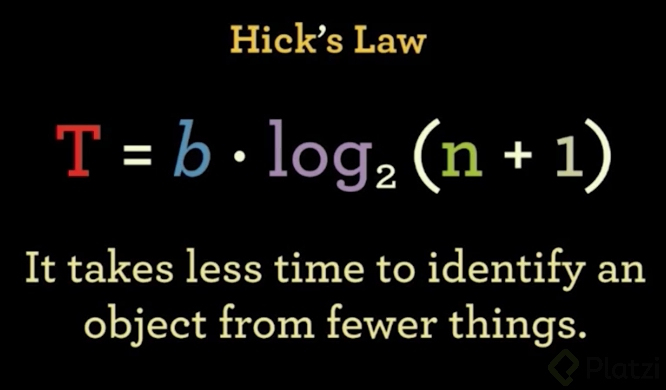
Hicks’s law

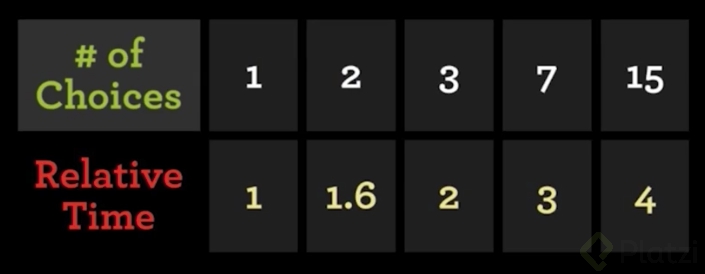
La ley de Hick explica que toma menos tiempo identificar un objeto cuando tenemos menos opciones para elegir. De hecho el tiempo de elección está totalmente relacionado con la cantidad de opciones para elegir.

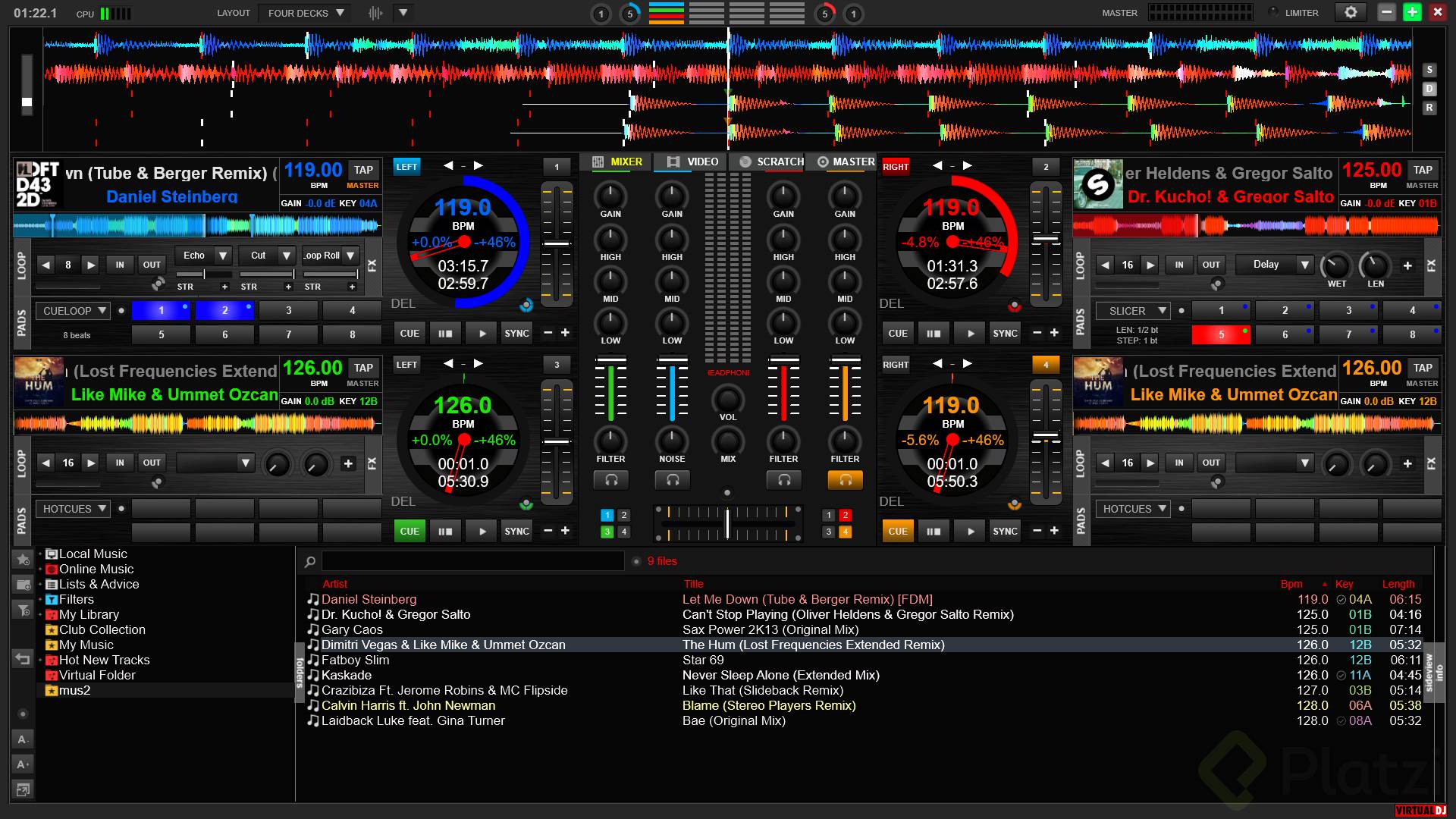
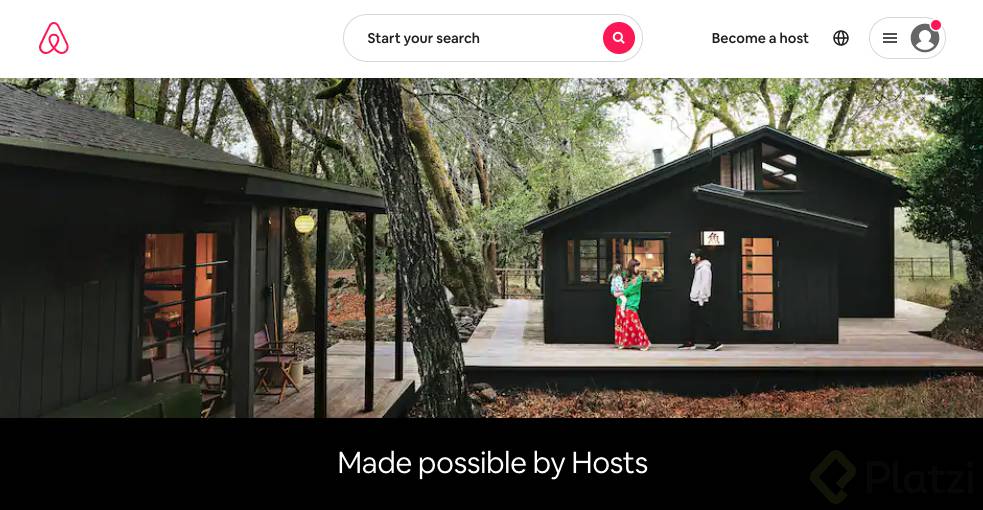
Un buen ejemplo podría ser mostrar dos interfaces: una con muchas opciones como una interfaz virtual de DJ, otra simple con pocas opciones como la de Airbnb. Haz el ejercicio de preguntarte, ¿cuál interfaz te genera menos esfuerzo de uso, menos esfuerzo de atención?


Entonces podemos decir a menos opciones menos esfuerzo del usuario, por ende mejor experiencia y retención en tu producto.
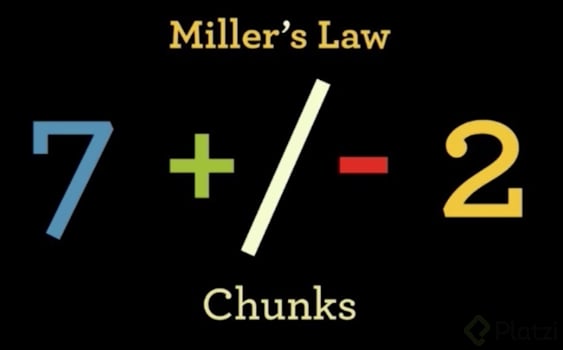
Miller’s law

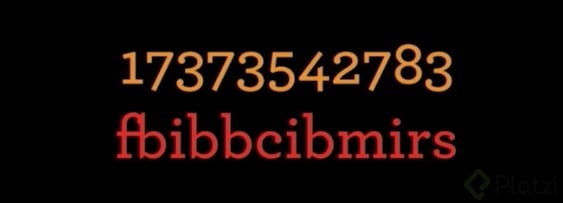
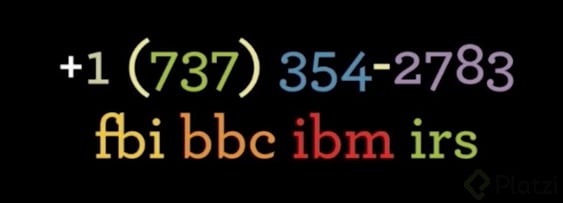
La ley de Miller expresa la capacidad de memoria de trabajo que tienen las personas. Un ejemplo de la memoria de trabajo y como memorizamos algo increíblemente sencilla de mostrar es dos números y letras no agrupadas y agrupadas. Acá te invito a cuestionarte, ¿cuál se te hace más sencilla de memorizar?


Con esto podemos concluir que agrupar el contenido en grupos más pequeños ayuda a las usuarias a procesar entender y memorizar de mejor manera tu interfaz.
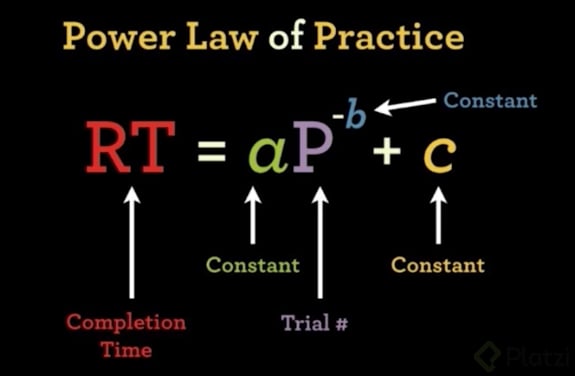
Power law of practice

La ley de la práctica indica que el tiempo que le toma a una persona terminar una tarea depende del número de intentos o el número de veces que lo ha practicado. Si mides y monitoreas cómo tus usuarias usan tu interfaz puede determinar dónde mejoran en tiempo de ejecución con la práctica, dónde optimizar para usuarias expertas o usuarias que apenas empiezas a utilizar tu plataforma y así mejorar la experiencia de cada perfil.
Ahora que conoces apenas el concepto de estas 5 leyes te estarás preguntando cómo implementarlas en tu interfaz, más ejemplo claro y concretos en interfaces reales.
Por eso hemos creado el curso de Conversion Rate Optimization for Startups con Kevin Hale, ex partner de Y Combinator y experto es diseño de interfaces donde aprenderás como llevar estás 5 leyes a la práctica y mejorar la experiencia de tus usuarios exponencialmente. Entra ahora👇🏻
5 Leyes de UX/UI para Startups