Antes de empezar a crear un Bot de Messenger es necesario contar con los siguientes requisitos:
-
Pagina de Facebook
Debemos contar con una pagina de Facebook o crear una pagina nueva. -
Cuenta de desarrollador de Facebook
Registrarse como desarrollador de Facebook, lo cual nos permitirá acceder a los recursos, documentación y configuración de nuestras aplicaciones. -
Crear una App en Facebook
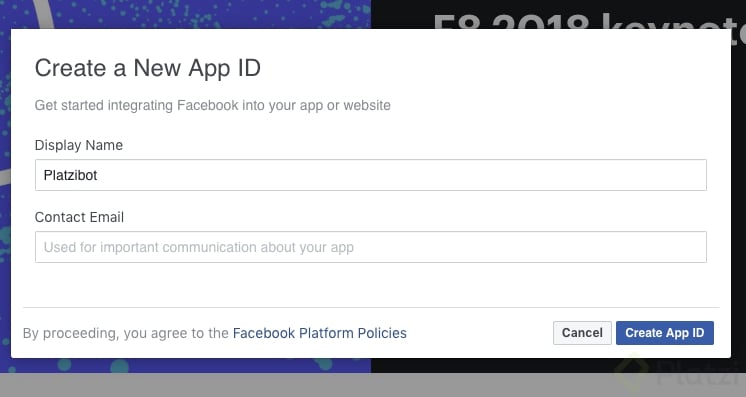
En la esquina superior derecha hay un menu “Mis Apps” en esta parte vamos a crear una nueva app con el nombre de nuestro proyecto el cual llamaremos “Platzibot”.

Hasta este punto ya tenemos nuestra aplicación creada, para configurar nuestro bot dentro de esta aplicación es necesario contar con nuestro Webhook y es hora de trabajar con código.
- WebHook
Para crear nuestro webhook vamos a utilizar Heroku, un servicio de computación en la nube que nos permitirá correr nuestro código hecho en NodeJS por lo cual será necesario tener instalado la ultima versión estable de node en nuestra computadora.
4.1 Crear cuenta de Heroku
4.2 Crear una aplicación (Puede tener cualquier nombre).
4.3 Instalar Heroku-Cli
En nuestra computadora creamos una carpeta con el nombre de nuestro proyecto “platzibot” y utilizamos la terminal para navegar hasta esta carpeta.
Iniciamos sesión en Heroku desde la terminal con el siguiente comando y siguiendo las instrucciones.
heroku login
Inicializamos un repositorio:
git init
Unimos nuestra carpeta local al repositorio remoto (YOU_APP = Nombre de tu app en el paso 4.2)
heroku git:remote -a YOU_APP
Configuramos nuestro proyecto con npm (Contestamos las preguntas para configurar nuestro proyecto):
npm init
Instalamos las dependencias necesarias para construir nuestro webhook: Vamos a utilizar Express para crear nuestro webhook y utilizaremos body-parser y request para manejar el flujo de datos que enviaremos y recibiremos.
npm install -S express body-parser request
Hasta este punto dejaremos de usar la consola para pasarnos a nuestro editor de codigo en lo particular utilizo ‘Visual Studio Code’.
Creamos nuestro archivo principal y lo llamaremos ‘app.js’
Iniciamos nuestro proyecto con las dependencias necesarias:
'use strict';
const express = require('express');
const bodyParser = require('body-parser');
const request = require('request');
Configuramos express para usar el puerto por defecto que nos proporcione heroku al iniciar el servidor y le añadimos a express la configuracion de bodyparser.
const app = express();
app.set('port', (process.env.PORT || 5000));
app.use(bodyParser.json())
Creamos la ruta principal de nuestro servidor con express.
app.get('/', function (req, res) {
res.send('Hello PlatziBot!')
})
Vamos añadir el siguiente código que nos permitirá comunicarnos con la API de Facebook, lo que hace es crear una conexión entre nuestro webhook y la api de facebook por medio de verificar el token que asignamos "platzi_bot_says_
app.get('/webhook', function (req, res) {
if (req.query['hub.verify_token'] === 'platzi_bot_says_hello') {
res.send(req.query['hub.challenge']);
} else {
res.send('platzi_bot_says_bye');
}
});
Creamos una llamada “post” para recibir los mensajes desde Facebook Messenger, la cual recibe los mensajes e itera por cada elemento del objeto recibido y extraemos el evento que contiene un objeto con la informacion que necesitamos para saber quien envio el mensaje, el cuerpo del mensaje, asi como la hora de su envio.
app.post('/webhook', function (req, res) {
const data = req.body;
if (data.object == 'page') {
data.entry.forEach(function (pageEntry) {
pageEntry.messaging.forEach(function (messagingEvent) {
receiveMessage(messagingEvent);
});
});
res.sendStatus(200); // notificamos que todo esta correcto
}
});
Ahora creamos la función “receiveMessage” la cual se encargara de extraer la información del usuario y crear un mensaje que repita lo que nos escribe.
const receiveMessage = (event) => {
const senderId = event.sender.id; // Id único del usuario
const messageText = event.message.text; // Mensaje que nos envió
const messageData = {
recipient : {
id : senderId
},
message: {
text: messageText
}
};
sendMessage(messageData); // enviamos el mensaje
}
La funcion sendMessage recibe el informacion que enviaremos a Facebook por medio de “request”.
const sendMessage = (messageData) => {
request({
uri: 'https://graph.facebook.com/v2.6/me/messages',
qs: {
access_token: "YOU_TOKEN" // generaremos un token y aquí es donde lo pondremos.
},
method: 'POST',
json: messageData
}, function (error, response, data) {
if (error) {
console.log('No es posible enviar el mensaje');
} else {
console.log("Mensaje enviado...");
}
});
}
En esta función configuramos la url de la API de Facebook, también asignamos el token que previamente vamos a generar y por medio de post enviamos a la API el mismo mensaje que recibimos.
Hasta este momento es todo el código que necesitamos para este bot repetidor de mensajes.
- Deploy
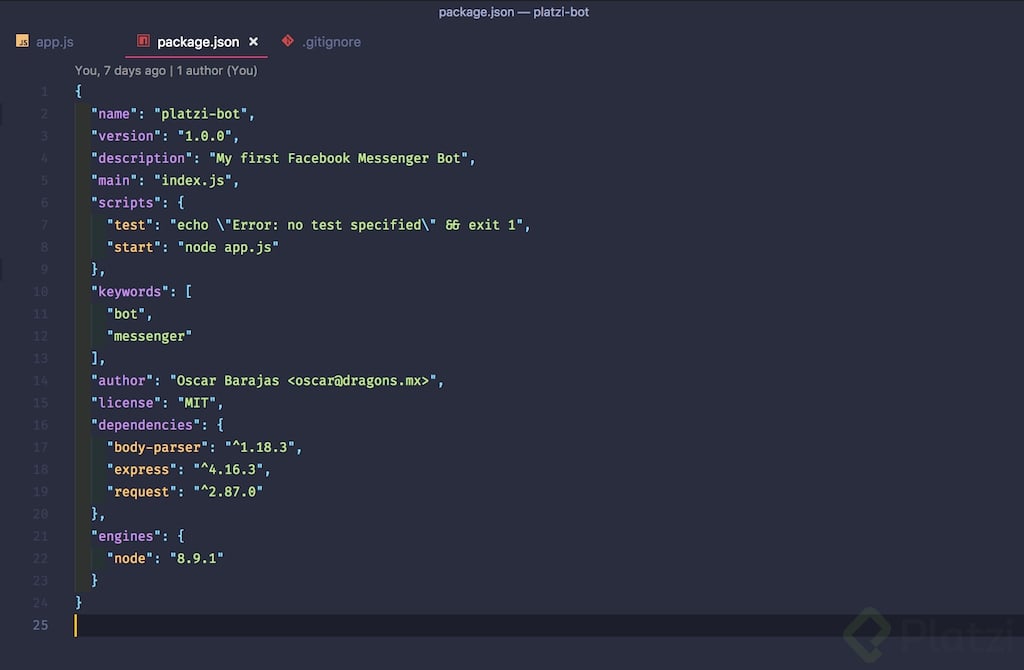
Antes de subir nuestra aplicación tenemos que añadir la configuración base a nuestro “package.js” esta nos permitirán iniciar correctamente nuestro servidor express en Heroku.
En la seccion de scripts añadimos el siguiente:
"start": "node app.js"
y añadimos el motor de nuestra aplicacion
"engines": {
"node": "8.9.1"
},
Nuestro archivo package.js debe de quedar de la siguiente forma:

Antes de subir y probar nuestro bot tenemos que crear el archivo .gitignore en la raíz de nuestro proyecto para ignorar la carpeta de node_modules/.
Ahora que ya tenemos la configuración lista, vamos a subir todos los cambios a Heroku.
git add .
Asignamos un nombre a nuestro commit
git commit -m "PlatiBot Lives!"
Subiremos nuestros cambios a Heroku,
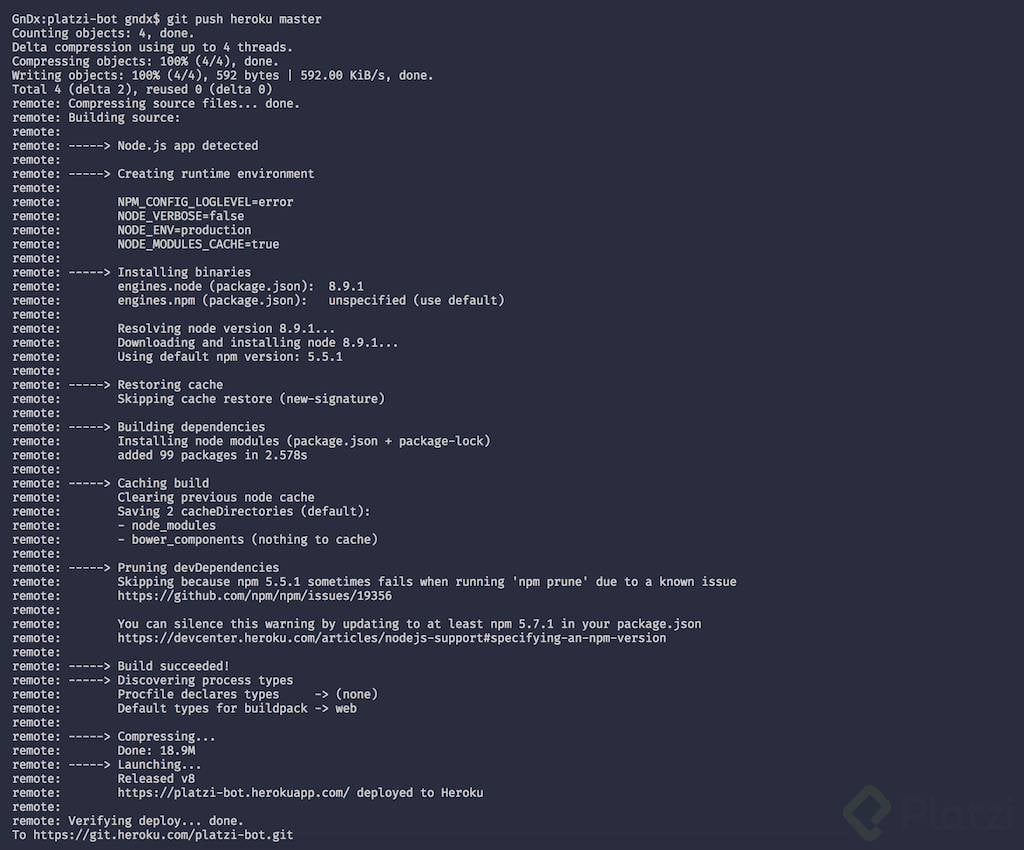
git push heroku master

Si nuestro código esta correcto y nuestro motor de NodeJS se compilo sin problema, tendremos nuestra aplicación viviendo en la url que previamente configuramos con el nombre de nuestra app en Heroku
https://YOUR-APP.herokuapp.com/ deployed to Heroku
Comprobamos que nuestro servidor de express nos muestre la bienvenida.

- Conectar nuestro webhook a nuestra Aplicación / Fanpage
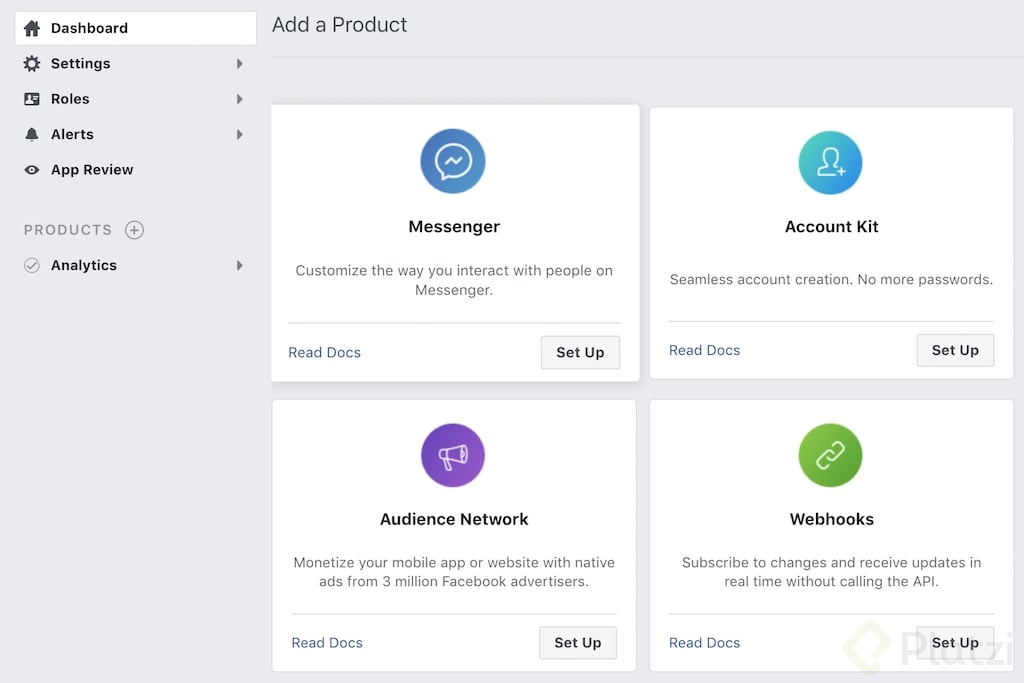
Regresamos al portal de desarrolladores de Facebook y en la esquina superior derecha en “Mis Apps” seleccionamos la aplicación que creamos previamente y en el dashboard elegimos la opción “Messenger”.

6.1 Generar un token
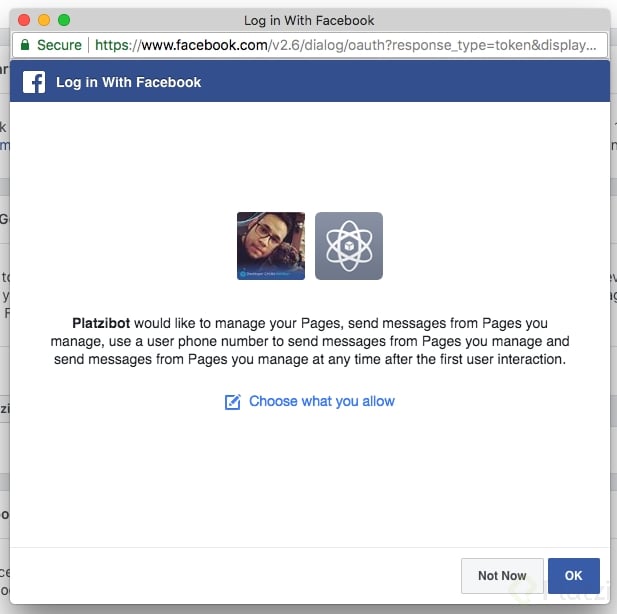
Seleccionamos nuestra nueva pagina en mi caso “Platzi-bot” aceptamos los permisos y facebook nos generara un token que utilizaremos en nuestra aplicación. Este token lo vamos a poner en nuestro y vamos a subir los cambios a Heroku. (paso 5)

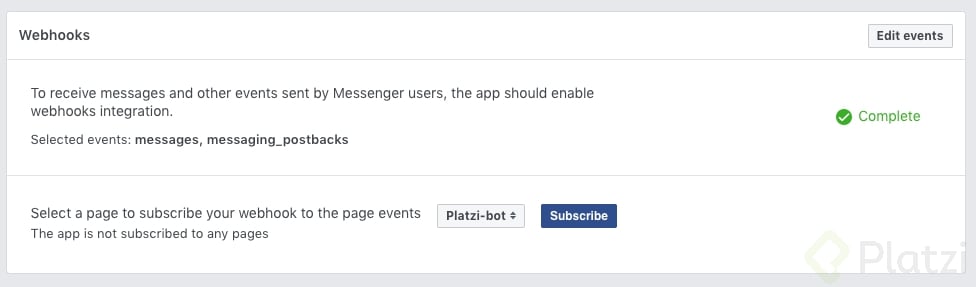
6.2 Conectar nuestro Webhook
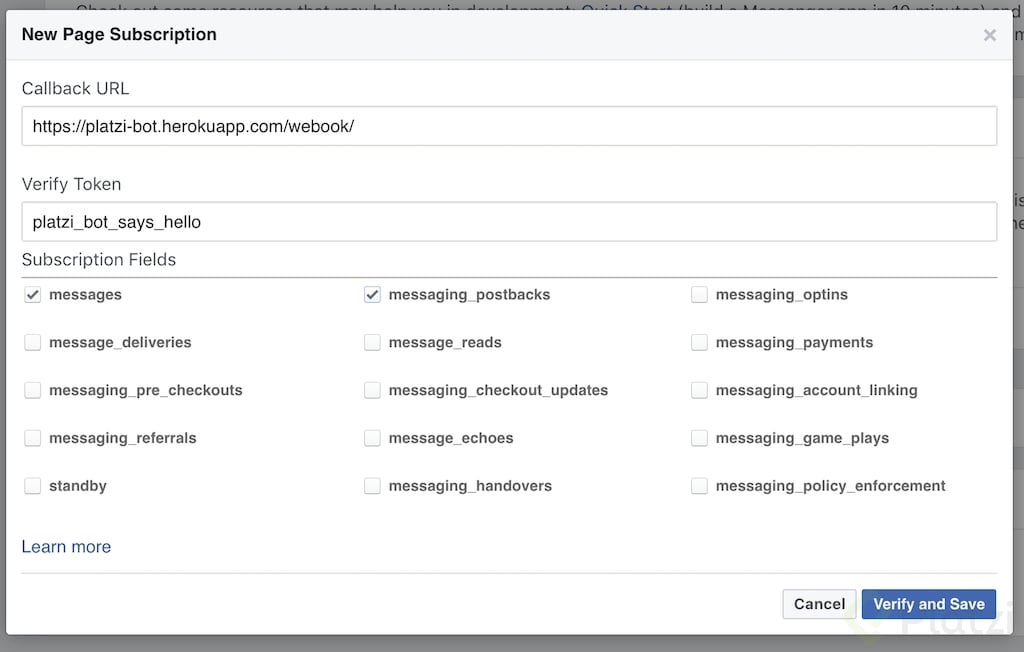
En esta opción añadiremos la url de nuestro webhook que vive en Heroku y vamos a utilizar el verificador de token de nuestra aplicación: “platzi_bot_says_hello”. En las opciones tenemos que seleccionar “messages” y “messaging_postbacks” que es la configuración minima para nuestro primer bot de Messenger.

Verificar y guardar, si Facebook no marca error, tendremos conectada nuestra aplicación con con la fanpage que previamente creamos con nuestro código en Heroku.

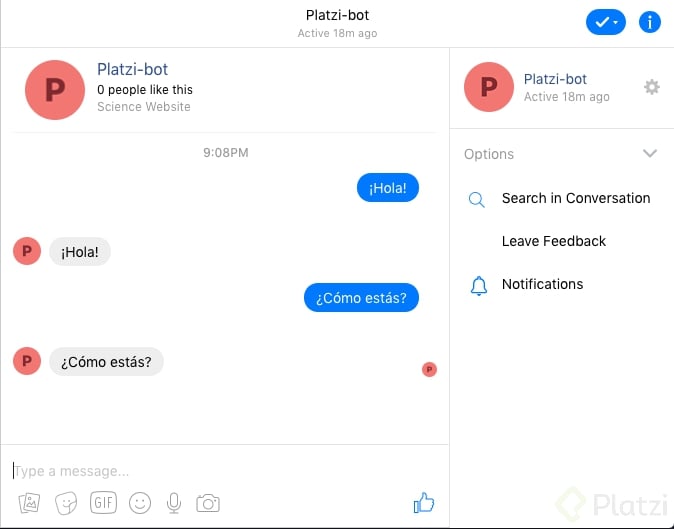
- Probar nuestro Bot
Entramos en Messenger ya sea en web o desde tu teléfono celular y buscamos nuestra fanpage para iniciar una conversación.

¡Ahora tu primer Bot de Facebook Messenger Vive!
Recuerda hasta no publicar nuestro bot no sera visible para todos, en este momento se encuentra en modo desarrollador y solo tu o a quien le asignes permisos podrá iniciar una conversación.
Estos son los pasos para crear un Bot de Messenger, ahora que haz aprendido a interactuar de forma básica, te invito leer mas sobre Facebook Messenger y todo lo que puedes hacer con Bots en la documentación oficial. También te dejo el código en GitHub de PlatziBot y espero puedas añadirle mas funcionalidades.
En una segunda entrega vamos a aprender a conectar nuestro bot con una Inteligencia Artificial como Watson de IBM. Añadiéndole mas funcionalidades y una capa externa que permitirá extender las habilidades de nuestro querido PlatziBot.
Aprende a crear Menús Persistentes para tus Bots de Facebook Messenger
Cuéntanos, ¿qué más te gustaría aprender sobre bots?
Curso de Inteligencia Artificial con IBM Watson