Azure DevOps es una de las mejores suites o herramientas para promover la cultura DevOps: un marco de trabajo orientando a construir software en el menor tiempo posible. Este stack funciona para cualquier empresa de desarrollo, startup en etapa temprana o proyecto personal.
La plataforma es gratuita hasta para 5 usuarios y se divide en distintas aplicaciones, conocidas como micro apps, para cada ciclo de desarrollo ágil de un producto. También funciona de esta manera con el fin de llevar a cabo el project management de equipos de alto rendimiento.
En este artículo nos concentramos en Azure Pipelines, que es una app que ayuda a crear pipelines con el fin de automatizar el proceso de compilación, análisis y publicación de las aplicaciones. Pipeline en español significa tubería o conducto y es un proceso en el cual una aplicación se modifica con una serie de comandos, uno después de otro, hasta llegar al resultado final que se espera del producto.
Cómo crear un pipeline en Azure DevOps
A continuación, conocerás la manera de implementar un repositorio en Git a un proyecto existente en Azure DevOps para generar un pipeline en esta plataforma. Esta vez vas a utilizar una aplicación generada en React.js.
Importa un repositorio Git a un proyecto existente
-
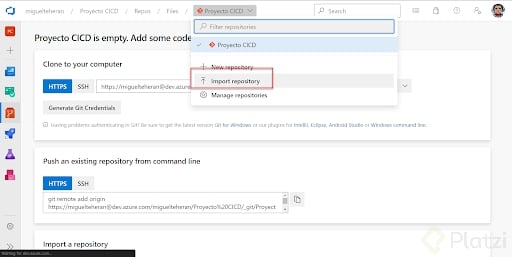
Primero navega a la opción de importar repositorios en Azure Repos y haz clic en el botón de importar repositorio, como se muestra en la siguiente imagen.

-
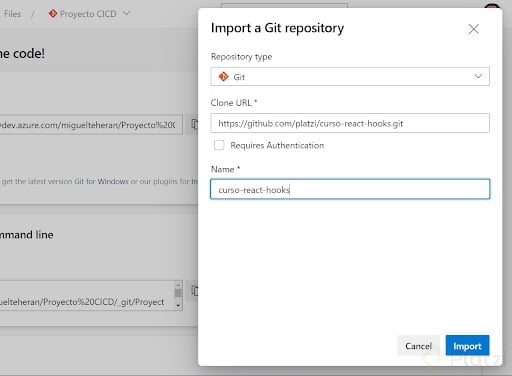
Luego, añade el link del repositorio con un nombre y confirma la importación de este código a Azure DevOps.

-
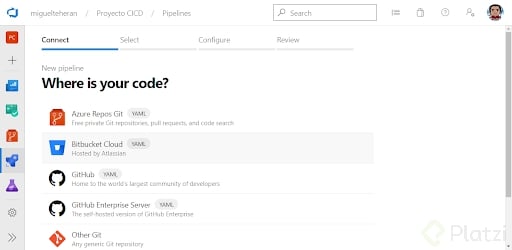
Después de completar la importación del proyecto, navega a Azure Pipelines y cliquea la opción de crear un nuevo pipeline.

4. Selecciona la opción de Azure Repos Git y luego el repositorio que vas a importar (curso-react-hooks).
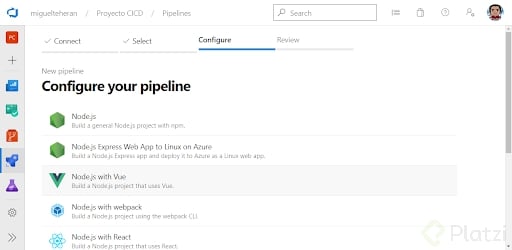
En este punto debe aparecer una opción para configurar el pipeline según el tipo de aplicación que contiene el repositorio, esto nos dará una base para editarlo de acuerdo a nuestras necesidades.

- En este caso, como ejemplo, podemos seleccionar Node.js with React teniendo en cuenta que es la tecnología que contiene el repositorio con el que estamos trabajando.

Configura el pipeline según tus necesidades
-
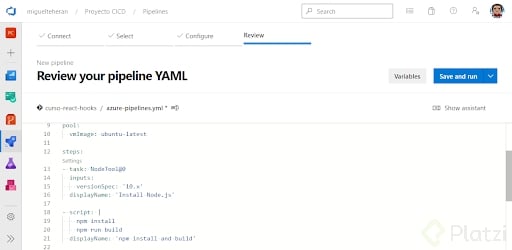
El portal genera un archivo con la extensión YML que contiene los pasos que se van a ejecutar durante el pipeline. Esta extensión hace referencia a los archivos YAML, que son altamente utilizados para la configuración de frameworks, librerías, proyectos y scripts, para más información puedes consultarlo en la página Yaml.org.
-
El pipeline generado emplea un agente de ubuntu, llamado ubuntu-latest, para ejecutar cada una de las tareas, lo primero es instalar Node.js y luego de eso ejecuta un script que contiene los comando npm install y npm run build. Podemos ver el paso a paso en el archivo YML:
pool:
vmImage: ubuntu-latest
steps:
- task: NodeTool@0
inputs:
versionSpec: '16.x'
displayName: 'Install Node.js'
- script: |
npm install
displayName: 'npm install'
- script: |
npm run build
displayName: npm run build
- En la sección trigger, por defecto, aparece seleccionado master, lo que significa que el pipeline se va a ejecutar después de que se realice cualquier cambio sobre esta rama. También cuando se complete un pull request de cualquier otra rama hacia máster. Aparece de la siguiente forma en el archivo:
# Node.js with React
# Build a Node.js project that uses React.
# Add steps that analyze code, save build artifacts, deploy, and more:
# https://docs.microsoft.com/azure/devops/pipelines/languages/javascript
trigger:
- master
- Podemos cambiar a gusto este proceso o incluir otros pasos de acuerdo a nuestras necesidades. En el siguiente ejemplo podrás ver un pipeline con algunas tareas adicionales que nos permitirían crear un zip con la publicación de la app para que sean usados por otro pipeline u otros módulos en Azure DevOps.
Ejemplo de una tarea para comprimir los artefactos en un archivo .Zip en Azure devops:
task: ArchiveFiles@2
inputs:
rootFolderOrFile: '$(Build.ArtifactStagingDirectory)'
includeRootFolder: true
archiveType: zip
archiveFile: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip'
replaceExistingArchive: true
Guarda y ejecuta el pipeline con este ejemplo de archivo YML
- Puedes copiar y reemplazar el que aparece por defecto.
# Node.js with React
# Build a Node.js project that uses React.
# Add steps that analyze code, save build artifacts, deploy, and more:
# https://docs.microsoft.com/azure/devops/pipelines/languages/javascript
trigger:
- master
pool:
vmImage: ubuntu-latest
steps:
- task: NodeTool@0
inputs:
versionSpec: '16.x'
displayName: 'Install Node.js'
- script: |
npm install
displayName: 'npm install'
- script: |
npm run build
displayName: npm run build
- task: CopyFiles@2
inputs:
Contents: 'build/**'
TargetFolder: '$(Build.ArtifactStagingDirectory)'
- task: ArchiveFiles@2
inputs:
rootFolderOrFile: '$(Build.ArtifactStagingDirectory)'
includeRootFolder: true
archiveType: zip
archiveFile: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip'
replaceExistingArchive: true
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)'
ArtifactName: 'drop'
-
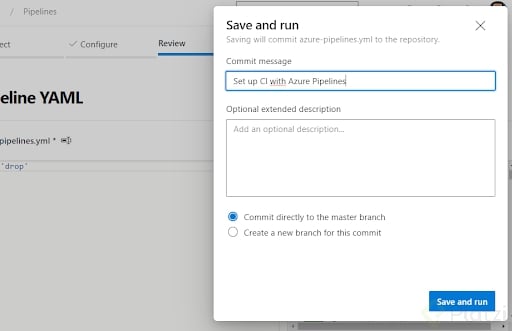
Ahora simplemente haz clic en la opción de Save and run para guardar el archivo YML en el repositorio y ejecutar el pipeline por primera vez.

-
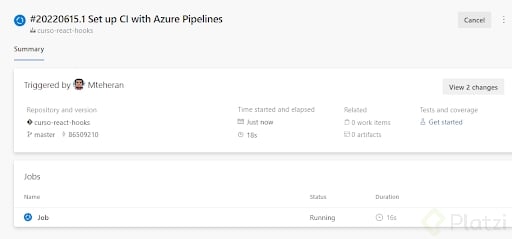
Puedes añadir un mensaje descriptivo y luego verás la ejecución del pipeline, incluyendo los detalles como la hora, el branch y el tiempo de ejecución.

-
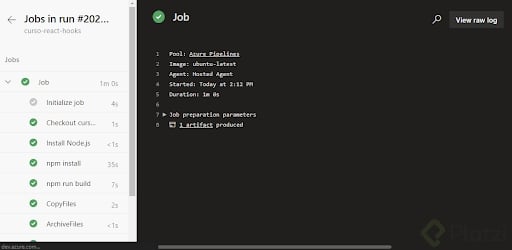
El pipeline debería ejecutarse de manera satisfactoria para este proyecto y puedes ingresar al log para ver el resultado de cada uno de los pasos.

Ahora con este pipeline podremos, de manera automatizada, comprobar que la aplicación está compilando correctamente en la versión de node.js que tengamos configurada y tomar el artefacto generado para realizar una publicación de la aplicación en un servicio de la nube.
¡Listo! Has creado un pipeline para automatizar el proceso de compilación y publicación de tu proyecto. Te invito a que me acompañes a conocer el resto de funcionalidades que Azure DevOps ofrece para acelerar tu proceso de desarrollo y gestión de equipos, en el Curso de Azure DevOps: Flujos de CI/CD.
Hablando de Azurem, ¿ya te enteraste de que tenemos un reto con el que te podrías certificar con la nube de Microsoft? Conoce más detalles en la página del ¡Certifícate en Azure Fundamentals (AZ-900) con Platzi!
Curso de Azure DevOps: Flujos de CI/CD