Angular ha lanzado su versión número 14 con grandes características y agregando mejoras a todo su ecosistema y comunidad.
A continuación te contaremos cuáles son las novedades que trae Angular y qué pasará en Platzi con estos cambios.
¿Qué es lo nuevo en la versión 14 de Angular?
Realmente esta versión trae muchas novedades tanto en el núcleo como en nuevas herramientas, nuevas posibilidades que podemos aprovechar en el ecosistema de Angular.

A continuación iremos viendo cada una con detalle.
1. Standalone Components
Este es uno de los más importantes y de los que más la comunidad ha estado hablando. Se trata de desarrollar aplicaciones sin necesidad de módulos 🤯.
Uno de los objetivos de Angular es minimizar la curva de aprendizaje de nuevas personas aprendiendo este framework y los módulos es de esas cosas que cuesta entender al inicio. Entonces ahora Angular libera una forma en la cual podemos desarrollar sin necesidad de módulos.
Imagínate lo siguiente, tienes un componente y normalmente cada artefacto de Angular: servicios, pipes, directivas y componentes deben pertenecer a un módulo. Pues ahora ya no,
cada componente puede ser independiente, importar el contexto que necesite y ya.
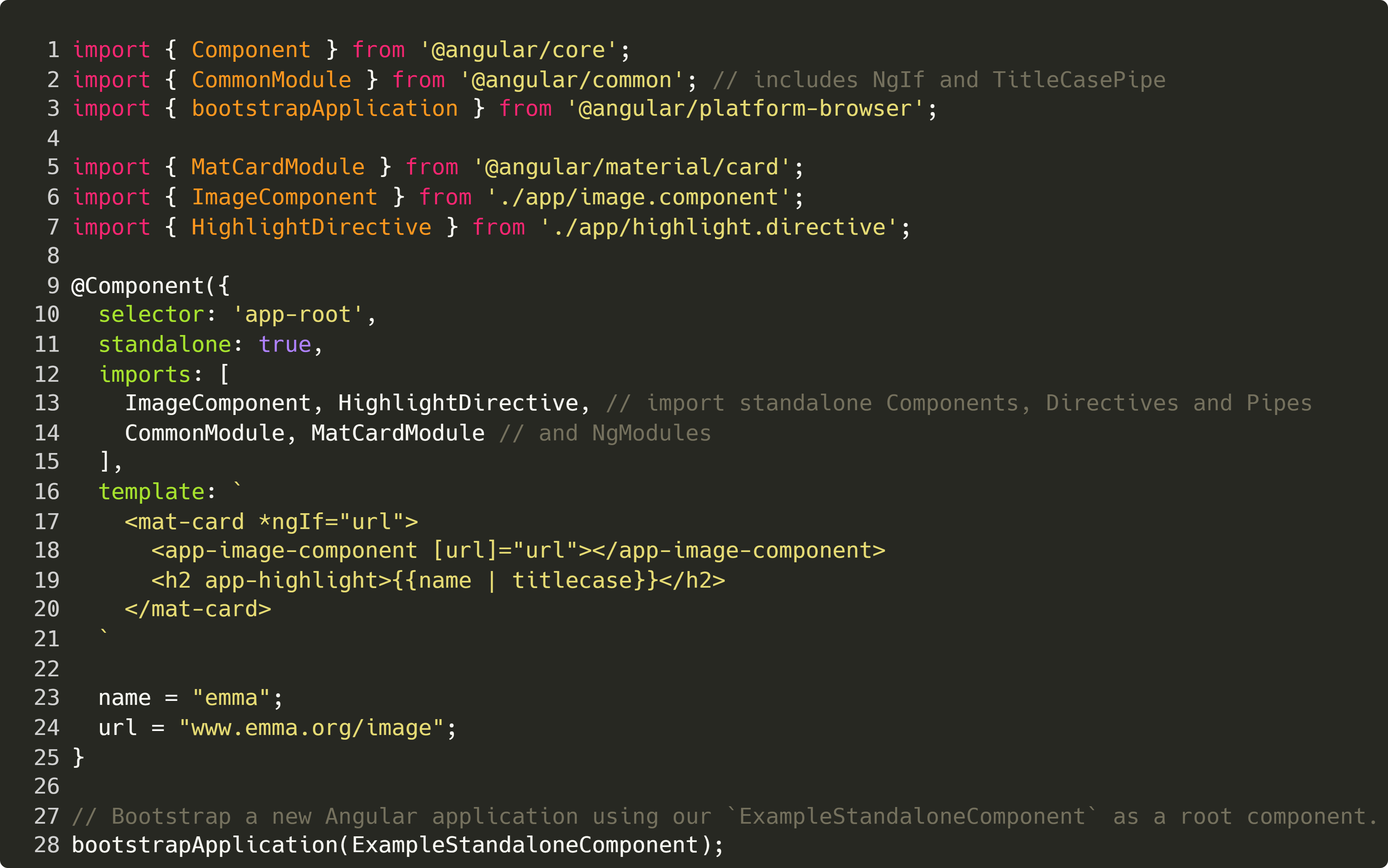
Te dejo un ejemplo:

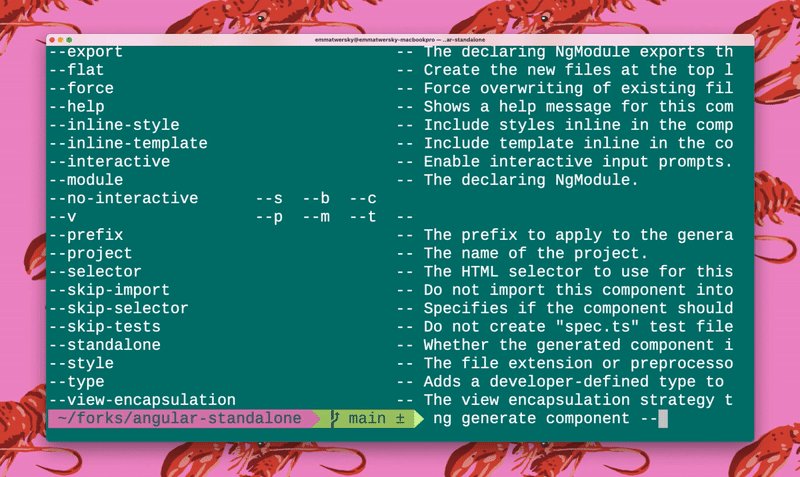
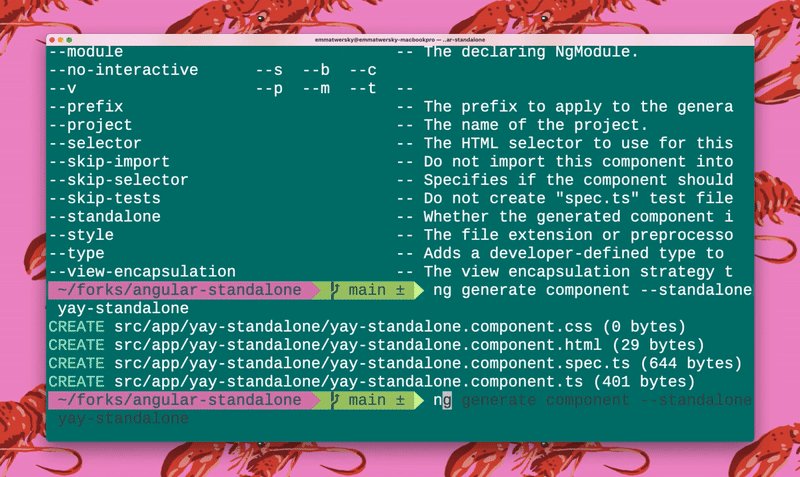
Fíjate que en el código anterior en la línea 13 y 14 se importan las cosas que necesita ese componente y eso es todo. Ya con eso lo puedes usar, es más, puedes explorar creando este tipo de componentes con el siguiente comando:
ng generate component --standalone
Sin embargo, Angular aclara que libera esta primera versión de los Standalone Components, pero que es una versión preliminar y puede cambiar a futuro.
Desde mi punto de vista, Angular tiene una de las curvas de aprendizaje más altas al inicio, pero luego con el tiempo la agradeces. Es decir, cuando ya tienes una aplicación con muchas líneas de código, características y personas involucradas alrededor, escalar una aplicación en Angular es relativamente sencillo, ya que tiene una gran arquitectura y buenas prácticas desde el inicio comparado con otros frameworks que te permiten un rápido inicio sin estructura, pero luego te topas con problemas futuros a la hora de mantener y escalar.
Si esta característica va a mantener esa arquitectura desde el inicio, pero reducirá esa curva de aprendizaje, me parece una buena visión del equipo a futuro.
Pero, ¿y ahora no se van a usar los módulos en el futuro? No significa esto directamente, sino que ahora puedes manejar las dos estructuras. Además, Angular es retro compatible, es decir, esta nueva forma es opcional, si quieres seguir trabajando con módulos se seguirá haciendo o hasta tener híbridos de módulos y Standalone Components, aun así es muy temprano para sacar conclusiones y vamos a ir viendo como va este tema.
2. Typed Angular Forms
Esta característica en lo personal es mi favorita. Para mí una de las mejores cosas de Angular son los formularios, ya que es ese de uso diario.
¿Cuál es la forma más común de capturar datos de nuestros usuarios? Los formularios lo son y puede llegar a ser sencillos como realmente complejos y la API de formularios de Angular es simplemente maravillosa. Por más que he usado, por ejemplo, Formik para React, los formularios de Angular están a años luz.
Pero, ¿qué hay de nuevo en esta versión? La novedad es que ahora los formularios tendrán soporte a tipado, ¿Como así? Recordemos que ya el hecho de manejar tipado en nuestro caso con TypeScript ya reducimos el 15% de aparición de bugs en nuestros sistemas, y no teníamos formularios realmente tipados en Angular, hasta ahora.
Ahora en esta nueva versión la API de Angular Forms puede inferir el tipo que pusiste y alerte que por ejemplo ese campo que definiste como number no lo puedes modificar a un string o boolean o cambiarlo a un array, ya que eso tendrías comportamientos inadecuados en tu código que pueden producir bugs.
Acá sí me comprometo (puedes tomar screenshot de esto y compartirlo en Twitter): vamos a darle una actualización al curso de Angular Forms de Platzi aprovechando esta nueva característica y alineado el curso a la nueva saga de cursos de Angular.
3. Streamlined page title accessibility
Al crear aplicaciones con un framework y llevarlo a millones de usuarios, una de las cosas más importantes es pensar en todos los tipos de usuarios. Eso implica un nuevo reto, el cual es que nuestras soluciones sean accesibles para cualquier persona.
Angular está constantemente lanzando nuevas características para que por defecto al desarrollar en Angular ya tengamos esas buenas prácticas y esta versión incluyen una forma para trabajar los títulos de las páginas desde la definición de rutas.
Funciona de la siguiente manera:
constroutes: Routes = [{
path: 'home',
component: HomeComponent
title: 'My App - Home'// <-- Page title
}, {
path: 'about',
component: AboutComponent,
title: 'My App - About Me'// <-- Page title
}];
4. Extended developer diagnostics
Esta es una de las características que solo tienes que disfrutar a la hora de actualizar y nada más. Angular al trabajar fuertemente con tipado puede usar ventajas del IDE que otros no pueden y tener una gran experiencia a la hora de desarrollar.
Parte de eso es el plugin para VSCode llamando Angular Language service que al instalarlo es como tener pair-programming que constantemente te está revisando y diciendo dónde puedes estar cometiendo un error.
5. New primitives in the Angular CDK
Angular tiene su propio paquete para UI si quieres usarlo en tus aplicaciones y estos paquetes son el de Angular Material y el Angular CDK en donde te brindan herramientas para no recrear la rueda.
¿Qué tal si quieres hacer un Modal o Dilaog? Seguro puedes crearlo desde cero, pero esto ya Angular te lo da en un paquete en donde con las mejores prácticas incluyendo accesibilidad te da las herramientas para crear ese tipo de componentes.
A su vez, en esta nueva versión incluye mejoras al Angular CDK con nuevos componentes que son agnósticos al estilo visual que quieras implementar.
Por cierto, ¿te gustarían cursos de Angular CDK y Angular Material en Platzi? Házmelo saber.
6. Angular CLI enhancements
Accidentalmente, escribes ng sevre en vez de ng serve .
A todos nos ha pasado cometer errores de typo, pero ahora el Angular CLI integra un autocompletado que previene este tipo de errores, para activar esta característica debes correr el comando ng completion.

Tambien hay otros nuevos comandos como el ng cache.
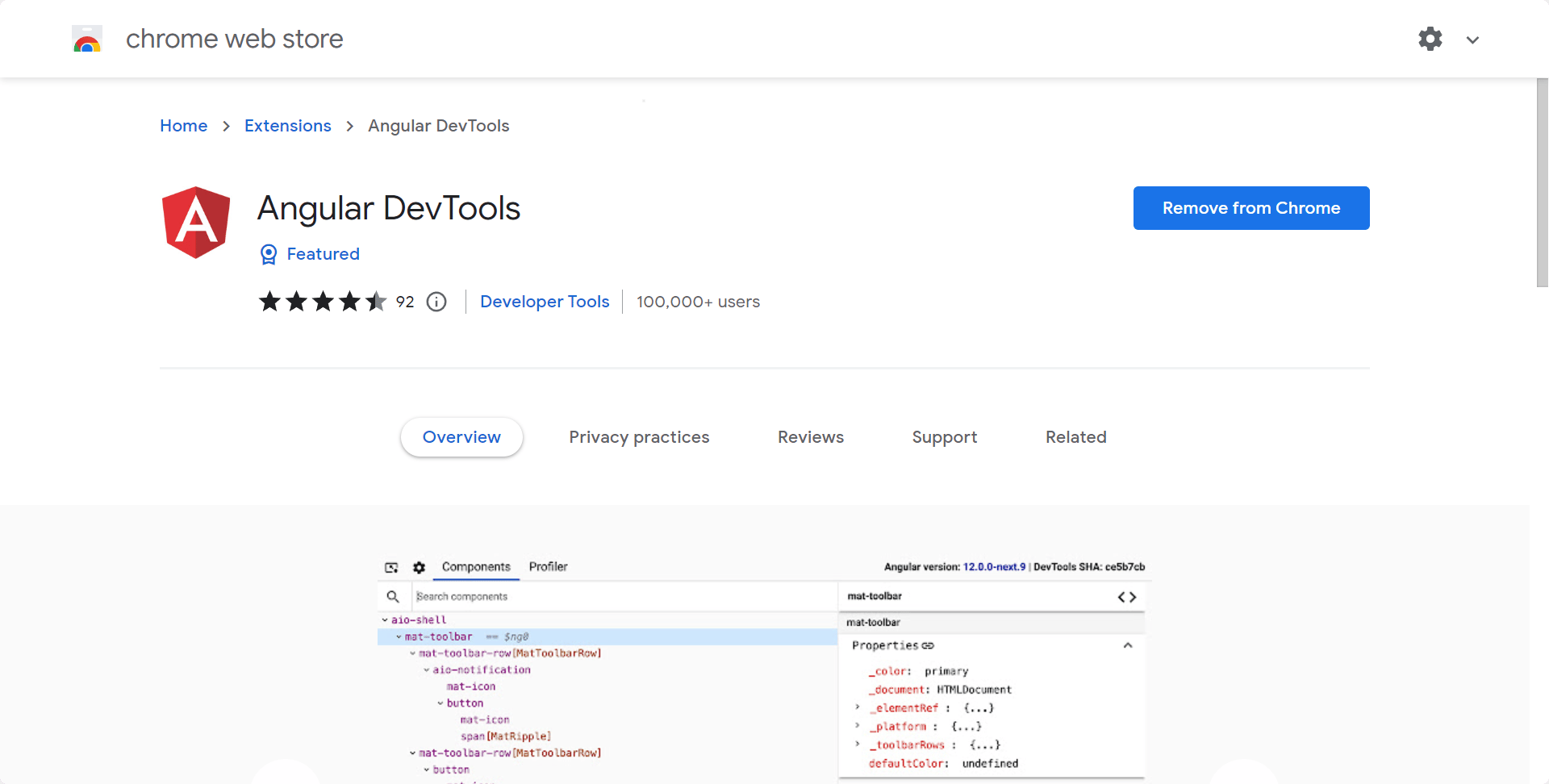
7. Angular DevTools is available offline and in Firefox
Angular DevTools en una de las recientes características de Angular y es la forma de hacer debug mucho más sencillo.
Hasta ahora estaba solo disponible para Google Chrome, pero ya está para Firefox.

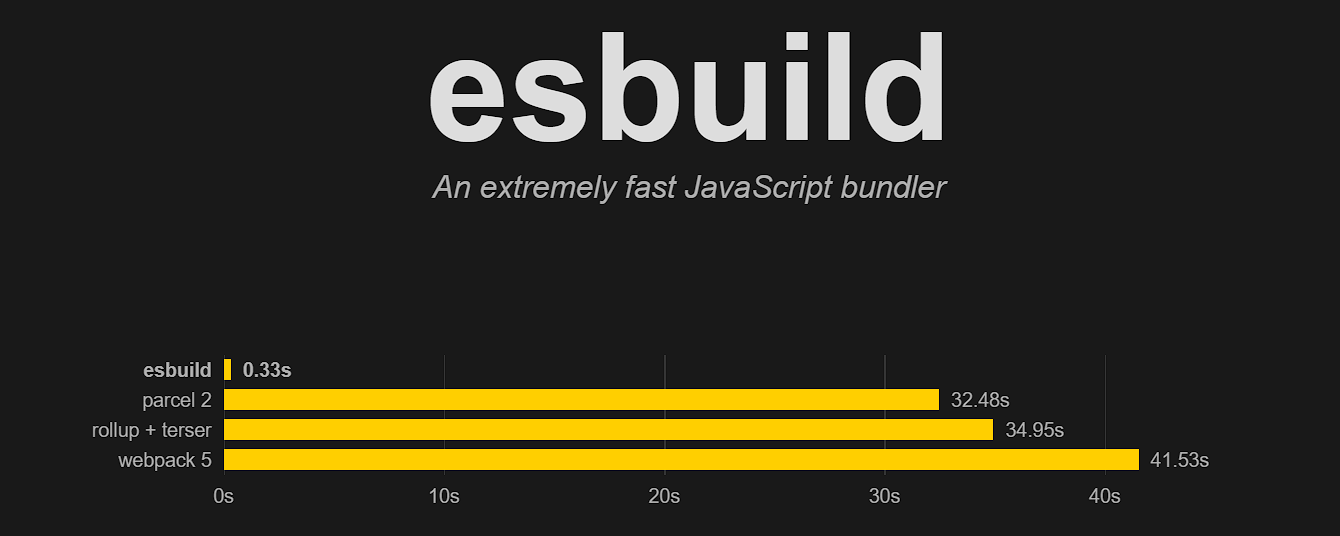
8. Experimental ESM Application Builds
En esta versión se incluye un soporte opcional para usar directamente esBuild para construir tu proyecto.
EsBuild es una reciente herramienta que ayuda a hacer todo el proceso de construcción y empaquetado, tal cual como Webpack, solo que más rápida.

Y en esta versión lo puedes usar cambiando el archivo angular.json y aplicando el siguiente cambio:
"builder": "@angular-devkit/build-angular:browser" => Antes
"builder": "@angular-devkit/build-angular:browser-esbuild" => Despues
¡Más sobre Angular!
Y ahí otras mejoras interesantes que ya son más de fondo y demuestran cómo el equipo de Angular constantemente está manteniendo actualizado el framework e incluyendo nuevos cambios, parte de esos otros cambios son:
- Streamlined best practices
- Tree-shakeable error messages
- More built-in improvements
- Bind to protected component members
- Optional injectors in Embedded Views
- NgModel OnPush
Ahora que conociste qué es lo nuevo de Angular 14, me gustaría que me escribieras en los comentarios. ¿Qué te parecen las novedades de esta versión? ¿Cuál te causó más curiosidad? ¿Vas a actualizar tus proyectos? ¿Qué otros cursos de Angular te gustaría ver en Platzi?
Curso de Fundamentos de Angular
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE