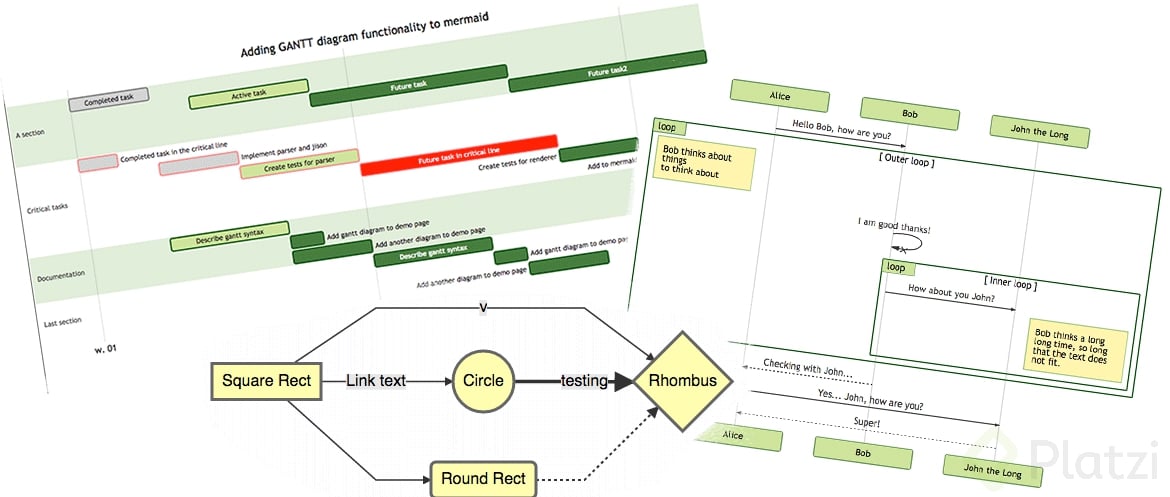
Mermaid es una herramienta que permite crear diagramas y visualizaciones utilizando únicamente texto. Está basada en JavaScript y renderiza el texto escrito en diagramas, muy al estilo de Markdown.

En una reciente actualización de Notion se introdujo la compatibilidad con Mermaid. Haciendo a Notion más poderoso de lo que ya era, cada actualización que recibe es como un power up nuevo para ayudarlo a luchar contra la improductividad.
A continuación, te enseñaré cómo crear diagramas de flujo con Notion.
¿Dónde está Mermaid?
Mermaid se encuentra dentro del bloque de código de Notion, para encontrarlo solo tienes que seguir estos pasos:
- Activa el menú de bloques en el cuerpo de cualquier página con el comando
/. - Busca el bloque de código llamado
code. - Cambia el lenguaje del bloque por
Mermaid.

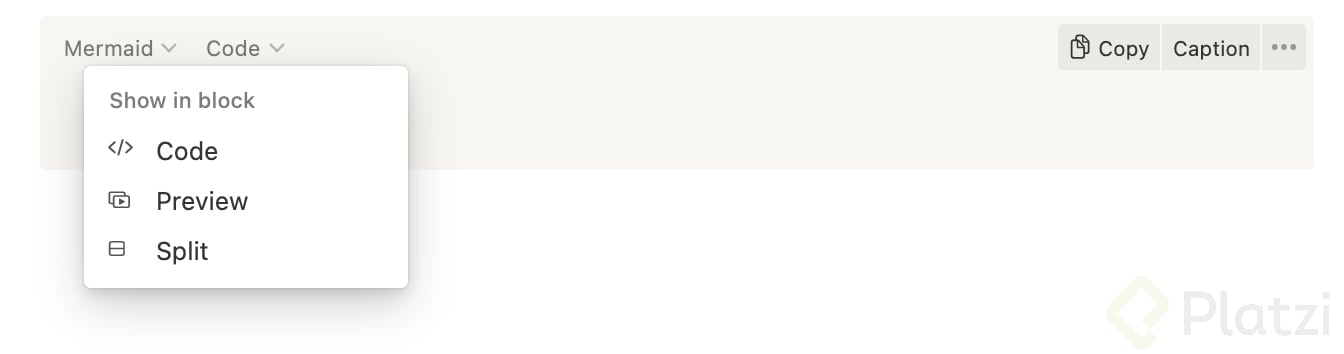
En el bloque de código que estará listo para crear los diagramas se tienen tres opciones:
Code: en esta opción solo se verá el código utilizado para crear el diagrama.Preview: es el opuesto a la opción de código, aquí únicamente se verá el diagrama.Split: esta, a mi parecer, es la mejor opción porque te permite ver el diagrama al mismo tiempo que vas escribiendo el código.

Empieza a crear tus diagramas
Antes de empezar a escribir un diagrama, es importante elegir el tipo de diagrama que necesitas. Mermaid tiene soporte para diferentes tipos de diagramas como: flujo, secuencia, entidad o relación, entre otros.
En la documentación de Mermaid puedes leer en detalle sobre los diagramas disponibles. En general, todos se crean de la misma forma. A modo de ejemplo, a lo largo de este blog crearemos diagramas de flujo para ilustrar mejor el proceso de construcción.
Una vez selecciones el tipo de diagrama que quieres crear, es momento de elegir la dirección que va a tener dicho diagrama. Las direcciones que están disponibles son:
- De izquierda a derecha:
LR - De derecha a izquierda:
RL - De arriba a abajo:
TB - De abajo a arriba:
BT
Con esto decidido, puedes empezar a construir tu diagrama, por lo cual la primera línea de código para iniciar es la siguiente:

Ahora sí, vamos a crear diagramas en Notion siguiendo 8 sencillos pasos:
Paso 1. Conecta dos nodos
Los diagramas están construidos con nodos, los nodos son los bloques con información y cada nodo tiene un ID y una etiqueta. Si quieres conectar dos o más nodos se necesitan los conectores o también llamados enlaces.
Supongamos que estás creando un diagrama de flujo para la gestión de un proyecto en Notion. Para iniciar, necesitas dos nodos, uno para objetivos y otro para proyectos. Estos se crean de forma separada así:
flowchart LR
G(Objetivos)
P(Proyectos)

Pero no los quieres por separado, en realidad uno depende del otro. Por lo que es necesario utilizar los conectores, estos los puedes añadir usando guiones -.
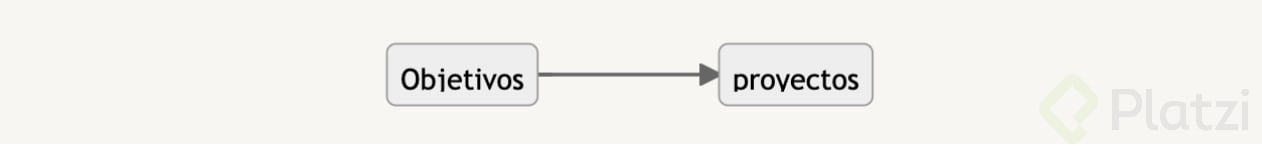
flowchart LR
G(Objetivos) ---> P(Proyectos)

El hecho de usar ID es una forma muy cómoda de trabajar, ya que te permite referirte a un nodo de forma sencilla. Solo es necesario etiquetar los nodos una sola vez.
Paso 2. Añade más nodos, todos los que necesites
Hay dos formas de encadenar los nodos:
-
Encadenar un nodo detrás de otro:
flowchart LR G(Objetivos) ---> P(Proyectos) ---> Tsk(Tareas)
-
Separarlos por secciones:
flowchart LR G(Objetivos) ---> P(Proyectos) P ---> Tsk(Tareas)
Como ves, con ambas formas se obtiene el mismo resultado, pero hay una tercera que en realidad es la que yo prefiero, ya que primero declaras todos los nodos que vas a emplear y después los enlazas.
flowchart LR
G(Objetivos)
P(Proyectos)
Tsk(Tareas)
G ---> P
P ---> Tsk

Puedes añadir tantos nodos como necesites.
Paso 3. Crear múltiples direcciones
Siguiendo con el diagrama de gestión de proyectos, supón que las tareas pueden tener dos resultados: completas o incompletas. Si quieres crear esta relación hacia dos caminos diferentes, utiliza el símbolo & como puedes ver a continuación:
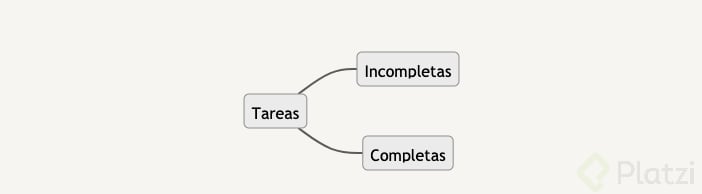
flowchart LR
Tsk(Tareas) --- Tic(Incompletas) & Tc(Completas)

También se puede obtener el mismo resultado de esta forma:
flowchart LR
Tsk(Tareas) --- Tic(Incompletas)
Tsk(Tareas) --- Tc(Completas)
Elige la opción que sea más cómoda para ti, según la estructura que estés dando al código de tu diagrama.
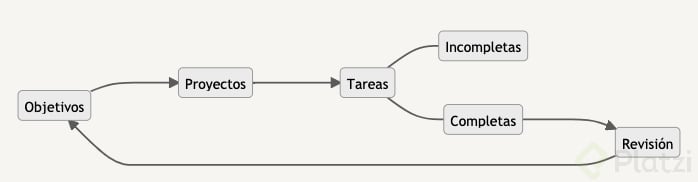
Ahora sabes cómo ir en más de una dirección en tus diagramas, lo cual te permite conectar múltiples nodos a uno mismo. El diagrama de proyectos se ve de la siguiente forma, hasta el momento:
flowchart LR
G(Objetivos)
P(Proyectos)
Tsk(Tareas)
Tic(Incompletas)
Tc(Completas)
R(Revisión)
G ---> P
P ---> Tsk
Tsk --- Tic & Tc
Tc ---> R
R ---> G

Paso 4. Incluye comentarios
Mermaid también permite añadir un poco de contexto a las conexiones entre los nodos. La forma de hacerlo es con el símbolo |, tanto al inicio como al final del comentario, después del conector:
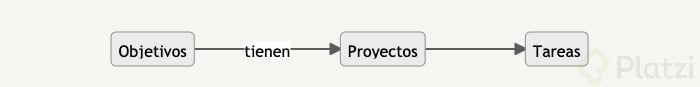
flowchart LR
G(Objetivos)
P(Proyectos)
Tsk(Tareas)
G ---> |tienen| P
P ---> Tsk

Paso 5. Personaliza la forma de cada nodo
Los nodos no tienen por qué ser siempre rectángulos, los diagramas de flujo tienen diferentes formas para facilitar su interpretación y esto Mermaid lo sabe. Por ello, pone un puñado de estilos a tu disposición, para que construyas los diagramas.
Algunas de estas formas son:
-
Bases de datos
flowchart LR G[(Objetivos)]
-
Bordes redondeados
flowchart LR Tic([Incompletas])
-
Subrutina
flowchart LR R[[Revisión]]
-
Rombo
flowchart LR Rh{Decisión}
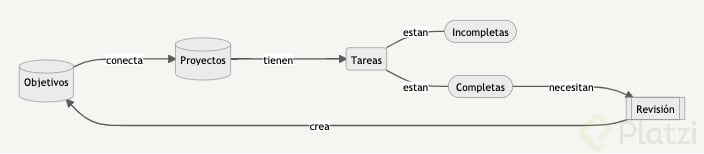
Estas formas te permiten crear diagramas más detallados. El que hemos usado como ejemplo se ve de la siguiente manera:
flowchart LR
G[(Objetivos)]
P[(Proyectos)]
Tsk(Tareas)
Tic([Incompletas])
Tc([Completas])
R[[Revisión]]
G ---> |conecta| P
P ---> |tienen| Tsk
Tsk --- |estan| Tic & Tc
Tc ---> |necesitan| R
R ---> |crea| G

Paso 6. Personaliza los conectores
Además de los nodos, también se pueden personalizar los conectores. Hay varias opciones, las cuales puedes revisar en la siguiente tabla:
| Length | 1 | 2 | 3 |
|---|---|---|---|
| Normal | — | ---- | ----- |
| Normal with arrow | –> | —> | ----> |
| Thick | === | ==== | ===== |
| Thick with arrow | ==> | ===> | ====> |
| Dotted | -.- | -…- | -…- |
| Dotted with arrow | -.-> | -…-> | -…-> |
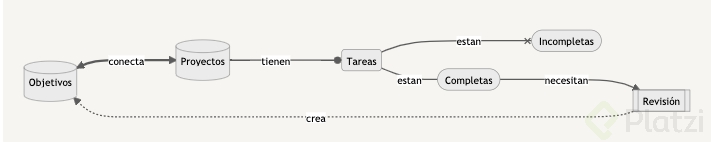
Los conectores no solo van en un sentido, también tienen dos vías, líneas simples, paradas de flujo y otras características. Siguiendo con el diagrama que hemos utilizado como ejemplo a lo largo de este blog, con los conectores personalizados se ve de la siguiente forma:
flowchart LR
G[(Objetivos)]
P[(Proyectos)]
Tsk(Tareas)
Tic([Incompletas])
Tc([Completas])
R[[Revisión]]
G <===> |conecta| P
P ---o |tienen| Tsk
Tsk ---x |estan| Tic
Tsk --- |estan| Tc
Tc ---> |necesitan| R
R -..-> |crea| G

Paso 7. Organiza el código
Es recomendable que organices el código de tu diagrama a medida que este va creciendo y las conexiones se multiplican. Para esto puedes utilizar la funcionalidad de comentarios.
Los comentarios se crean utilizando %% al inicio y al final del comentario. Así se logran crear diferentes secciones dentro del flujo.
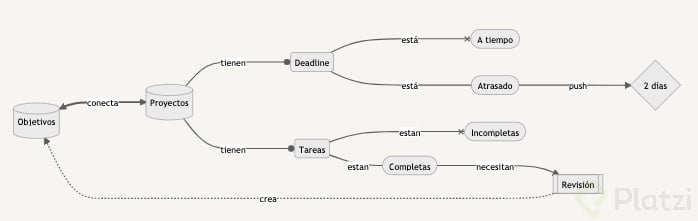
Por ejemplo, puedes separar todas las conexiones de la base de datos de Objetivos de la base de datos de Proyectos, organizando el diagrama de la siguiente forma:
flowchart LR
%% Nodos %%
G[(Objetivos)]
P[(Proyectos)]
Tsk(Tareas)
Dl(Deadline)
Mt([A tiempo])
Ov([Atrasado])
Ovf{2 días}
Tic([Incompletas])
Tc([Completas])
R[[Revisión]]
%% Objetivos y proyectos %%
G <===> |conecta| P
%% Projectos %%
%% Deadline %%
P ---o |tienen| Dl
Dl ---x |está| Mt
Dl ---- |está| Ov
Ov ---> |push| Ovf
%% Tareas %%
P ---o |tienen| Tsk
Tsk ---x |estan| Tic
Tsk --- |estan| Tc
Tc ---> |necesitan| R
%% Revisiones y objetivos %%
R -..-> |crea| G

Paso 8. Usa colores
Mermaid no solo te permite crear diagramas de flujo en blanco y negro, también puedes personalizar los colores que van a tener los nodos, con el fin de que tus diagramas sean fáciles de entender.
Lo primero que tienes que hacer es crear una sección únicamente para los colores. A continuación, añadir la definición de estilos que deseas tener. Por ejemplo:
%% Colors %%
classDef blue fill:#2374f7, stroke:#000, stroke-width:2px, color:#fff
Este código te permite manipular cómo va a lucir cada nodo. classDef es la definición de la clase a utilizar, la cual contiene:
filles el relleno del nodo.strokees color del borde.stroke-widthes el ancho del borde.colores el color de la letra.
Sabiendo esto, puedes crear tantas clases como requieras para personalizar tu diagrama.
Una vez que tengas las clases creadas, solo debes asignarlas al nodo que quieras afectar.
flowchart LR
%% Nodos %%
G[(Objetivos)]:::blue
%% Colors %%
classDef blue fill:#2374f7, stroke:#000, stroke-width:2px, color:#fff

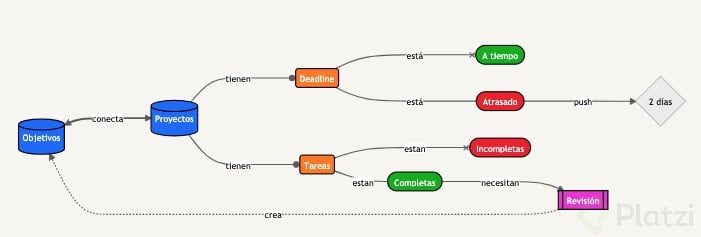
Siguiendo con el diagrama de ejemplo, al incluir colores quedaría de esta forma:
flowchart LR
%% Nodos %%
G[(Objetivos)]:::blue
P[(Proyectos)]:::blue
Tsk(Tareas):::orange
Dl(Deadline):::orange
Mt([A tiempo]):::green
Ov([Atrasado]):::red
Ovf{2 días}
Tic([Incompletas]):::red
Tc([Completas]):::green
R[[Revisión]]:::pink
...
%% Colores %%
classDef blue fill:#2374f7, stroke:#000, stroke-width:2px, color:#fff
classDef pink fill:#eb3dd6,stroke:#000, stroke-width:2px, color:#fff
classDef orange fill:#fc822b,stroke:#000,stroke-width:2px,color:#fff
classDef red fill:#ed2633,stroke:#000,stroke-width:2px,color:#fff
classDef green fill:#16b522,stroke:#000,stroke-width:2px,color:#fff

Información extra para los diagramas
Además de todo lo que ya te mostré, Mermaid también permite que los nodos contengan enlaces en caso de que así lo requieras. Eso es útil si necesitas hacer referencia a alguna página o base de datos que consideres importante.
Para añadir enlaces, utiliza la palabra reservada click y entre “” añade la url:
flowchart LR
G[(Objetivos)]
click G "https://www.notion.so/product"
Ahora es tu turno
Ya aprendiste cómo crear diagramas de flujo con Mermaid en Notion. Pero estos no son los únicos tipos de diagramas que puedes crear, experimenta con diferentes opciones y prueba todas las posibilidades que Mermaid ofrece.
Además de eso, puedes crear diagramas para apoyar tus notas de los cursos que hayas tomado recientemente y también de los próximos cursos que seguramente tomarás en estos días. El límite en Notion depende de tú creatividad.
Por último, comparte en los comentarios si ya conocías esta característica de Notion y cómo la has usado. Si no, cómo piensas sacarle provecho a partir de ahora. Recuerda nunca parar de aprender 💚
Curso de Organización y Productividad con Notion (2021)









