¿Qué es Stylus?
Stylus es un pre-procesador de CSS que nace de la necesidad de optimizar nuestras hojas de estilo. Gracias a sus características y funcionalidades, podemos eliminar las limitaciones que trae consigo CSS y olvidarnos de esas tareas repetitivas, complejas y frustrantes a las que estábamos acostumbrados.
Las principales características de Stylus son:
- Ofrece todas las capacidades de un pre-procesador estándar
- Paréntesis, llaves, comas, puntos y comas son opcionales
- Uso de variables
- Mixins y una librería llamada nib que hace más poderosa esta función
- Uso de funciones
- Funciones aritméticas
- Selectores anidados
- Compresión de CSS
- JavaScript API
- Y muchas más características que podrás encontrar en su página web aquí.
¡Vamos a la acción!
Para instalar Stylus en nuestro equipo, debemos tener una instalación previa de Node,js, pues está basado en el mismo.
Ingresamos a la página de Node,js, donde encontraremos la versión para Windows, Mac y Linux.

Después de Node,js pasaremos a instalar Stylus.
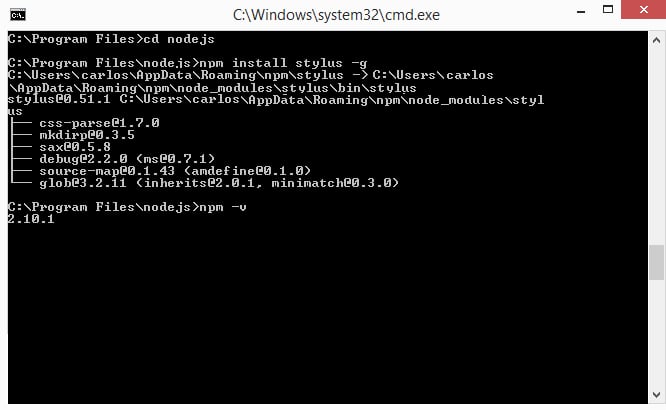
- Abrimos una terminal de Windows y nos dirigimos a la carpeta de Node,js (Program Files).
- Escribimos la siguiente línea: npm install stylus –g
- Luego, para verificar que esté instalado correctamente escribimos: npm –v
En la siguiente imagen se describe el proceso:

¡La instalación de Stylus ha sido todo un éxito!
Ahora realizaremos una prueba.
- Inicialmente creé un archivo con extensión styl llamado (Estilo.styl) con el siguiente código:
body
font 14px/1.5 Helvetica, arial, sans-serif
button button.button input[type='button'] input[type='submit']
border-radius 5px
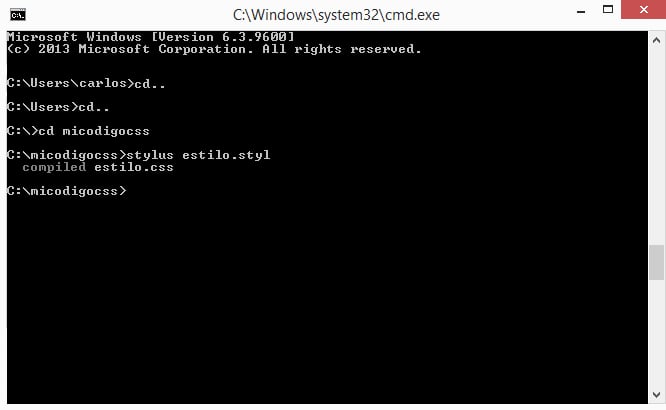
- Abrí nuevamente mi consola de Windows y me dirigí a la carpeta donde tenía el archivo (Estilo.styl)
- Para compilar mi archivo debo escribir en mi consola de Windows el código: “stylus estilo.styl” De esta forma, Stylus me genera un nuevo archivo con extensión .CSS

Que se verá de la siguiente forma:
body {
font: 14px/1.5 Helvetica, arial, sans-serif;
}
body button, body button.button, body input[type='button'], body input[type='submit'] {
border-radius: 5px;
}
Este es un ejemplo básico en el que podemos apreciar el poder que tiene Stylus como pre-procesador. Aunque, para empezar a utilizarlo, lo ideal sería tener un grado medio/alto de experiencia con CSS; para no cometer errores o desesperarnos en el proceso.
¡Stylus tiene mucho más! ¿Quieres aprender a hacer mixins, variables y funciones? Vamos a aprenderlo todo en nuevo curso de Stylus en Platzi.
Curso de Preprocesadores CSS