Una tarjeta personal es una gran iniciativa para empezar a incorporar los conocimientos adquiridos en HTML y CSS. Aqui detallo los pasos para que puedas crear la tuya.
Paso 1: Configuración básica del archivo HTML
Comencemos creando un nuevo archivo HTML y agregando el esqueleto básico:
<!DOCTYPE html>
<html>
<head>
<title>Mi tarjeta personal</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="tarjeta">
<!-- Contenido de la tarjeta -->
</div>
</body>
</html>
Paso 2: Agregar contenido a la tarjeta
<section>
<div class="card">
<img src="./Fotoperfil2.jpg" alt="imagenFondo">
<p>
Marcos Monteverde
</p>
<p>
Estudiante de platzi
</p>
<div id="boton">Seguir aprendiendo</div>
</div>
</section>
Paso 3: Estilo CSS
Ahora, crearemos un archivo CSS separado llamado “style.css” y vincularemos ese archivo en la sección <head> del archivo HTML. Agreguemos los estilos necesarios para nuestra tarjeta personal:
*{
font-family: Arial, Helvetica, sans-serif;
box-sizing: border-box;
}
section{
display: flex;
justify-content: center;
width: 100%;
}
.card{
display: grid;
justify-items: center;
margin-top: 50px;
width: 450px;
height: 600px;
background-color: #fff;
border-radius: 20px;
overflow: hidden;
box-shadow: 0px 0px 25px #ef93ff;
}
.card img{
margin-top: 40px;
box-shadow: 0px 0px 10px goldenrod;
width: 60%;
border-radius: 50%;
object-fit: scale-down;
}
.card p{
text-align: center;
}
.card p:nth-child(3){
color: grey;
margin-top: -60px;
font-size: 20px;
}
.card p:nth-child(2){
margin-top: 20px;
font-weight: 600;
font-size: 30px;
color: #e02fff;
}
.card #boton{
color: #ffffff;
font-size: 30px;
width: 100%;
background-color: #e02fff;
text-align: center;
padding-top: 40px;
}
Paso 4: Personalizar la tarjeta
Siéntete libre de personalizar los estilos CSS según tus preferencias. Puedes cambiar el tamaño de la tarjeta, los colores, las fuentes y cualquier otro aspecto visual. Recuerda que es algo personal y depende de las preferencias de cada uno.
Paso 5: Guardar y visualizar
Guarda los archivos HTML y CSS en la misma carpeta y ábrelos en tu navegador web. Verás tu tarjeta personal creada con HTML y CSS.
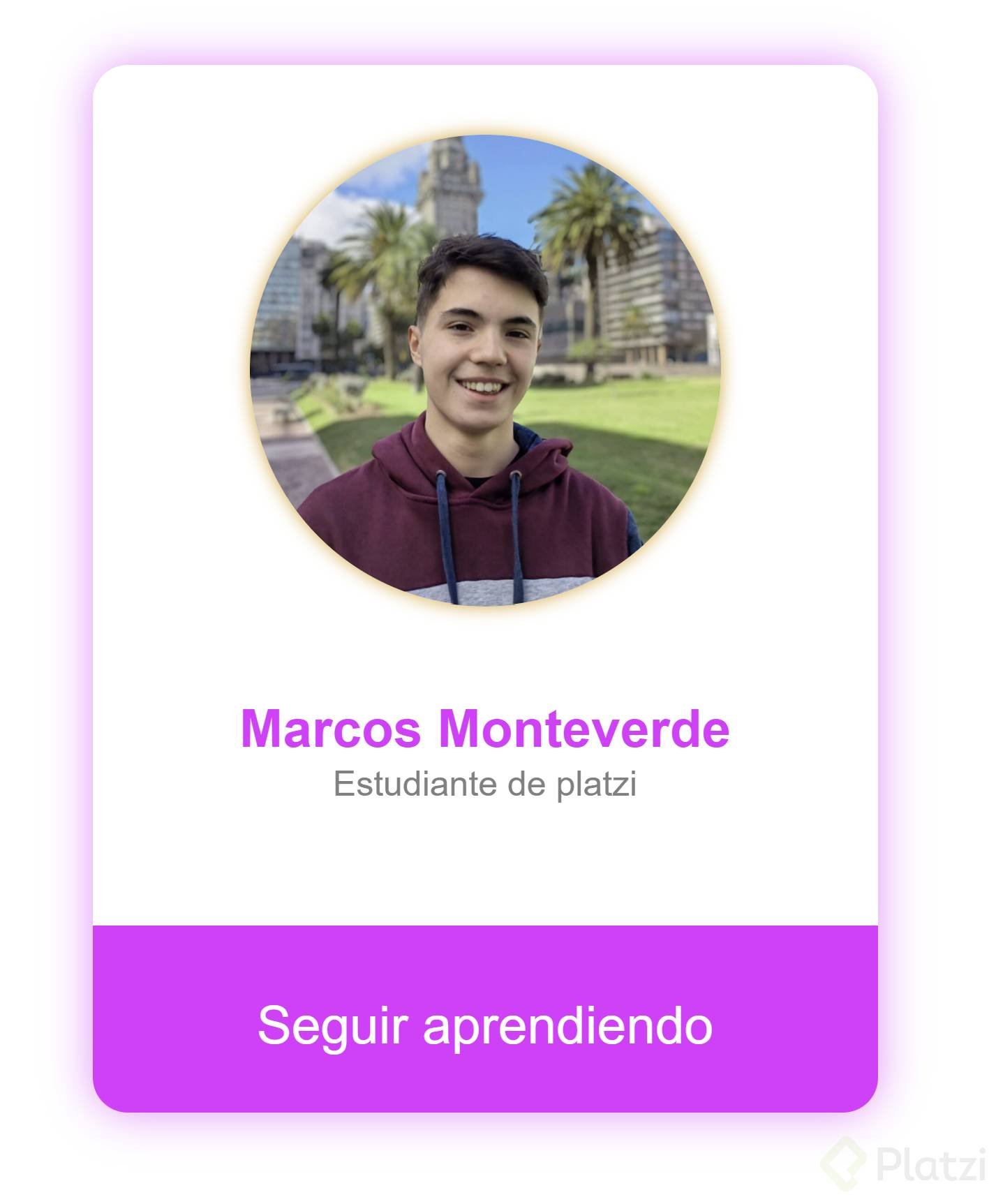
En este caso, este es el resultado:

Recuerda que este tutorial es solo una base y puedes agregar más elementos o estilos para adaptarlo a tus necesidades. ¡Diviértete experimentando con HTML y CSS para crear una tarjeta personal única!
Curso de Frontend Developer
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE




