Hoy te voy a mostrar cómo hacer debugging con Visual Studio Code de una app hecha en NodeJS que corre dentro de un Docker container.
Pre-requisitos
Descargar el proyecto base
Nuestro proyecto es un sencillo servidor HTTP que lo único que hace es mostrar la ruta en la que se hizo la petición. Puedes clonar o bajar el zip de aquí.
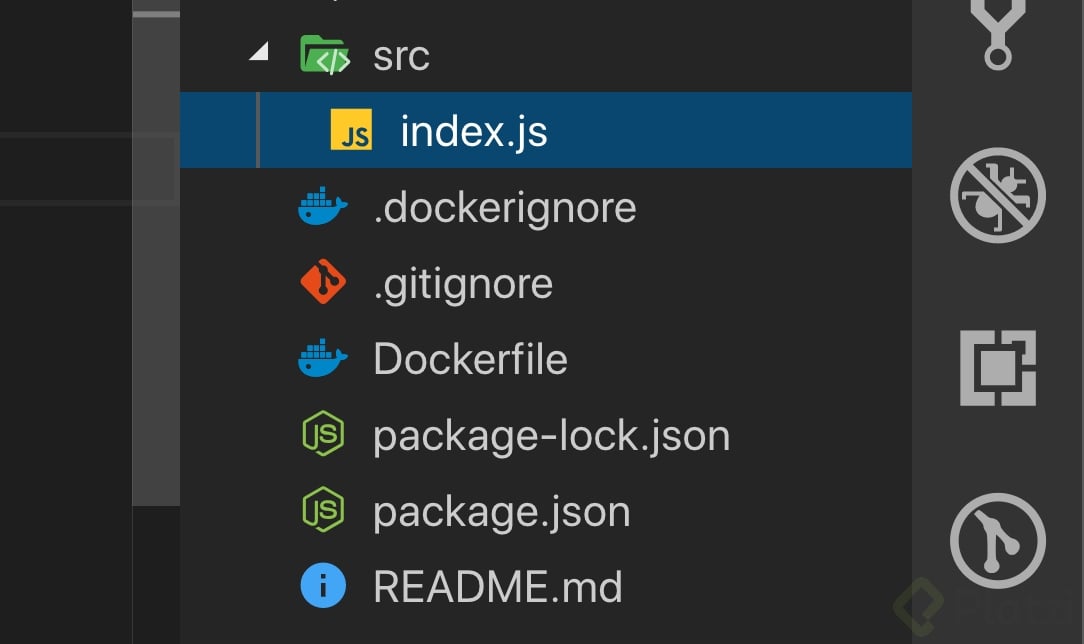
El proyecto debe verse algo así:

En nuestro caso no necesitamos correr npm install para instalar todas las dependencias ya que esto se hará en el Docker Container.
PASO 1: Crear y correr nuestro Docker Container
Primero Necesitamos un sistema Linux con NodeJS instalado, vamos a crearlo con el comando:
docker build -t http-server .
El comando anterior toma la configuración del Dockerfile para crear la imagen que necesitamos.
Ahora corremos nuestro contenedor con el comando:
docker run -p 3000:3000 -p 9229:9229 -v ${PWD}:/usr/httpServer -v /usr/httpServer/node_modules http-server
Explicación:
-p 3000:3000. Sirve para exponer el puerto 3000 del contenedor a nuestra máquina local, de otra forma no podríamos conectarnos al servidor web.-p 9229:9229. Sirve para exponer el puerto 9229 del contenedor a nuestra máquina local, esto para conectarnos al web service que nos va a permitir hacer el debugging.-v ${PWD}:/usr/httpServer. Crea un volumen que liga nuestros archivos con la ruta /usr/httpServer en el container, para que cuando hagamos cambios se vean reflejados.-v /usr/httpServer/node_modules. Sirve para evitar que se copien los node_modules locales de nuestra máquina al container. No queremos sobreescribir dependencias.http-server. Es el nombre de la imagen que queremos correr (previamente creada con el docker build).
¡Y listo!, podemos hacer un request a http://localhost:3000/

o a cualquier ruta, como por ejemplo LOL http://localhost:3000/lol

PASO 2: Conectar el debugger de vsCode
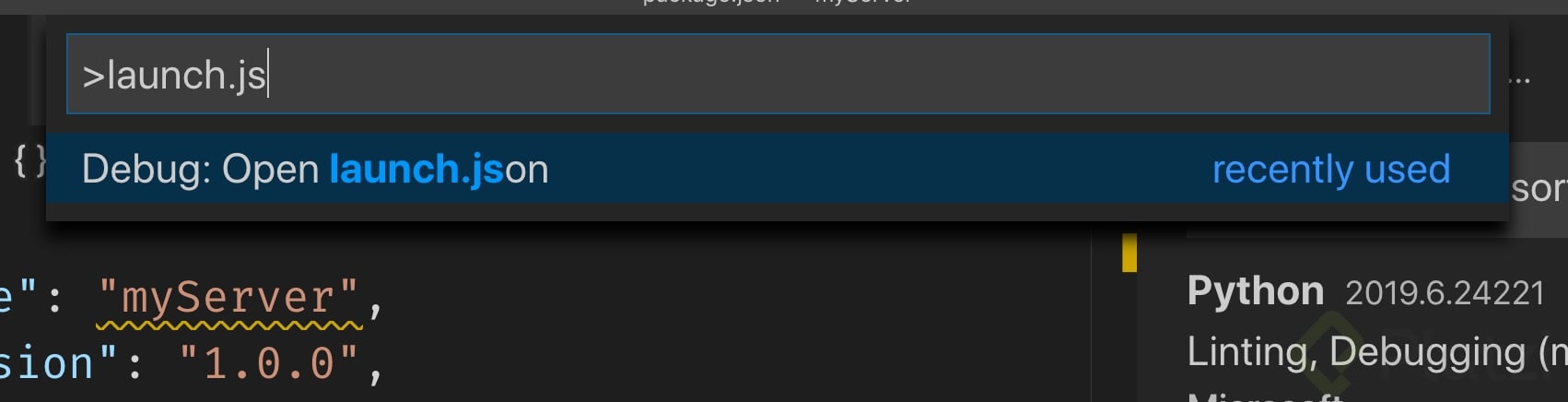
Ya tenemos nuestra app corriendo en un Docker Container, ahora hay que conectar el debugger de vsCode. Para esto presionamos CMD/CTRL + SHIFT + p escribimos launch.json y damos enter.

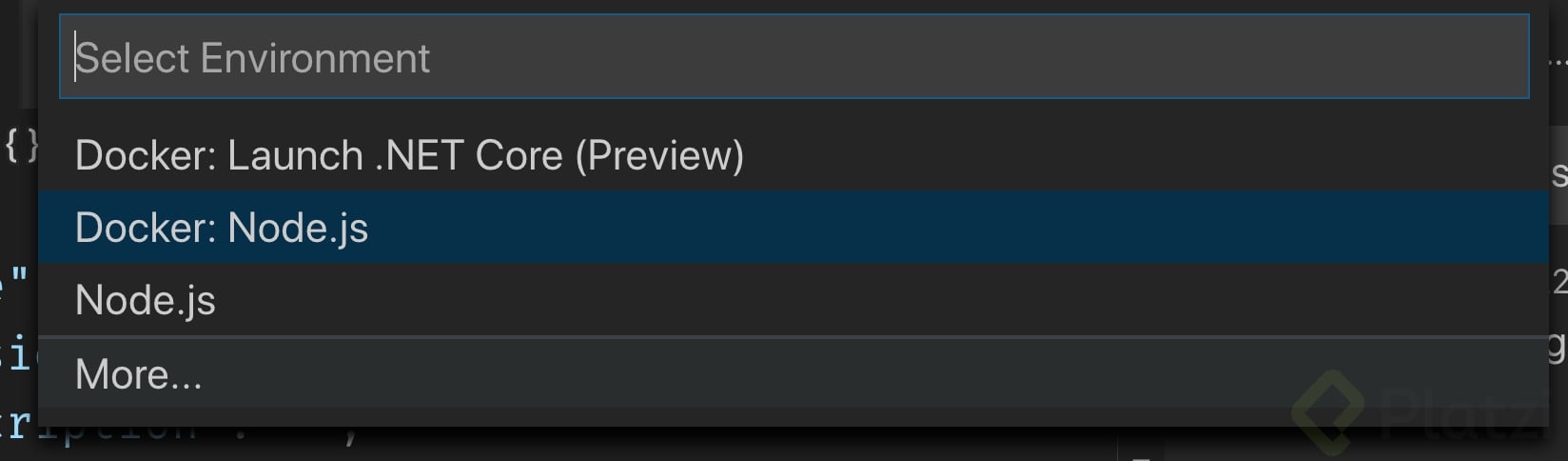
Seleccionamos Docker: Node.js

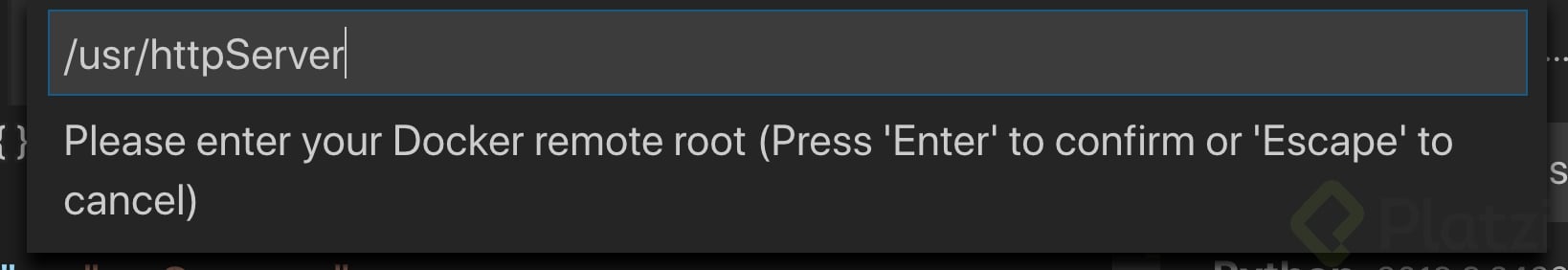
Ponemos la ruta /usr/httpServer

Esto va a crear un archivo launch.json al cual debemos agregar la siguiente configuración:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Docker: Attach to Node", // Un nombre cualquiera
"type": "node",
"request": "attach",
"remoteRoot": "/usr/httpServer", // Ruta dentro del Docker Container
"localRoot": "${workspaceFolder}", // Ruta local
"address": "localhost", // Para hacer testing local
"port": 9229, // Puerto default del debugger
"protocol": "inspector", // Tipo de protocolo
"restart": true // Cada que hagamos cambio al servidor nodemon va hacer perder la conexón al debugger por eso hay que reiniciar automáticamente.
}
]
}
Paso 3: Ejecutar nuestro servidor en Modo Inspector
Vamos a agregar --inspect al comando de nodemon en el archivo package.json
"scripts": {
"start": "nodemon --inspect=0.0.0.0 ./src/index.js"
},
Primer detenemos nuestro docker container y lo volvemos a correr con el comando docker run del Paso 1. Ahora vamos a vsCode, presionamos CMD/CTRL + SHIFT + p y escribimos Start Debugging.

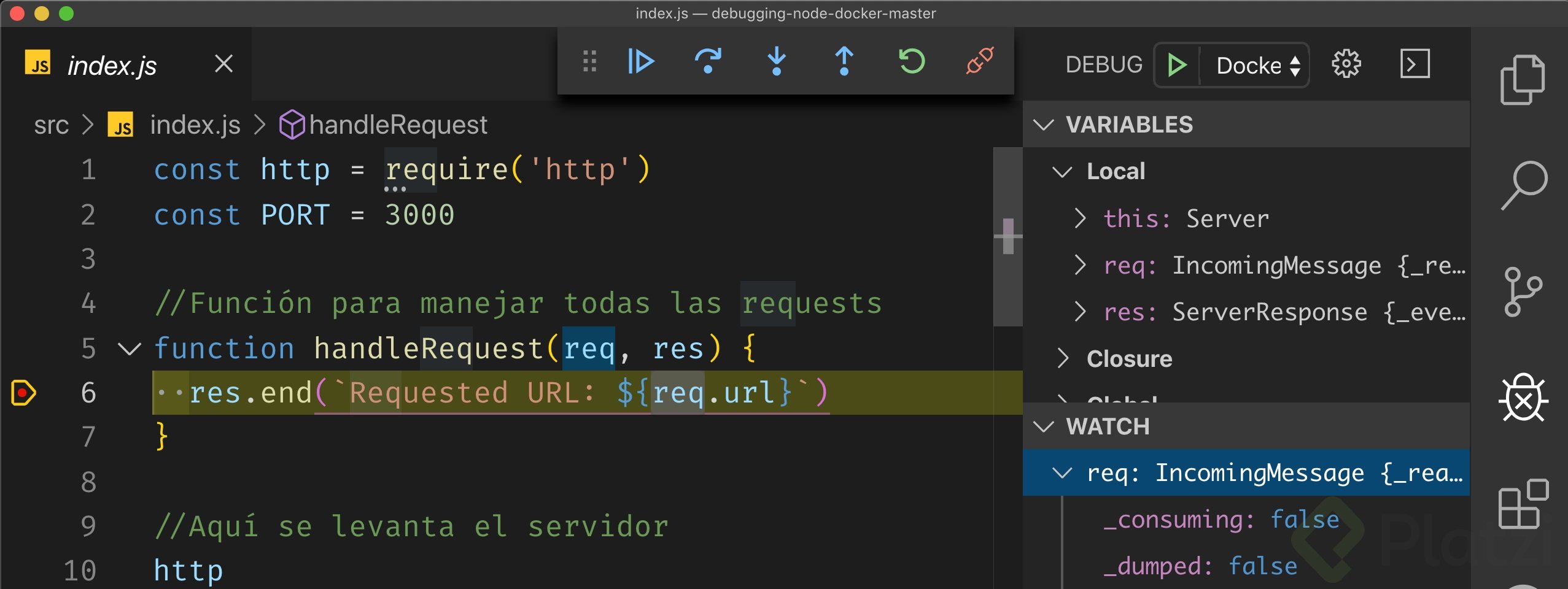
Y eso es todo, ya podemos poner breakpoints y hacer debug de nuestra aplicación como si estuviera corriendo directo en nuestra máquina y aprovechando todas las herramientas que proporciona Visual Studio Code.
Recuerda que estos sencillos pasos los puedes aplicar a cualquier proyecto hecho en NodeJS, si quieres aprender más te invito a ver el Curso de Backend con Node.js.
Curso de Backend con Node.js: API REST con Express.js