Aún cuando tiene más de 20 años, hasta ahora CSS no ha llegado al mismo nivel de evolución que ha tenido JavaScript con el boom de las tecnologías como React, Angular y Vue. Sin embargo, CSS ha avanzado mucho con Flexbox, CSS Layout y CSS Grid.
Sacha Greif realizó una encuesta a más de 10,000 desarrolladores de CSS en la primera versión del reporte de "Estado de CSS" cuyos resultados puedes encontrar en: https://2019.stateofcss.com/
En el informe se pueden encontrar cuáles son las funcionalidades de CSS más utilizadas en la actualidad, así como las herramientas preferidas entre los desarrolladores de FrontEnd, entre otras cosas.
Sacha Greif es también el creador de la encuesta de "El Estado de JavaScript" la cual este año logró entrevistar más de 20,000 desarrolladores en su tercera edición (https://2018.stateofjs.com/) lo cual lo llevó a expandir esta actividad a otros territorios como el de CSS.
Tendencias
El informe es muy extenso y te recomiendo a que revises los resultados completos, sin embargo, haré lo mejor por resumir las tendencias más sobresalientes al revisar los datos de la encuesta
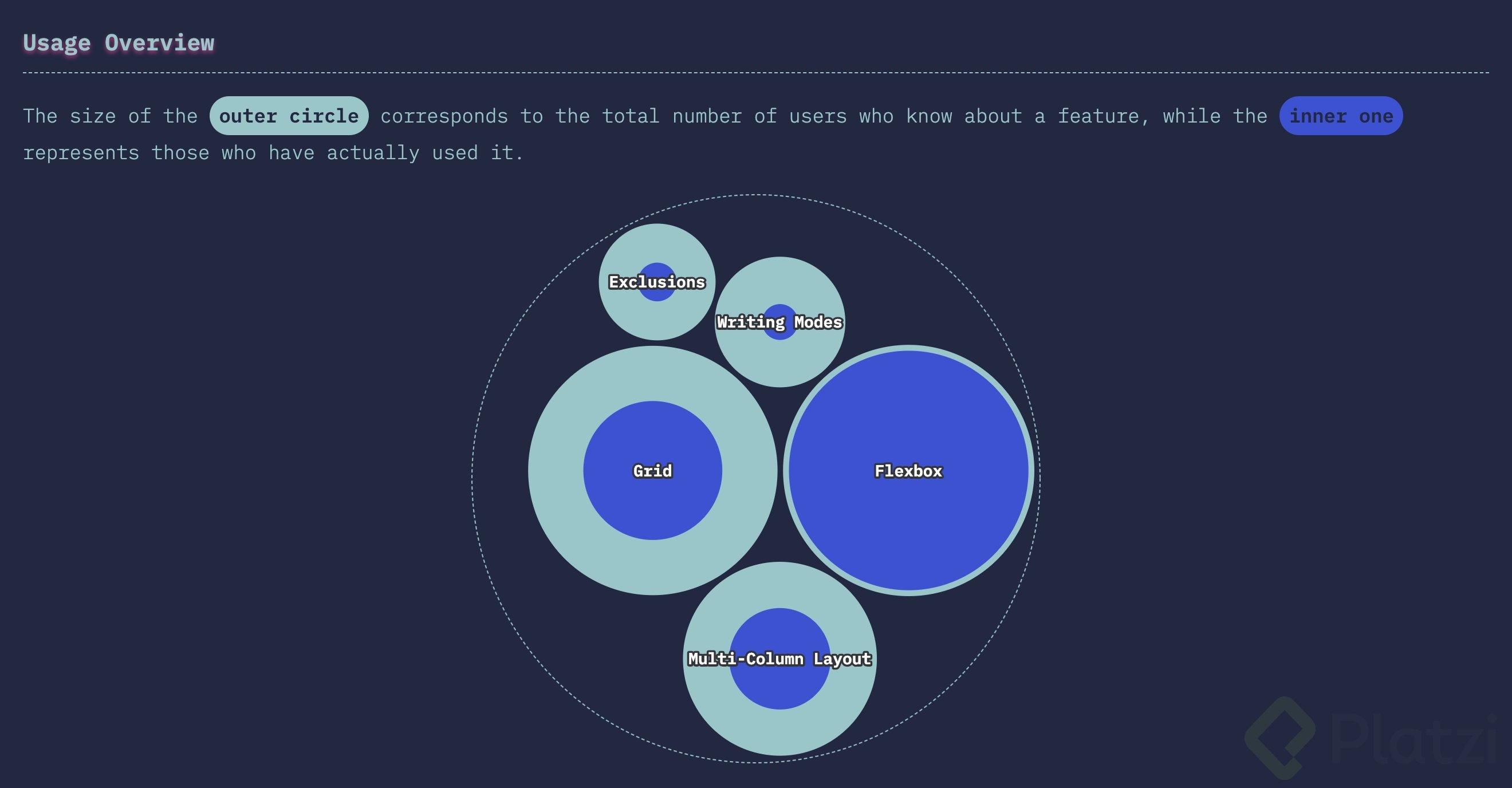
Flexbox y CSS Grid

CSS Grid es el nuevo cool chico del barrio por lo cual es interesante ver que solo el 55% de los desarrolladores están haciendo uso de esta nueva tecnología, por lo cual Flexbox se mantiene como la opción de preferencia al momento de trabajar con posicionamiento de elementos.
Parte de esto se debe a que Flexbox ha permanecido por más tiempo con nosotros y fue una bendición para aquellos que tuvimos que lidiar con float:left por tantos años y CSS Grid puede resultar algo más complejo que Flexbox para algunos.
Sin embargo, no sería una sorpresa si la brecha se cierra mucho más en la encuesta del próximo año.
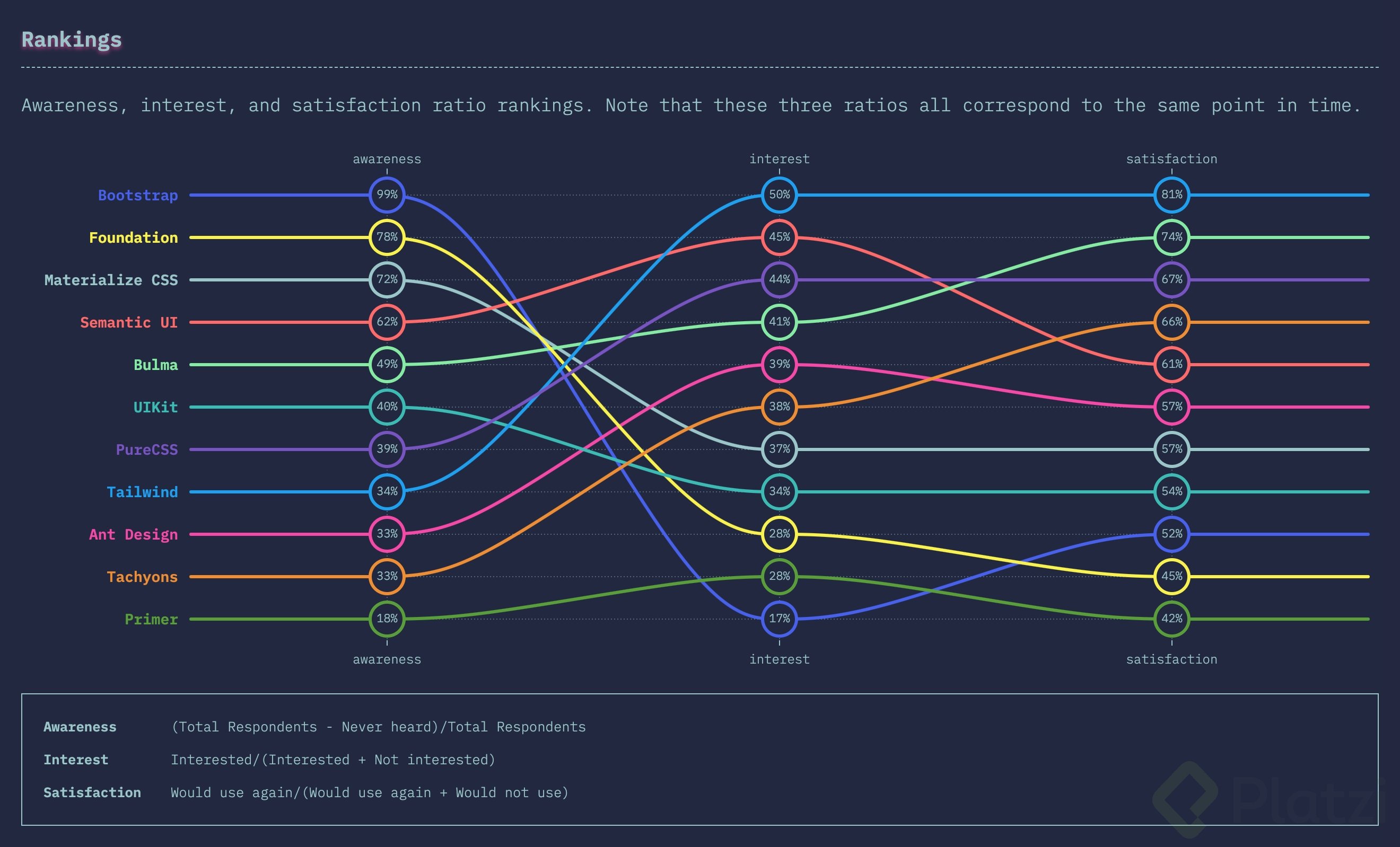
Frameworks

Por muchos años Bootstrap ha sido, sin lugar a dudas, el rey de los frameworks de CSS. Esto se puede notar de forma clara en el informe donde el 99% de los participantes lo conocen o lo han utilizado solamente seguido por Foundation en un 79%.
Sin embargo a pesar de este 99% , el nivel de satisfacción solo llega al 52% en comparación a Tailwind o Bulma que tienen un nivel de satisfacción del 81% y 74% respectivamente. Ambos son frameworks mucho más ligeros y poderosos que Bootstrap enfocados en ofrecerte no solo más flexibilidad al momento de la personalización sino también enfocarse en la reutilización de componentes. Este es otro aspecto del Estado de CSS que valdrá la pena revisitar de nuevo el siguiente año.
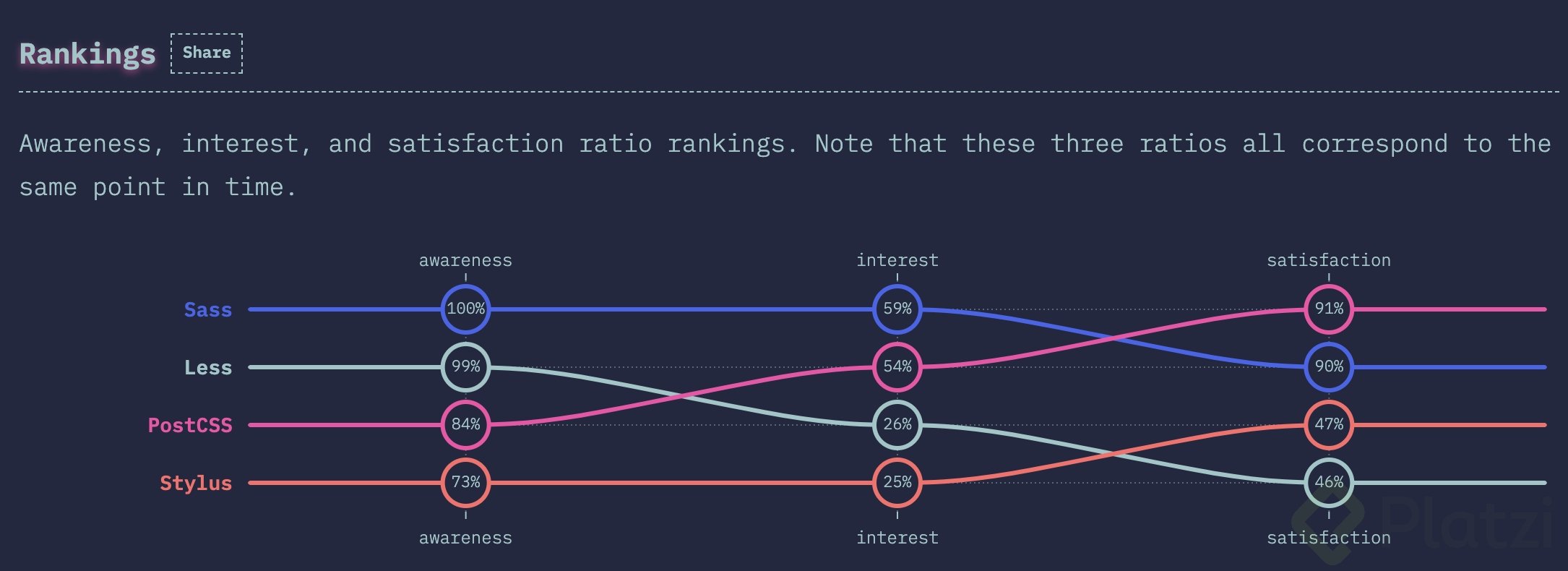
Preprocesadores

Less, Sass, Stylus y PostCSS son preprocesadores potentes que nos permiten utilizar funcionalidades que no son nativas de CSS como variables y mixins. Aún cuando CSS está cerca de llegar a ofrecer algo parecido con las nuevas funcionalidades de variables.
Sass llegando al número uno con no solo un 100% de conocimiento o uso pero también acompañado de un 90% de satisfacción. Less le sigue con un margen parecido de conocimiento sin embargo se queda muy corto cuando hablamos de satisfacción en general ya que se mantiene solo con un 46% y además un 26% en la parte de interés.
Stylus y PostCSS , los chicos nuevos, están al acecho de Sass , en especial PostCSS por lo cual será muy interesante ver como crece la tendencia en los siguientes años.
Conclusión
En resumen, el informe del Estado de CSS muestra cuanto ha evolucionado durante todos estos años y que en este 2019 muchas de sus nuevas funcionalidades, como CSS Grid, han venido a cambiar la forma en que lo utilizamos en nuestros proyectos. Y además a pesar de esta evolución y nuevas tecnologías los preprocesadores como Sass se mantienen como una herramienta de preferencia para el ahorro de tiempo y reutilización de código para cualquier diseñador o desarrollador de Frontend.
Y si quieres aprender más acerca de Sass y otros preprocesadores como Stylus y Less , te invito a que visites mi curso de Preprocesadores para conocer más acerca de ellos y cómo te pueden ser de utilidad para tus proyectos de Frontend
Eso hora de aprender Bulma y Tailwind. Estoy experimentando con Sass y es sorprendente, aunque me gusta mas escribir en Stylus.
Creo que tendre que aprender PostCSS.
Muy buen post! Gracias!
la desventaja que le vi a Stylus fue que, en un proyecto grande, el hecho de no utilizar llaves se me lo hizo complicado de mantener
Y yo que pensaba dejar que estudiar Css Grid. Menos mal ya voy por la mitad del curso :´) .
A mí se me ha hecho complicado Grid, aun trato de agarrarle el truco ya que al momento de realizar galería de imágenes se me complica todo. Tendré que tomar el curso de Platzi.
Excelente artículo! 😄
Excelente. Voy a darle un check a este tema de los preprocesadores. La verdad no tengo mucha experiencia en el uso de ninguno.
¡Gran articulo!. Muchisimas gracias.
¡Gracias a ti por leer y tu comentario!
Que interesante articulo sobre todo para los que estamos empezando en frontend , gracias…
Que buen artículo!
Gracias, Wilson.
Interesante voy a estar muy pendiente con todo esto
¿Se viene un curso de Tailwind?
Que gran informacion nos brindas para estar al tanto de lo ultimo que tiene CSS. Gracias. La verdad solo se cree que existe Bootstrap pero hay muchas mas cosas por ahi que no hay que descartar
Buena información para ver las tendencias ade.as del 3zcelente articulo