Con Firebase Cloud Functions podemos ejecutar código sin necesidad de construir un robusto Backend, esto nos permite tener código almacenado en la nube de Google, sin necesidad de preocuparnos por escalar nuestros propios servidores o complicarnos con grandes configuraciones. Teniendo en cuenta esto, crearemos una función que expone los datos de una base de datos en Firebase.
NOTA: Antes de iniciar este recurso es necesario tener una cuenta verificada de Firebase, si no tienes una cuenta, crea una desde firebase.com.
Aprenderemos:
- Configurar nuestro proyecto
- Instalar y configurar un proyecto con Firebase Cloud Functions
- Crear una base de datos realtime con Firebase
- Exponer la información de la base de datos por medio de Firebase Cloud Functions
- Subir nuestro proyecto a producción.
Configurar nuestro proyecto
Nos dirigimos a nuestra carpeta de desarrollo y creamos un proyecto nuevo.
mkdir firebase-api && cd firebase-api
Preparar nuestro proyecto con git
git init
Inicializamos nuestro proyecto con npm
npm init -y
Ahora que tenemos nuestro proyecto es necesario dirigirnos a console.firebase.com y creamos un nuevo proyecto, en mi caso le asigne el nombre de: “arepa-dev-api”, puedes elegir el nombre que más se adapte a ti.
Instalación de Firebase
Para poder utilizar todas las bondades de Firebase en nuestro proyecto es necesario tener instalado Firebase-tools. En nuestra consola y con permisos de administrador instalamos firebase-tools de forma global.
npm install -g firebase-tools
Una vez instalado este paquete iniciamos sesión desde la terminal/consola.
firebase login
Esto nos pedirá abrir un navegador e iniciar sesión con nuestra cuenta en firebase para autorizar el uso de firebase-tools en nuestro equipo.
Configuración de Firebase Cloud Functions
Dentro de nuestro proyecto ejecutamos el siguiente comando:
firebase init
Nos permite configurar nuestro proyecto, para este recurso necesitamos seleccionar “Functions” y a continuación nos da la opción de crear un proyecto o elegir uno existente, elegimos el que creamos recientemente, en mi caso “arepa-dev-api”.
Otras configuraciones:
¿Qué idioma le gustaría usar para escribir Funciones en la Nube? Javascript
¿Desea utilizar ESLint para detectar posibles errores y aplicar el estilo? Y
Las funciones de archivo / package.json ya existen. Sobrescribir Y
¿Quieres instalar dependencias con npm ahora? Y
Una vez que termine la instalación y configuración ahora podemos exponer los datos de Firebase Realtime Database.
Crear una base de datos con Firebase
En la consola de Firebase y dentro de nuestro proyecto habilitaremos el uso de Firebase Database y elegimos la opción de Realtime Database.
Ahora vamos a crear un archivo en la raíz del proyecto al cual llamaremos db.json.
touch db.json
Con nuestro editor de código favorito, editamos este archivo y añadimos los datos: Descargar datos de ejemplo.
Subir la base de datos a Firebase:
firebase database:set /me data.json -P arepa-dev-api
Donde:
/me - Es el objeto donde vivirá la información
-P arepa-dev-pi -es el proyecto en mi caso “arepa-dev-api” y aquí debes de poner el nombre de tu proyecto.
Ejecutado el comando y nos pedirá confirmar que sobreescribirá los datos, aceptamos.
Crear función para mostrar los datos
Con nuestro editor de código favorito (En mi caso utilizo VSCode) abrimos el proyecto y nos dirigimos a la carpeta “Functions” que nos creo el asistente de firebase y buscamos el archivo “index.js”.
Para este paso necesitamos descargar el archivo “firebase-config.json” desde firebase.com, nos dirigimos al proyecto y en Configuración / Cuentas de servicio / Firebase Admin SDK / Generar nueva llave privada. Descargamos el archivo lo renombrados “firebase-config.json” y colocamos en la raíz del proyecto.
// Importamos functions desde firebasebase-funcions
const functions = require('firebase-functions');
// Importamos firebase-admin para conectarnos con la base de datos
const firebase = require('firebase-admin');
// Importamos el archivo de configuración que descargamos
const config = require('./firebase-config.json');
// inicializamos nuestra aplicación
firebase.initializeApp({
credential: firebase.credential.cert(config),
databaseURL: 'https://arepa-dev-api.firebaseio.com' // URL de nuestro proyecto
});
// creamos la función que obtiene los recursos de nuestra firebase database
exports.api = functions.https.onRequest((req, res) => {
res.header('Content-Type', 'application/json');
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Content-Type');
if (req.method === 'GET') {
const data = firebase.database().ref('/me') // Hacemos referencia a la base de datos
data.on('value', (snapshot) => {
res.json(snapshot.val()); // El elemento resultante lo exponemos en un archivo JSON
});
}
});
Ahora tenemos nuestro archivo configurado y listo, es momento de enviar a producción.
Enviar a producción
Firebase CLI nos provee un comando con el cual podemos enviar a producción el proyecto que acabamos de crear.
firebase deploy
Al ejecutar este comando puede tardar un poco, seamos pacientes y esperemos la construcción del proyecto. Cuando este listo la consola nos mostrara un mensaje donde podremos ver la URL de nuestra función para ser utilizada donde la necesitemos.
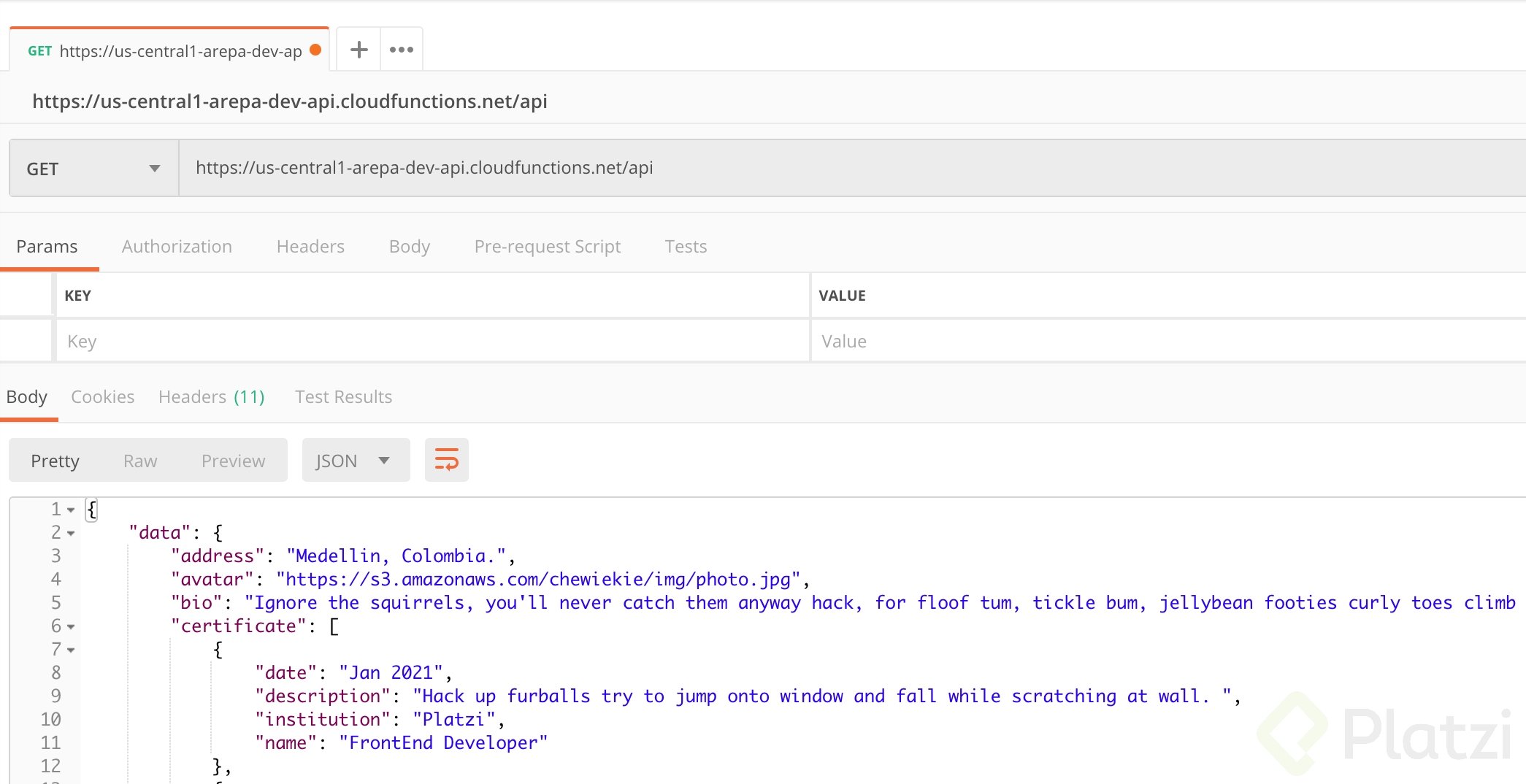
En mi caso la URL donde expongo la información de mi base de datos es la siguiente: https://us-central1-arepa-dev-api.cloudfunctions.net/api
En la consola de Firebase en el apartado de “Functions” encontraras la información de la función que acabamos de crear, como acceder, logs, salud de la función, así como el consumo.
Si necesitas realizar un cambio en la información, solo debes de editar el archivo db.json de tu proyecto y volver a ejecutar el comando de “firebase dabatese:set /me -P {PROYECTO}”.
Probar nuestra API
Recomiendo utilizar PostMan para probar la función y ver los datos expuestos de tu base de datos.

En Conclusión
Aprendimos a crear un proyecto donde configuramos y exponemos la información almacenada en Firebase Realtime Database, por medio de una Cloud Function. Si quieres aprender más de cómo crear fenomenales proyectos sin tanta configuración de servidores te invito a tomar el curso de Firebase Cloud Functions.
Te dejo el repositorio en Github para que puedas probar este recurso: Firebase-api
Curso de Firebase 5: Cloud Functions