En este tutorial aprenderás paso a paso cómo crear un retrato vectorial utilizando Adobe Illustrator. Puedes usar este tipo de imágenes para tu portafolio, tu foto de perfil o una infografía para redes sociales.
Si estás viendo el curso de Fundamentos de Diseño sabrás que hay varias formas de simplificar una imagen y añadirle su propio carácter. Usando la técnica de superposición de zonas de color plano, y algunos detalles con degradado, te enseñaré a crear un dibujo vectorial con un estilo sencillo.
El primer paso es escoger una foto con buena resolución y que te permita ver los detalles. Evita usar fotos oscuras o pixeladas y procura que la persona esté ubicada de frente. En este caso voy a trabajar con la fotografía de Paula Becerra, nuestra profesora de Inglés en Platzi, pero tú puedes usar alguna imagen de uso libre o sacarte una selfie.

Crear un archivo
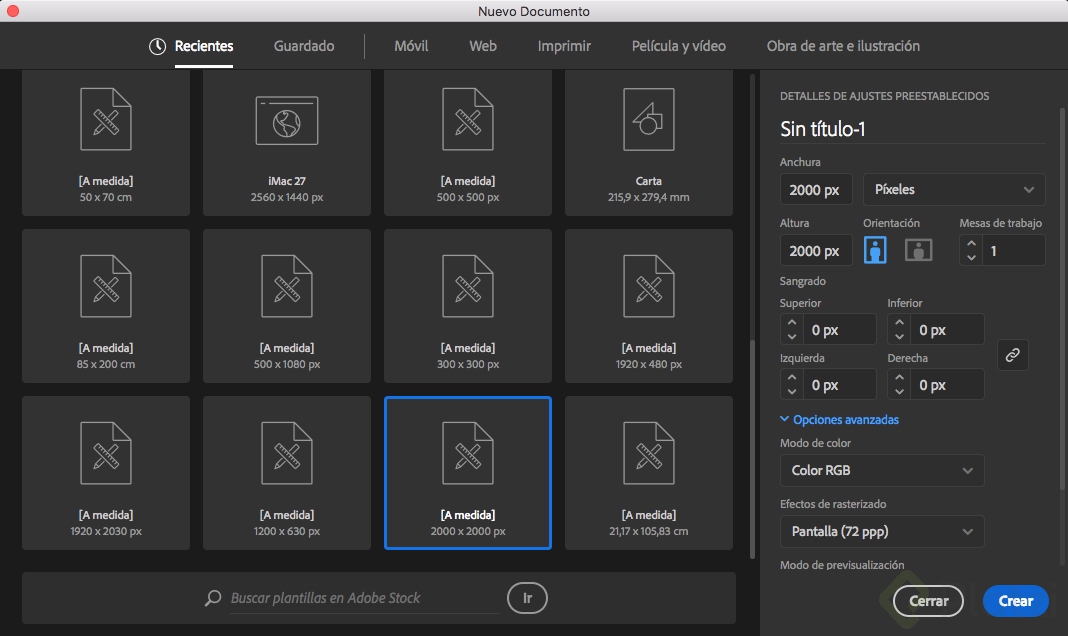
Abrimos un archivo en Illustrator (Ctrl/Cmd+N) y escogemos un tamaño de acuerdo al uso que vayamos a darle a la ilustración. Yo voy a usar esta imagen para una infografía para redes sociales entonces voy a usar el modo de color RGB y una resolución de 72 PPP.

Líneas
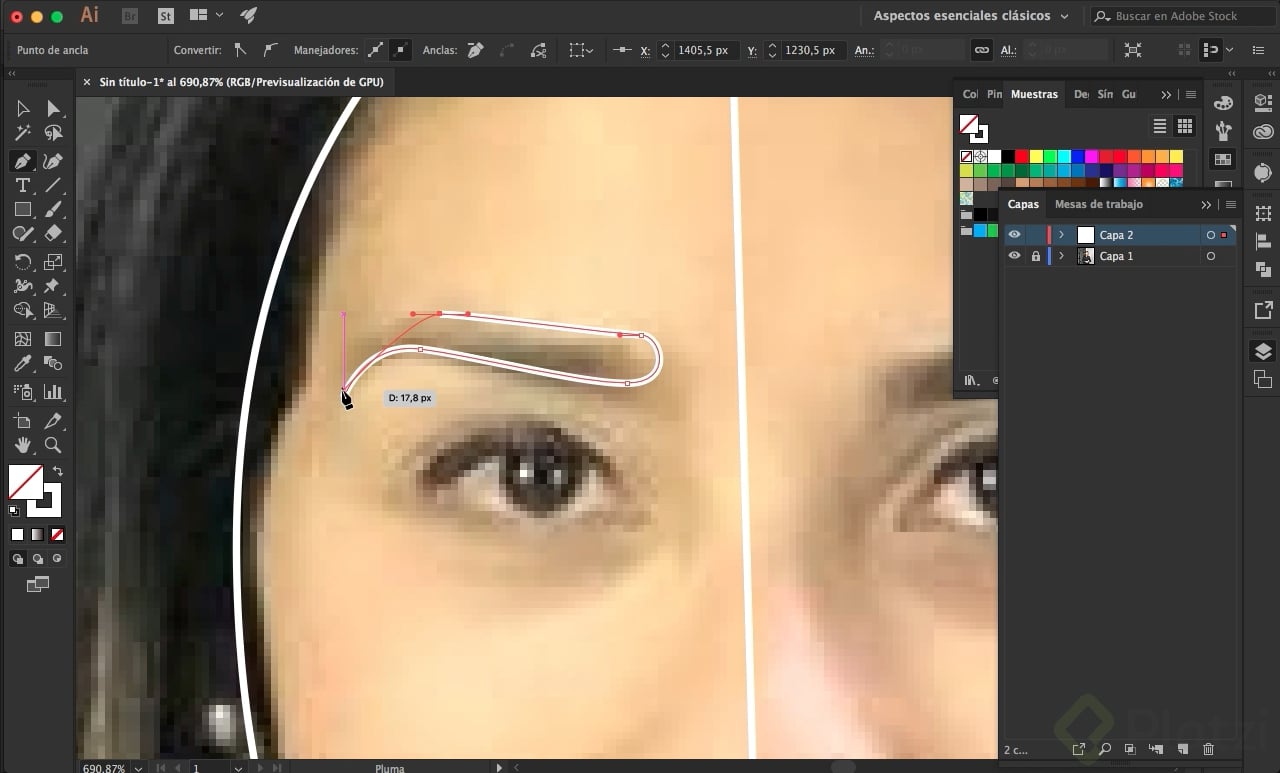
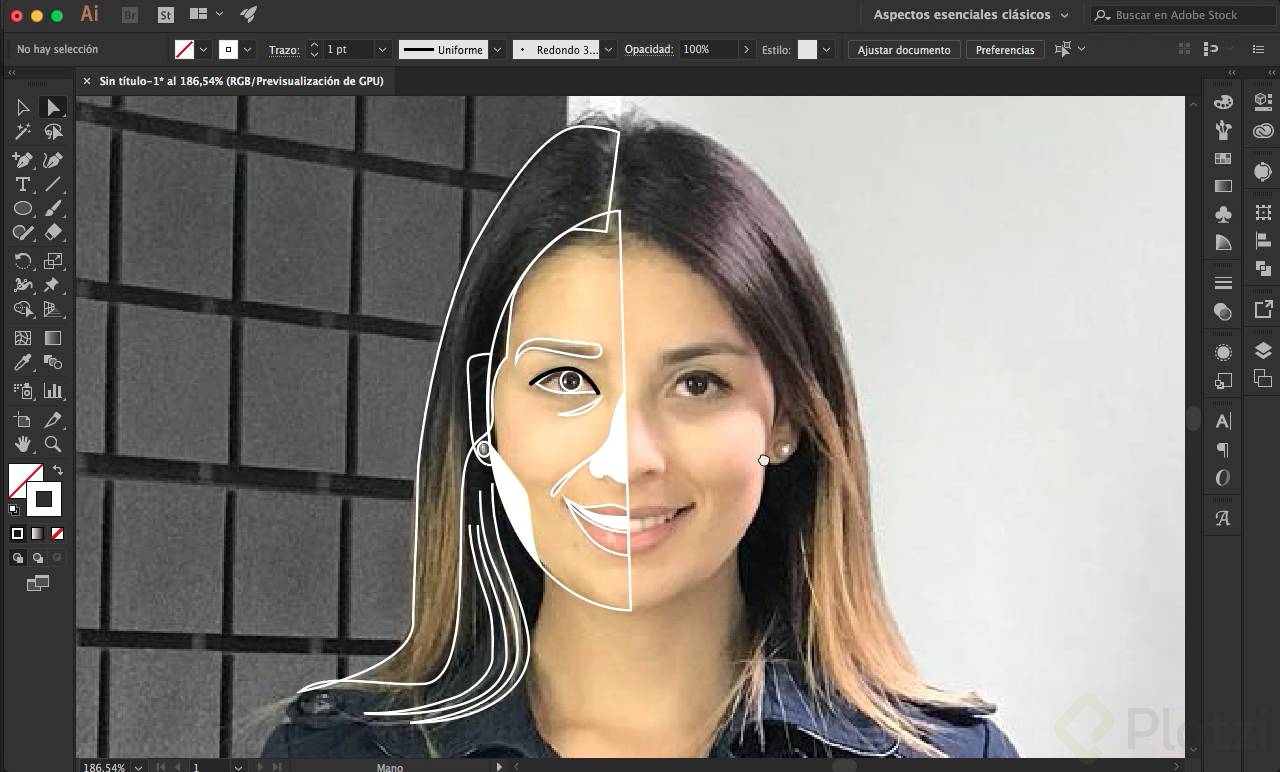
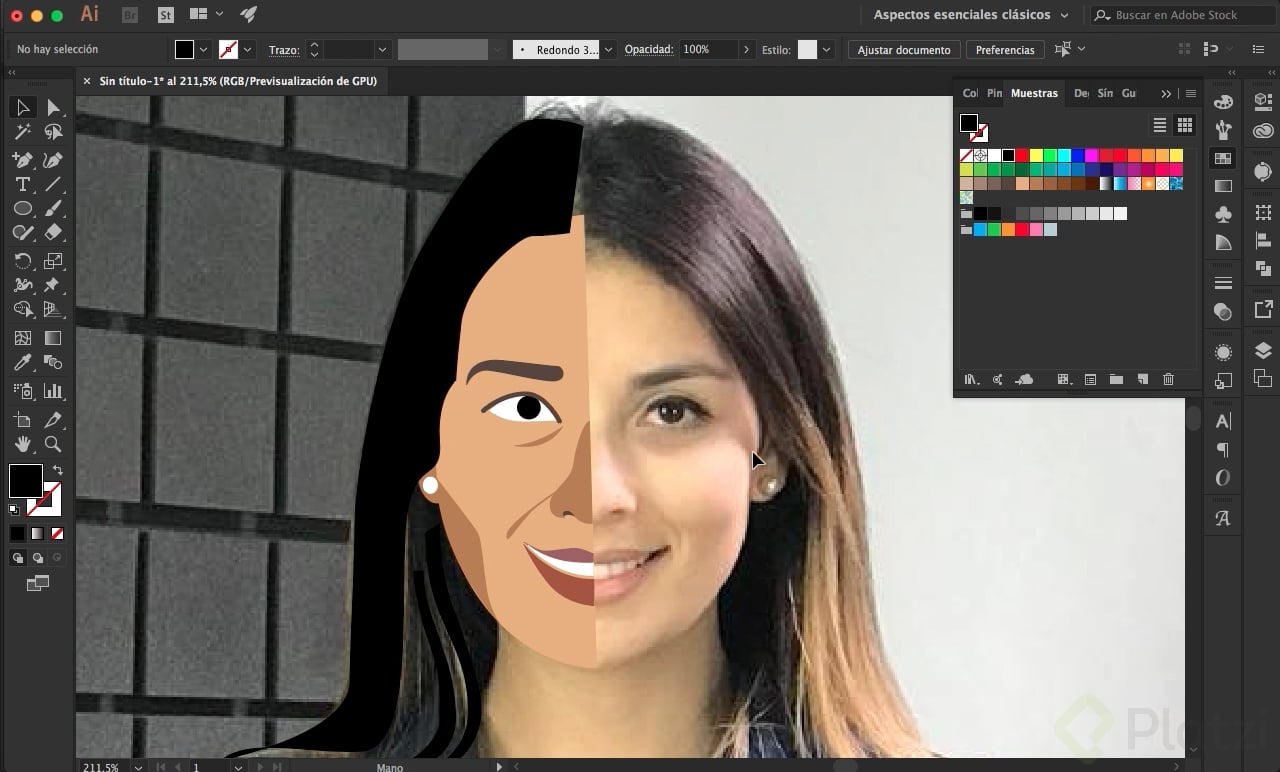
Comienza por delinear la mitad de la cara usando la herramienta Pluma (P), y selecciona algún color de borde que sea visible sobre la foto. En este paso no te preocupes por el detalle: crea formas rápidas para luego pasar a perfeccionarlas cuando estés conforme con el resultado general.

Continúa dibujando los detalles: las cejas, los ojos, la boca, la nariz, y algunas facciones que resalten como las sombras de los pómulos y los pliegues de la sonrisa. Al final se verá algo así:

Color
Ahora agregaremos color en las formas que dibujamos para diferenciarlas e ir ajustando las sombras y luces. Usa una paleta restringida (máximo 5 tonos) para definir las zonas de color y darle algo de profundidad.

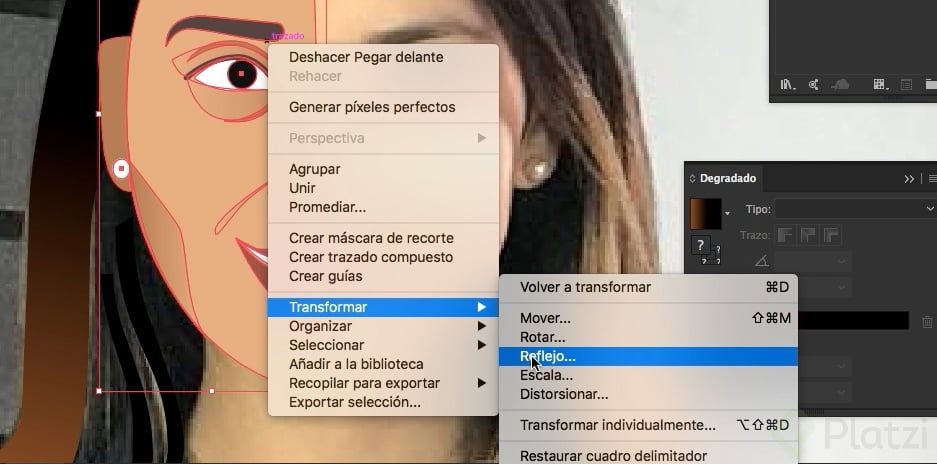
Luego selecciona toda la ilustración y refléjala en sentido vertical para completar el otro lado de la cara.


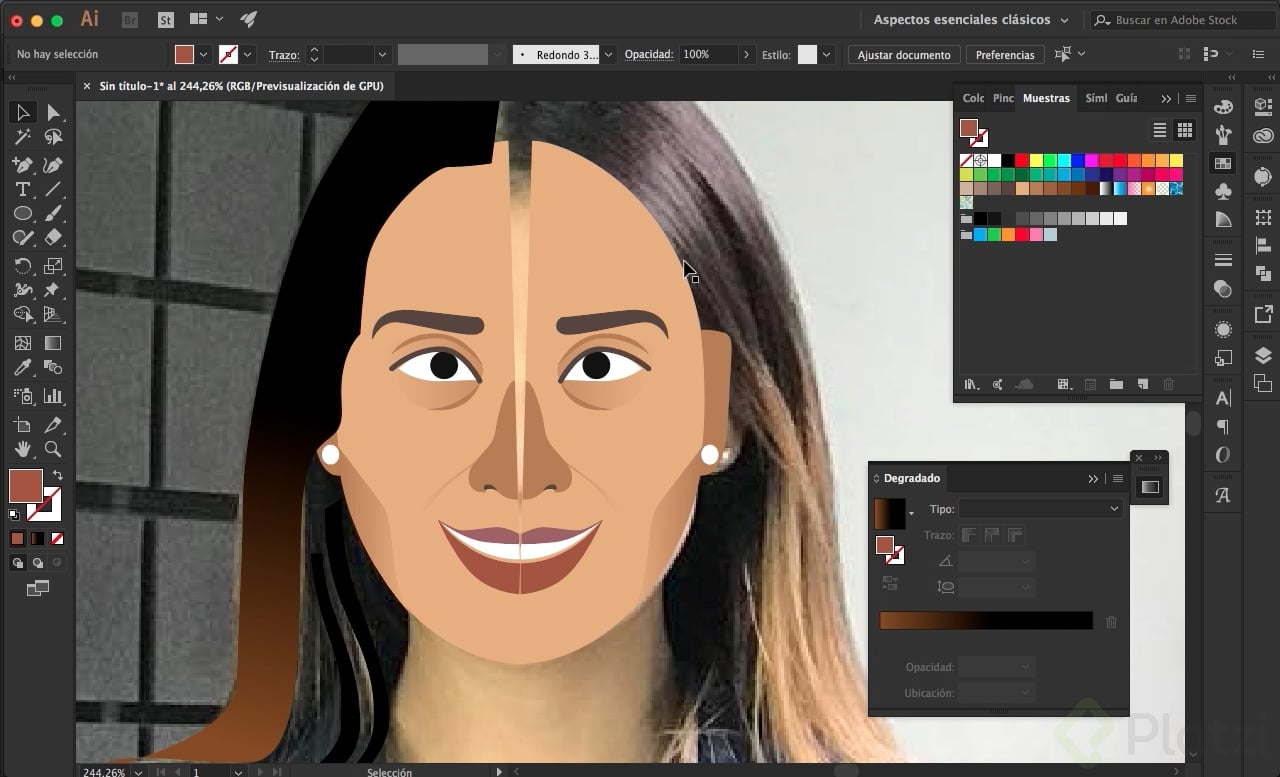
¡El resultado es muy extraño! Y es que nuestro rostro no es 100% simétrico, de hecho, la simetría perfecta nos resulta algo anormal a la vista. Para lograr que se vea armónico compara tu ilustración con la fotografía original y trata de encontrar esos pequeños detalles que cambian entre el lado izquierdo y derecho.
Con algunos ajustes ya se va viendo el parecido. Puedes continuar dando forma al pelo, cuello y ropa.

Detalles
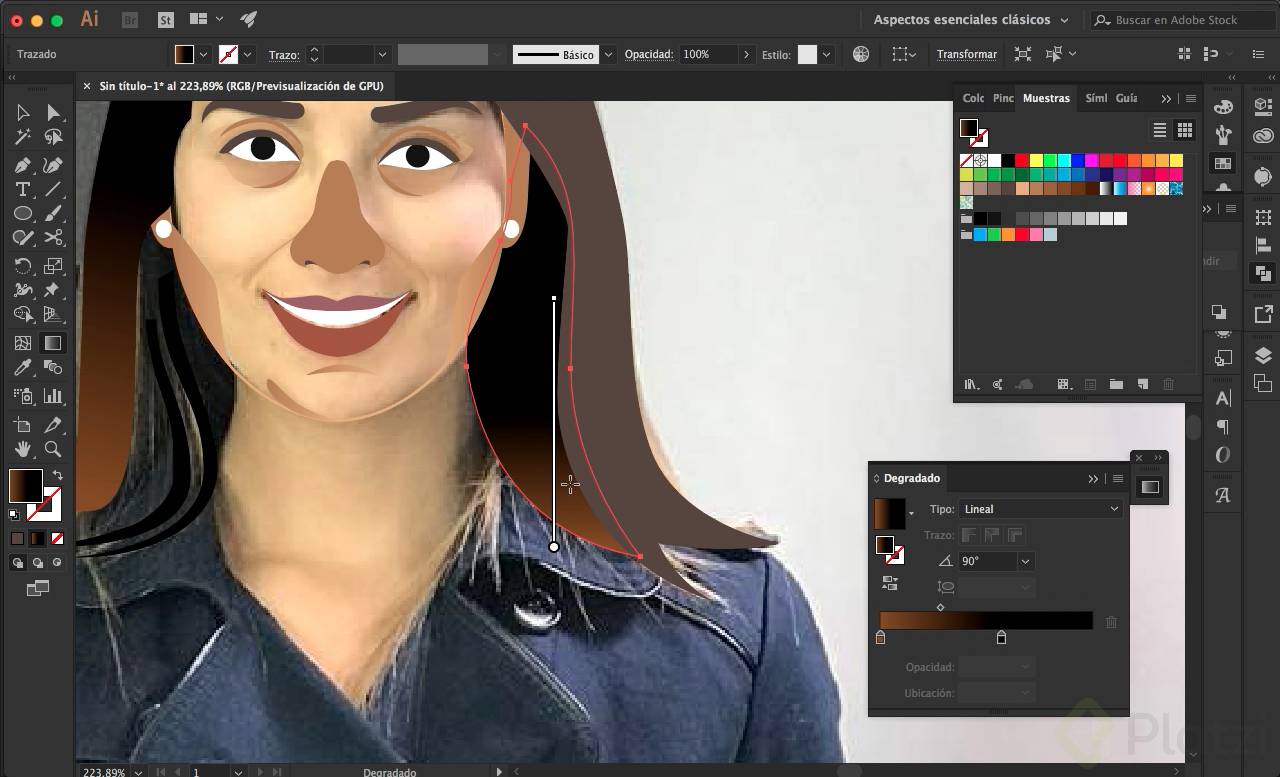
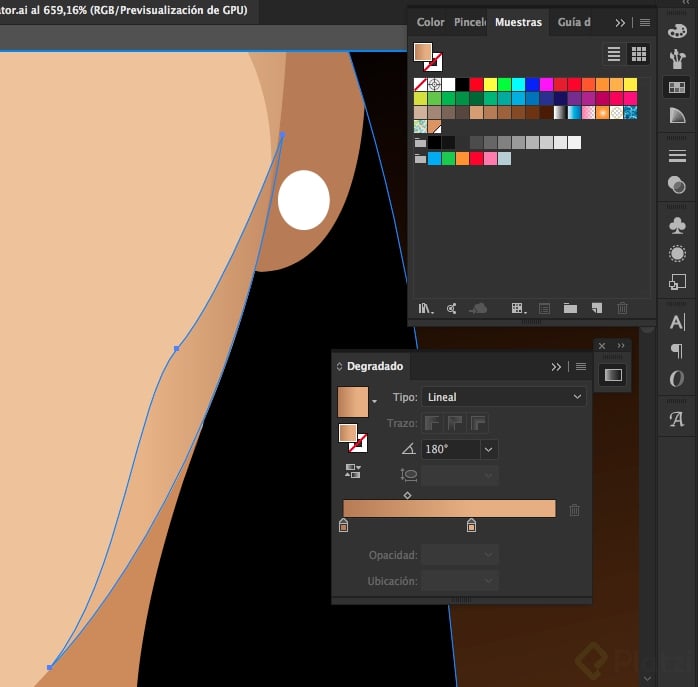
Por último, ajusta en detalle los nodos con la Herramienta Selección Directa (A) para que las curvas queden fluidas y define otros detalles como degradados (.) suaves para las sombra. Recuerda que la idea no es incluir cada detalle sino rasgos generales que son característicos de cada persona.

Resultado final

Aprender a dibujar con Illustrator es muy sencillo y con solo un par de herramientas puedes lograr grandes resultados. Si quieres puedes aumentar la complejidad de la imagen y agregar fondos y textura en Photoshop. Anímate a crear tus propios retratos y compártelos en el sistema de discusiones.

Curso de Adobe Illustrator