Una característica muy importante de cualquier sitio alineado con las tendencias de usabilidad, es ofrecer al usuario opciones de identificación y personalización, rasgos que permiten mejorar mucho la UX con detalles que pueden ir simplemente desde mostrar su fotografía hasta la personalización de la interfaz.

Aunque algunos usuarios aún prefieren registrarse a la vieja usanza, mediante formularios, la mayoría prefiere usar un botón y permitir un acceso parcial a sus datos básicos almacenados en una de sus redes sociales. El uso de estos botones, mejora la experiencia para el usuario, y además ayuda a la seguridad de nuestro sitio.
Plataformas poderosas como Facebook, ofrecen la posibilidad de integrar a tu sitio web un botón de login para que tus usuarios se registren desde allí. Hoy aprenderás cómo usarlo en beneficio propio.
Facebook login
Facebook tiene una enorme base de usuarios en América Latina y afortunadamente ofrece un botón de login fácil de crear e integrar en tu aplicación o sitio web.
¿Cómo usarlo? En primer lugar se debe registrar una aplicación en Facebook Developers, buscamos la pestaña “My Apps” y seleccionamos la opcion “Add a New App”.

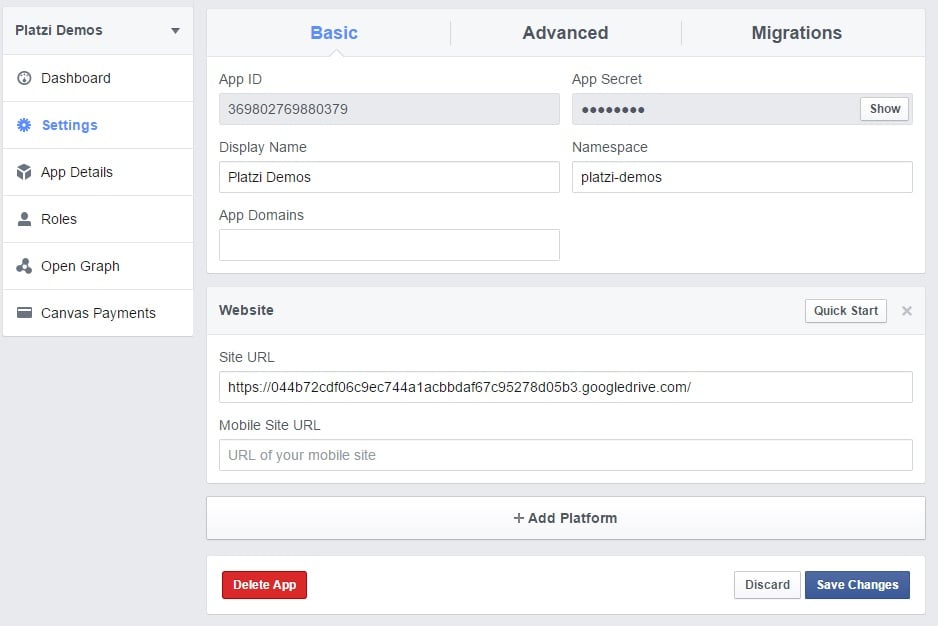
Una vez que inicies tu aplicación, ve a la sección “Settings”, en esta puedes ver la ID de tu aplicación; es importante registrar la URL que vas a usar, así aseguras que solo se puedan usar tus credenciales desde tu sitio.

Para hacerte aún más fácil usar Facebook Login te tengo preparado un cliente de la Facebook SDK que carga de forma asíncrona la SDK y se encarga de manejar el login y obtener la información básica del usuario para que puedas usarla en tu sitio.
Para hacerlo basta con cargar el código justo antes de la etiqueta y agregar el HTML al lugar en donde deseas mostar el botón de login, este desaparecerá una vez que el usuario haga login.
El código incluye una función que mostrará un mensaje de bienvenida al usuario, para usarla, únicamente necesitas asignar el id a cualquier elemento HTML en el que desees mostrar el mensaje.
index.html
Para que puedas integrar tu aplicación fácilmente, toda la información básica del usuario estará disponible en una variable global llamada facebookUser, el contenido se mostrará en un mensaje en la consola cuando inicies sesión.
Puedes iniciar sesión en el demo y abrir la consola de tu navegador.
Con esto puedes consultar facilmente los siguientes datos:
- facebookUser.id
- facebookUser.name
- facebookUser.first_name
- facebookUser.last_name
- facebookUser.link
- facebookUser.gender
- facebookUser.locale
- facebookUser.timezone
- facebookUser.updated_time
- facebookUser.verified
Te invito a que ajustes el cliente a tu medida y compartas con nosotros tus ideas en un fork del repositorio en Github.