Con el lanzamiento de CSS Grid he venido escuchado mucho la pregunta si este nuevo sistema de layouts reemplaza Flexbox. Desde mi punto de vista no lo hace del todo. Con CSS Grid puedes hacer cosas que con Flexbox no y viceversa. Lo ideal sería usarlos en conjunto. Puedes tener un contenedor con propiedad de grid y que sus hijos tengan propiedad flex y a la inversa también. Por ejemplo, si únicamente necesitas que un contenedor esté alado de otro, por simplicidad yo usaría flexbox en lugar de grid. Por otro lado, si tu layout está compuesto por filas y columnas que van cambiando en sus versiones responsive entonces CSS Grid te facilitará el trabajo.
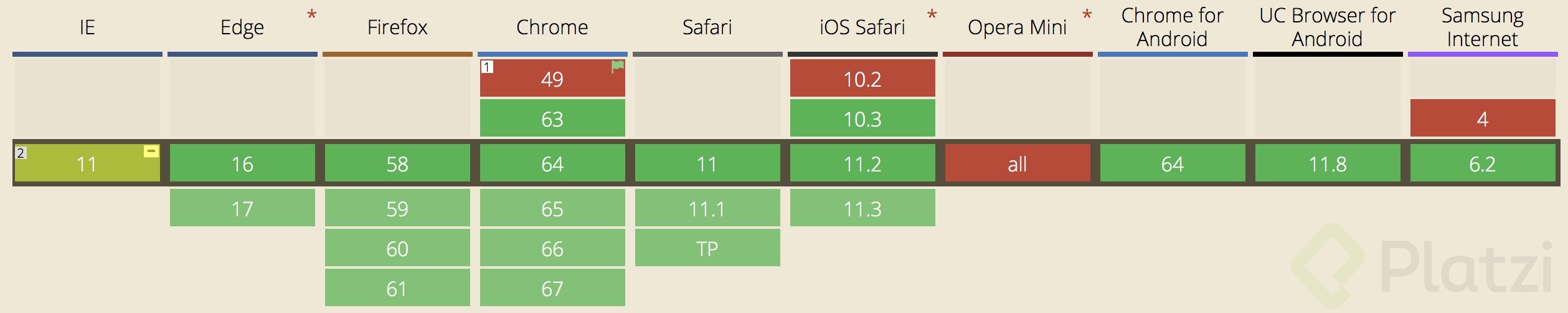
Si aún no conoces CSS Grid en Platzi acabamos de lanzar un curso que te ayudará a conocer las bases del sistema de grillas para que puedas comenzar a utilizarlo en tus proyectos. Tiene buen soporte en Chrome, Firefox y Safari.

Pero entonces, ¿realmente CSS Grid sustituye a Flexbox? Cuando conocí CSS Grid hubo varias características que amé por la facilidad con la que ahora se podía lograr crear un Layout que anteriormente se consideraba complicado. Hacer un layout completo es mucho más fácil con CSS Grid que con Flexbox. Por otro lado, con CSS Grid podemos construir nuestra propia grilla indicando el número de columnas y filas que queremos que la conformen, así como el espacio entre cada una de ellas, todo lo necesario para configurar una grilla propia sin dolor.
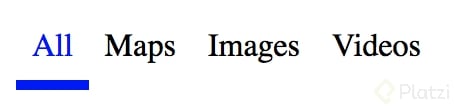
La principal diferencia entre CSS Grid y Flexbox es que con Grid puedes ubicar elementos en dos dimensiones, columnas y filas al tiempo, mientras que con Flexbox solo puedes manejar una dimensión, tienes que elegir entre filas y columnas. Por ejemplo, digamos que queremos construir la siguiente UI:

Este es el caso perfecto en el que preferiría usar flexbox ya que los elementos están situados únicamente en dirección horizontal, uno alado de otro, algo que con flexbox es fácil de lograr.
<div class="container">
<div class="item is-active">All</div>
<div class="item">Maps</div>
<div class="item">Images</div>
<div class="item">Videos</div>
</div>
.container {
display: flex;
}
.item {
padding: 0.5rem 0.5rem;
}
.is-active {
color: blue;
border-bottom: 5px solid blue;
}
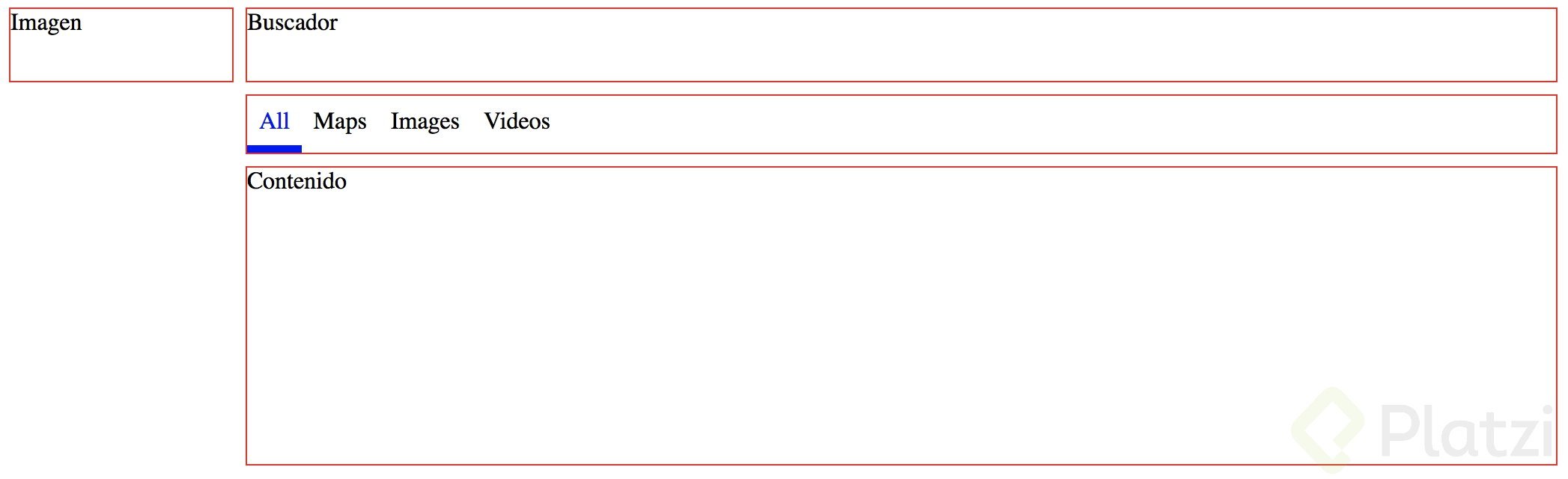
Por otro lado, si lo que quieres es construir un layout más completo compuesto por filas y columnas con elementos en distintas posiciones, podemos combinar flexbox con grid para lograrlo. Por ejemplo:

<div class="layout">
<div class="image">Imagen</div>
<div class="searcher">Buscador</div>
<div class="container">
<div class="item is-active">All</div>
<div class="item">Maps</div>
<div class="item">Images</div>
<div class="item">Videos</div>
</div>
<div class="content">Contenido</div>
</div>
.layout {
display: grid;
grid-gap: 0.5rem;
grid-template-rows: 50px 40px 200px;
grid-template-columns: 150px auto;
grid-template-areas:
"image searcher"
". menu"
". content";
}
.layout > div {
border: 1px solid red;
}
.image {
grid-area: image;
}
.searcher {
grid-area: searcher;
}
.content {
grid-area: content;
}
.container {
display: flex;
grid-area: menu;
}
.item {
padding: 0.5rem 0.5rem;
}
.is-active {
color: blue;
border-bottom: 5px solid blue;
}
Resultado:

Espero que esto les ayude a distinguir cuáles son las diferencias entre un valor y otro y lo más importante, CSS Grid y Flexbox son amigos, no enemigos. Y tu, ¿ya empezaste a usar CSS Grid en tus proyectos?
Curso de Diseño Web con CSS Grid y Flexbox
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE