¡Te doy la bienvenida a un nuevo reto de CSS! Esta vez vamos a hacer un cómic responsive usando CSS Grid.

Compártenos el resultado final en los comentarios y/o en Twitter con el hashtag #RetosPlatziCSS. 😉
Antes de empezar, te recomiendo tomar los siguientes cursos en Platzi:
Paso 0: planeación
- Diseña el esqueleto de tu cómic en los diferentes dispositivos
- Identifica las filas y columnas creando líneas imaginarias
- Crea las filas y columnas del contenedor para los diferentes dispositivos
- Ubica cada elemento en la cuadrícula dependiendo del dispositivo
- Embellece tu cómic
- ¡Compártenos tu resultado en los comentarios!
Recomendación: evita copiar y pegar el código. Trata de transcribir cada detalle y entender muy bien su funcionamiento (sin afán, tómate tu tiempo). Sólo de esta forma podrás convertirte en un(a) experto(a) en maquetación con CSS.
ʕ•́ᴥ•̀ʔっ ¡Empecemos!
Paso 1: Diseña el esqueleto de tu comic en los diferentes dispositivos
Una de las mejores cosas que podemos hacer para que nuestras páginas web en general se vean muy bien es diseñarlas para los diferentes dispositivos. Es decir, que si nuestros usuarios entran desde su compu, su tablet o su celular, puedan tener una muy buena experiencia en nuestro sitio. A esto se le conoce como responsive design.
Para empezar a diseñar nuestro cómic (o cualquier página web) debemos definir en qué dispositivos queremos que se vea bien. Con base en eso poemos definir los puntos de interrupción o breakpoints para adaptar nuestro diseño.
Hay diversas formas para definir los puntos de interrupción o breakpoints. Una de las formas que más me gusta, es basarme en librerías como Material UI o de frameworks como Tailwind CSS, quienes ya tienen definidos estos puntos y solamente es decidir con cuáles trabajaremos y con cuáles no. Por ejemplo:
· Breakpoints en Material UI
- xs, extra-pequeño: 0px
- sm, pequeño: 600px
- md, medio: 960 px
- lg, grande: 1280px
- xl, extra grande: 1920px
· Breakpoints en Tailwind CSS
- sm, pequeño: 640px
- md, medio: 768 px
- lg, grande: 1024px
- xl, extra grande: 1280px
- 2xl, doble extra grande: 1536px
Para nuestro cómic podríamos decir que los dispositivos en los que queremos que el diseño se vea muy bien son: iPhone 11, iPad Pro y MacBook Pro. Y, basado en esto, los puntos que decidimos escoger son xs, md y lg de Material UI.
Ahora llega una parte importante: escribir estos puntos de interrupción o breakpoints en nuestros media queries y hacer que nuestro código trabaje basado en esto.
Podemos trabajar con valores mínimos o máximos dentro de los media queries. La diferencia es que @media (min-width: 960px) {...} (por ejemplo) nos dice que es desde un valor de 960px en adelante que se va a ejecutar el código que él contenga y @media (max-width: 960px) {...} nos dice que es hasta un valor de 960px que se va a ejecutar el código que él contenga.
Personalmente, para no entrar en confusiones, me gusta trabajar con @media (max-width: 960px) {...} y ya sé que todo lo que esté dentro de este media query, abarcará los dispositivos que tengan un width menor a él.

Teniendo en cuenta lo anterior, solo tendríamos los dos siguientes breakpoints:
· Para todos los dispositivos donde su width sea menor o igual a 960px
El media query sería: @media (max-width: 960px) {...}
· Para todos los dispositivos donde su width sea menor o igual a 1280px
El media query sería: @media (max-width: 1280px) {...}
· Para todos los dispositivos donde su width sea mayor a 1280px
No tendríamos media query. El CSS se escribiría afuera de los media queries que ya establecimos y sólo incluímos en ellos las clases y valores que van a cambiar.
Ejemplo: Tengo un contenedor con un width de 100px y un height de 100px, pero quiero que sea azul en desktop, amarillo en tablet y rosa en mobile. Para eso tendríamos el siguiente código CSS:
.container {
width: 100px; // Valor para cualquier dispositivo - No se añade a media query
height: 100px; // Valor para cualquier dispositivo - No se añade a media query
background: blue; // Valor para todos los dispositivos donde su width sea mayor a 1280px
}
@media (max-width: 1280px) { // Valores para todos los dispositivos donde su width sea menor o igual a 1280px
.container {
background: yellow; // Solo ponemos el valor que queremos que cambie
}
}
@media (max-width: 960px) { // Valores para todos los dispositivos donde su width sea menor o igual a 960px
.container {
background: pink; // Solo ponemos el valor que queremos que cambie
}
}
Como ya sabemos que queremos que existan 2 breakpoints para que nuestro diseño se vea bien en iPhone 11, iPad Pro y MacBook Pro, comenzamos a definir a nivel visual cómo queremos que se vea nuestro cómic en los diferentes dispositivos. Para ello, podemos hacer un dibujito como el siguiente:

Este esqueleto nos quedaría de la siguiente forma en HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
Paso 2: Identifica las filas y columnas creando líneas imaginarias
Una vez tengamos nuestros diseños, empezamos a crear líneas imaginarias en ellos para:
- Identificar las filas y las columnas de nuestro contenedor.
- Ubicar nuestros elementos en el contenedor.

Paso 3: Crea las filas y columnas del contenedor para los diferentes dispositivos
Una vez tengamos identificadas las filas y columnas en nuestro dibujo, lo pasamos a nuestro código teniendo en cuenta los dispositivos, así:
· iPhone 11

· iPad Pro

· MacBook Pro

Paso 4: Ubica cada elemento en la cuadrícula dependiendo del dispositivo
Ya tenemos nuestras cuadrículas para los diferentes dispositivos. Ahora, llega el turno de ubicar cada elemento en estas cuadrículas y nuestras líneas imaginarias jugarán un papel muy importante.
Para ubicar cada elemento, usamos las propiedades grid-column y grid-row de la siguiente forma:

Si tuvieramos que ubicar los elementos 1, 2 y 3 en una cuadrícula, diríamos que:
- El elemento 1 empieza en la línea 1 y termina en la línea 2 de izquierda a derecha y empieza en la línea 1 y termina en la línea 2 de arriba hacia abajo. Eso en CSS Grid sería como decir:
grid-column: 1 / 2(de izquierda a derecha) ygrid-row: 1 / 2(de arriba hacia abajo). - El elemento 2 empieza en la línea 2 y termina en la línea 3 de izquierda a derecha y empieza en la línea 1 y termina en la línea 3 de arriba hacia abajo. Eso en CSS Grid sería como decir:
grid-column: 2 / 3(de izquierda a derecha) ygrid-row: 1 / 3(de arriba hacia abajo). - El elemento 3 empieza en la línea 1 y termina en la línea 2 de izquierda a derecha y empieza en la línea 2 y termina en la línea 3 de arriba hacia abajo. Eso en CSS Grid sería como decir:
grid-column: 1 / 2(de izquierda a derecha) ygrid-row: 2 / 3(de arriba hacia abajo).
Con base en lo anterior, tenemos el siguiente código CSS para los diferentes dispositivos:
Puedes usar esta guía de colores: HTML Color Codes
· Desktop
.container {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-gap: 5px;
height: 100vh;
}
.container div:nth-child(1) {
background-color: Gold;
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.container div:nth-child(2) {
background-color: Yellow;
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.container div:nth-child(3) {
background-color: LightYellow;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.container div:nth-child(4) {
background-color: LemonChiffon;
grid-column: 3 / 5;
grid-row: 1 / 2;
}
.container div:nth-child(5) {
background-color: LightGoldenrodYellow;
grid-column: 3 / 5;
grid-row: 2 / 3;
}
.container div:nth-child(6) {
background-color: PapayaWhip;
grid-column: 5 / 6;
grid-row: 1 / 3;
}
.container div:nth-child(7) {
background-color: Moccasin;
grid-column: 1 / 2;
grid-row: 3 / 5;
}
.container div:nth-child(8) {
background-color: PeachPuff;
grid-column: 2 / 4;
grid-row: 3 / 5;
}
.container div:nth-child(9) {
background-color: PaleGoldenrod;
grid-column: 4 / 5;
grid-row: 3 / 4;
}
.container div:nth-child(10) {
background-color: Khaki;
grid-column: 5 / 6;
grid-row: 3 / 4;
}
.container div:nth-child(11) {
background-color: DarkKhaki;
grid-column: 4 / 6;
grid-row: 4 / 5;
}
· iPad Pro
@media (max-width: 1280px) {
.container {
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
}
.container div:nth-child(6) {
background-color: PapayaWhip;
grid-column: 1 / 2;
grid-row: 3 / 5;
}
.container div:nth-child(7) {
background-color: Moccasin;
grid-column: 2 / 3;
grid-row: 3 / 4;
}
.container div:nth-child(8) {
background-color: PeachPuff;
grid-column: 2 / 3;
grid-row: 4 / 5;
}
.container div:nth-child(9) {
background-color: PaleGoldenrod;
grid-column: 3 / 4;
grid-row: 3 / 6;
}
.container div:nth-child(10) {
background-color: Khaki;
grid-column: 4 / 5;
grid-row: 3 / 6;
}
.container div:nth-child(11) {
background-color: DarkKhaki;
grid-column: 1 / 3;
grid-row: 5 / 6;
}
}
· iPhone 11
@media (max-width: 960px) {
.container {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(9, 1fr);
}
.container div:nth-child(4) {
background-color: LemonChiffon;
grid-column: 1 / 3;
grid-row: 3 / 4;
}
.container div:nth-child(5) {
background-color: LightGoldenrodYellow;
grid-column: 1 / 2;
grid-row: 4 / 6;
}
.container div:nth-child(6) {
background-color: PapayaWhip;
grid-column: 2 / 3;
grid-row: 4 / 5;
}
.container div:nth-child(7) {
background-color: Moccasin;
grid-column: 2 / 3;
grid-row: 5 / 6;
}
.container div:nth-child(8) {
background-color: PeachPuff;
grid-column: 1 / 3;
grid-row: 6 / 8;
}
.container div:nth-child(9) {
background-color: PaleGoldenrod;
grid-column: 1 / 2;
grid-row: 8 / 9;
}
.container div:nth-child(10) {
background-color: Khaki;
grid-column: 1 / 2;
grid-row: 9 / 10;
}
.container div:nth-child(11) {
background-color: DarkKhaki;
grid-column: 2 / 3;
grid-row: 8 / 10;
}
}
Paso 5: Embellece tu cómic
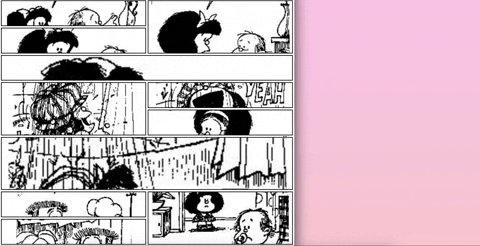
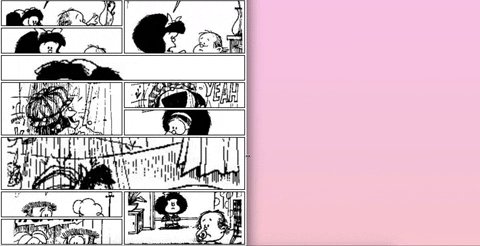
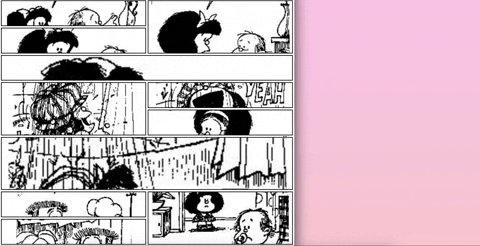
Una vez hayamos ubicado los elementos en las cuadrículas para los diferentes dispositivos, tendremos un resultado como el siguiente:

Ahora, debemos embellecer nuestro cómic. Para ello, podemos hacerlo con sólo CSS (añadiendo textos o dibujos con CSS) o podemos añadirle imágenes.
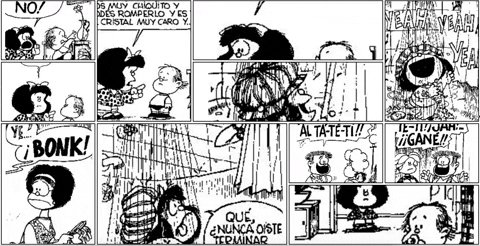
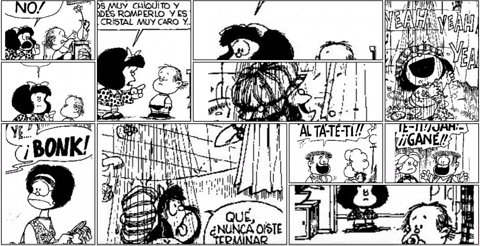
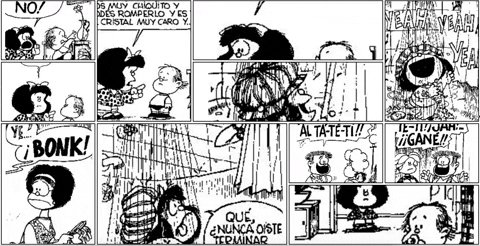
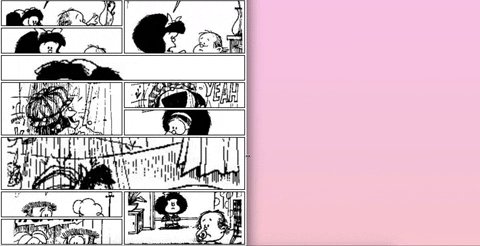
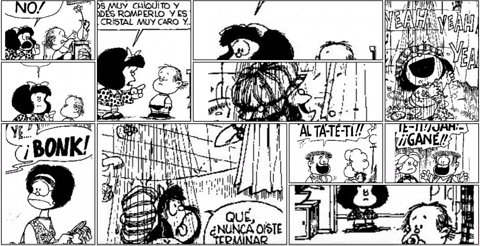
Yo decidí hacerlo con imágenes y así quedó el resultado:

Paso 6: ¡Compártenos tu resultado en los comentarios!
¡Este paso es mi favorito! Compártenos en los comentarios y/o en Twitter con el hashtag #RetosPlatziCSS el resultado final de tu comic. 😄
Aquí te comparto mi codepen con el resultado final:
Además, cuéntanos qué otro tipo de retos te gustaría encontrar en esta nueva sección.
#NuncaParesDeAprender
Curso Profesional de CSS Grid Layout
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE