¿Sabías que las tendencias actuales de UX/UI son el resultado de los sucesos que ocurren en el mundo? Acontecimientos como la pandemia de la covid-19, el creciente interés por todo lo relacionado con la Web 3.0 y el acceso universal a productos digitales marcaron esta área del diseño como nunca antes.
- El diseño en modo oscuro no es nuevo, pero está creciendo bastante
- Los degradados de color son una versión nueva que se inspira en los 90 y los 2000
- El creciente interés en la visualización de datos llegó para quedarse
Esta vez me gustaría compartirte estas tendencias de diseño UX/UI del año 2022 que, según mi opinión, son muy populares y deberías seguirlas.
3 tendencias en diseño UX/UI que te inspirarán
Descubre 3 tendencias de diseño de interfaces y apps que generaron un gran impacto en la industria y que es probable que sigan creciendo en los próximos años.
1. Diseño en modo oscuro

El modo oscuro es una de mis tendencias de diseño favoritas, porque supone un salto cualitativo hacia una mayor accesibilidad e inclusión de personas y eso es algo que siempre me hace feliz. Este patrón de diseño ha tomado mucha fuerza, especialmente porque se ha adoptado de forma masiva en las apps de trading.
Pero lo más importante es que mejora la legibilidad y visualización de productos digitales de personas con problemas de visión, adultos mayores y usuarios que acceden a un producto en determinadas condiciones lumínicas.
Por cierto, si quieres profundizar más sobre esto, tenemos un curso de Diseño en Modo Oscuro para ti en la Facultad de Diseño de Platzi.
2. Microinteracciones
Las microinteracciones son tipos de características o features de la industria que mejoran completamente la experiencia del usuario. Cuando se utilizan bien, añaden valor agregado al punto que te preguntas: ¿cómo podía vivir antes sin ellas?
Una microinteracción es: “Una respuesta al usuario por parte de la interfaz de una forma inesperada, a la par que poco intrusiva ante un caso de uso particular”.
Tienen 2 ventajas magníficas:
- Guían al usuario y le dan feedback inmediato sobre la acción que realiza
- Dotan al diseño de plataformas de personalidad y añaden una capa de componente emocional
Una de mis microinteracciones favoritas es la de dar like en una publicación en redes sociales como Twitter o TikTok. Cuéntame cuál es tu feature personalizada favorita en los comentarios cuando termines de leer este post.

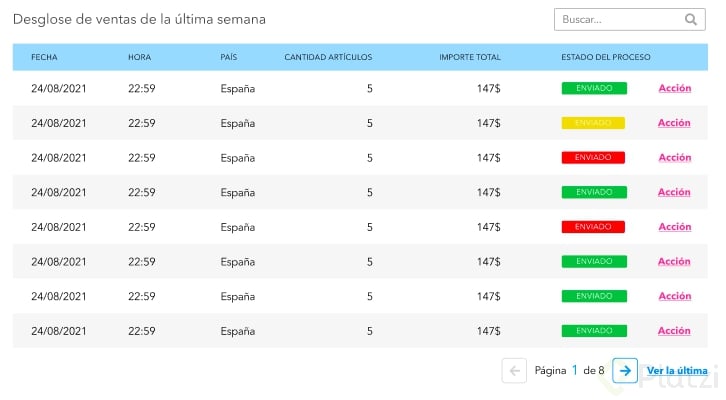
3. Visualización de datos
Cada vez existen más empleos de servicios como las apps de trading y las fintech, o servicios de banda electrónica, y estos han hecho que el diseño de dashboards y sistemas de visualización de datos tengan una mayor demanda.
Es un gran reto asegurar que los datos sean atractivos y fáciles de entender desde el punto de vista UX y la parte visual UI.
Si quieres saber cómo realizar un dashboard de visualización de datos a partir de un sistema de diseño, puedes ver el curso de Patrones y Componentes en Sistemas de Diseño o acceder a proyecto que preparó la profe para ese mismo curso, llamado “The Data Analyst” en la Figma Community.

Fuente imagen: proyecto The Data Analyst
El futuro de las tendencias en diseño y desarrollo de apps
Existen más tendencias que no mencioné este artículo. Por ejemplo, el auge de los sistemas de diseño, todo lo relacionado con 3D (neo morfismo, imágenes inmersivas e ilustraciones), realidad aumentada, la creciente personalización en la experiencia de usuario, el nuevo paradigma responsive para tamaño de pantalla.
¿Te gustaría que hablara de ellas en otro post? Si es así, déjamelo en la sección de comentarios y dale a like a esta publicación. Mientras tanto, puedes escuchar este capítulo de cierre de temporada de The Makers, donde hablo sobre cómo la pandemia ha cambiado el diseño.