Es común que al presentar un trabajo final a un cliente haya problemas de funcionamiento, pues muchas veces olvidamos ciertos detalles. Es por eso que quiero compartir 10 tips que se deben realizar antes de presentar un trabajo para que no tengas que hacer muchos cambios al final.
Al usar un Framework para el Fron-tend nos liberamos un poco de pensar en los detalles de adaptabilidad a dispositivos móviles, desde las fuentes, botones, párrafos, menús; hasta imágenes, videos y varios elementos que le vas a incluir al proyecto. Uno de gran demanda que puedes usar es Bootstrap que ya se encuentra en su versión 4 y tiene muy interesantes novedades que explico en este artículo .
Al tener gran demanda y ser muy usado por la comunidad de desarrolladores Front-end, encontrarás mucha ayuda e información cuando tengas un problema con el uso de este genial Framework Front-end.
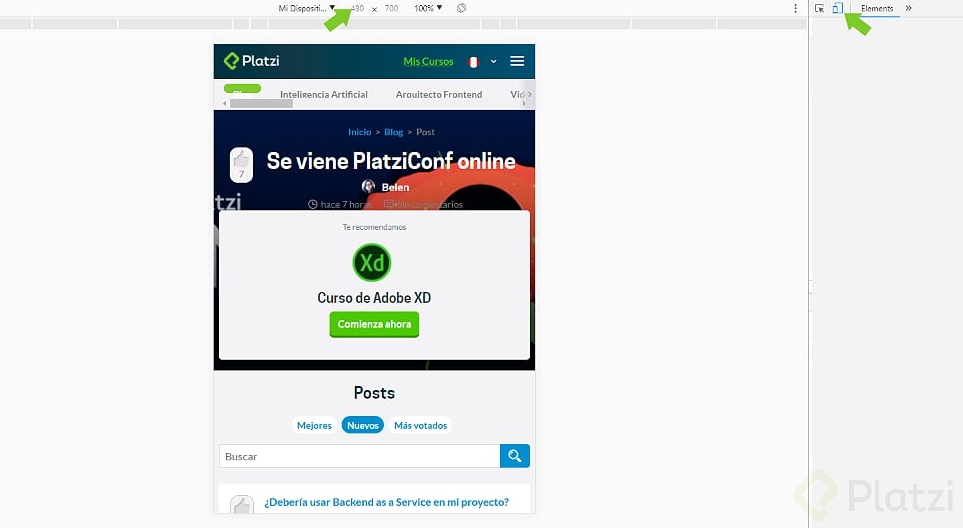
Puedes usar el emulador que trae Google Chrome, ir al menú de opciones y seleccionar Herramientas > Herramientas para desarrolladores, y así tendrás el entorno de emulación en dispositivos móviles.
En la imagen anterior podemos ver al lado derecho la flecha que apunta al icono que debemos darle clic para cargar el emulador de dispositivos móviles, y a la izquierda otra flecha en donde debemos hacer clic para elegir o personalizar las diferentes medidas del dispositivo.
Los grandes proyectos suelen tener un área administrativa para gestionar los contenidos de multimedia como videos, imágenes, etc. Muchas veces cometes el error de hacer todo desde cero olvidando factores como la seguridad y estabilidad del administrador, y te enfocas solo en hacer que el administrador realice las tareas CRUD (Create, Read, Update y Delete).
En Platzi hay cursos en lo que puedes aprender Django, Laravel o Ruby on Rails. Se profesional y usa lo correcto.
No todos los usuario que verán tu proyecto van a usar el mismo navegador, por eso debes visualizarlo en diferentes versiones de navegadores de internet. No te enfoques en uno solo, debes valorar también navegadores como Internet Explorer pues aún hay usuarios potenciales que usan las versiones 7 a la 11, Mozilla Firefox, Microsoft Edge, Google Chrome, Opera, etc. No olvides sus versiones para dispositivos móviles.

No sabemos desde qué navegador puede ingresar un usuario y detectar un error, es mejor ser precavidos.
Los Administradores de Contenido son geniales, nos ayudan a solo enfocarnos en los requerimientos más importantes del cliente, como el diseño y la usabilidad de este, además brindan una interfaz profesional para administrar los contenidos del proyecto.
Existen muchos proyectos que usan CMS como WordPress, Joomla, Drupal, etc. Es una manera ágil de hacer un proyecto, nos hace más productivos. Los CMS son escalables y suelen usar plugins, estos hacen que su escalabilidad sea muy grande.
Muchos de los proyectos suelen escalar y crecer en contenidos, un ejemplo de ello son los blogs que cuando tienen muchos contenidos acumulados, con el paso de los años es más delicado manejar la data. Si decides migrar a otro servidor esto te puede dar problemas con las imágenes que no se migran correctamente, pero si están en un servicio en la nube puedes evitarte estos dolores de cabeza ya que siempre que migres o realices alguna modificación en donde las imágenes de tu proyecto se vean comprometidas, estarán siendo instanciadas desde el repositorio en la nube.

El caso no necesariamente tiene que ser un blog, puede ser un proyecto pequeño con una galería de imágenes en donde eliminaste una y nunca más la pudiste recuperar, pero si solo colocas la URL de la imagen en el proyecto ya la tienes al instante evitando así una mala experiencia del usuario con tu proyecto, un buen gestor de imágenes en la nube es Cloudinary.
Hay veces en las que conforme vas agregando más contenidos al proyecto este suele sobrecargarse y empieza a tener una carga cada vez más lenta, entonces con un sistema de Distribución de Contenido (CDN) lograrás evitarlo.

Lo que un CDN hace es distribuir partes del contenido de tu proyecto en diferentes servidores evitando así usar un solo servidor para cargar el contenido de tu proyecto y dándole más velocidad al mismo. Si tus tiempos de carga son largos los usuarios se irán a la competencia y tal vez su proyecto carga más rápido.
A veces puede pasar que un usuario ingresa a cierta parte del proyecto y no cargan bien los estilos CSS, los archivos JS, PHP entre otros, lo cual hace que generes una mala experiencia de usuario.

Al colocar la URL completa nunca tendrás problemas de carga del archivo, eso sí asegúrate de que esté bien escrito el nombre del archivo.
Suele pasar que el espacio del servidor se llena tanto por agregar contenidos al proyecto o se llenan las bandejas de correos sin haber eliminado los correos antiguos previamente descargados al ordenador con algún cliente de Correo como Outlook. Cuando descuidas estos detalles llega un momento en que el proyecto se cae y tienes que llamar al proveedor de Hosting para comprarle más espacio.

En lo posible es mejor hacer una inversión mínima y luego ir escalando, pero hay proyectos en los que desde el inicio tienen un gran flujo de datos, gran uso de ancho de banda, muchas bases de datos y por ende necesitas tener un Hosting con las características ideales para evitar la caída del proyecto cuando este se encuentre en línea.
Por último, si crees que tu proyecto está bien y no presenta problemas, nunca está de más darle un correcto mantenimiento, teniendo conocimiento de qué errores se pueden estar presentando. Son los usuarios los que te pueden ayudar reportando el error que han encontrado por medio de un formulario.

Con esto solucionarás problemas en el proyecto, generas una buena experiencia en el usuario, verán los errores corregidos y que los tienes en cuenta cada vez que avisen sobre un error.
No olvides seguir estos consejos que te salvarán la vida en cada proyecto que hagas. Es cuestión que los pongas en uso y te irá mejor.
Gracias por leer este artículo, nos vemos en una próxima publicación.
Muchas Gracias por tu aporte!!