 Es importante mencionar que, con el paso de los años, las gemas suelen descontinuarse. Es decir, dejan de recibir soporte para las nuevas versiones; y el proceso de configuración, instalación y uso puede variar.
Es importante mencionar que, con el paso de los años, las gemas suelen descontinuarse. Es decir, dejan de recibir soporte para las nuevas versiones; y el proceso de configuración, instalación y uso puede variar.
1. Backaid
Esta gema nos ayuda a integrar Backbone (Javascript MVC) con Ruby on Rails. Backaid nos crea la estructura de directorios básica de Backbone para trabajar sin complicaciones. Para instalarla ejecutamos:$ gem install backaid Fetching: backaid-0.2.0.gem (100%) Successfully installed backaid-0.2.0 Parsing documentation for backaid-0.2.0 Installing ri documentation for backaid-0.2.0 Done installing documentation for backaid after 0 seconds 1 gem installedLuego de instarla, podemos crear la estructura MVC de Backbone ejecutando:
$ bundle install $ rails g backaid // Después de ejecutar el comando $ rails g backaid, este nos crea la estructura de directorios en 'app/assets/javascripts/backbone': routers/ models/ collections/ templates/ views/Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
2. Accounting JS Rails
Si deseamos formatear números o monedas, con esta gema lo hacemos de manera limpia y sencilla. Para instalarla ejecutamos:$ gem install accountingjs-rails Fetching: accountingjs-rails-0.0.4.gem (100%) Successfully installed accountingjs-rails-0.0.4 Parsing documentation for accountingjs-rails-0.0.4 Installing ri documentation for accountingjs-rails-0.0.4 Done installing documentation for accountingjs-rails after 0 seconds 1 gem installed // Una ves instalada instanciamos la librería en la pagina de nuestro proyecto donde vamos a formatear un número: 'app/assets/javascripts/application.js' = require accountingjs // Por Ejemplo si queremos formatear un número en Dólares hacemos: formatMoney() accounting.formatMoney(2799.99, "$", 2, ",", "."); // Le decimos que 2799.99 tenga el símbolo '$', 2 decimales y ademas que tenga la estructura con un punto y coma, obteniendo como resultado en pantalla: $ 2,7999.99Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
3. Regex Concat
Con esta gema podemos concatenar expresiones regulares de una manera muy simple y rápida. Para instalarla ejecutamos:$ gem install caius-regex_concat Fetching: caius-regex_concat-1.1.0.gem (100%) Successfully installed caius-regex_concat-1.1.0 Parsing documentation for caius-regex_concat-1.1.0 Installing ri documentation for caius-regex_concat-1.1.0 Done installing documentation for caius-regex_concat after 0 seconds 1 gem installed //Para usarla en nuestro poryecto instanciamos la gema: require "rubygems" require "regex_concat" // Por ejemplo si queremos concatenar: a = /platzi/ b = /es/co c = /(muy)/ol Regexp.concat(a, b, c) //Como resultado obtenemos: platzies(muy)/coolSi quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
4. Callisto
Esta gema nos ayuda a crear miniaturas (thumbnails). Si estamos trabajando con imágenes nos es de mucha ayuda. Para instalarla ejecutamos:$ gem install callisto
Fetching: callisto-0.9.1.gem (100%)
Successfully installed callisto-0.9.1
Parsing documentation for callisto-0.9.1
Installing ri documentation for callisto-0.9.1
Done installing documentation for callisto after 0 seconds
1 gem installed
// Por ejemplo si queremos generar una miniatura de 120 pixeles de ancho por 80 pixeles de alto, hacemos lo siquiente:
options = {
:root_path => Rails.root,
:prefix => "public/imagenes/cache",
:public_path => "/imagenes/cache",
:fixed_size => "120x80"
}
thumbnail = Callisto::Thumbnail.new(options)
thumbnail.save #Devuelve el nombre especificado en 'public_path'
Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
5. Easycrumbs
Nos ayuda a crear breadcrumbs para nuestro sitio o aplicación web, de una manera rápida y sencilla. Para obtenerla ejecutamos:$ gem install easycrumbs
Fetching: rdoc-3.12.2.gem (100%)
Depending on your version of ruby, you may need to install ruby rdoc/ri data:
<= 1.8.6 : unsupported
= 1.8.7 : gem install rdoc-data; rdoc-data --install
= 1.9.1 : gem install rdoc-data; rdoc-data --install
>= 1.9.2 : nothing to do! Yay!
Successfully installed rdoc-3.12.2
Fetching: rack-1.4.7.gem (100%)
Successfully installed rack-1.4.7
...(Continua la instalación)
Installing ri documentation for easycrumbs-2.0.0
Done installing documentation for rdoc, rack, rack-ssl, activesupport, sprockets
, rack-cache, journey, builder, activemodel, actionpack, railties, activeresourc
e, tzinfo, arel, activerecord, polyglot, treetop, mime-types, mail, actionmailer
, rails, easycrumbs after 46 seconds
22 gems installed
// Para crear nuestro breadcrumb realizamos lo siguiente en una capa o div html:
<div id=breadcrumbs>
<%= breadcrumbs %>
</div>
// Creamos un archivo rutas.yml con lo siguiente:
en:
breadcrumbs:
controllers:
application: Home
countries: Ciudades
movies: Peliculas
actors: Actores
// Obtenemos el siguiente resultado:
Home > Ciudades > USA > Peliculas > Titanic > Actores > Editar Leonardo Di Caprio
Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
6. GA Dashboard
Si deseas obtener un informe diario de las visitas a tu página web desde Google Analitycs, esta gema es la indicada. Para instalarla gema ejecutamos:$ gem install ga_dashboard
Fetching: google_visualr-2.5.1.gem (100%)
Successfully installed google_visualr-2.5.1
Fetching: retriable-2.1.0.gem (100%)
Successfully installed retriable-2.1.0
Fetching: uber-0.0.15.gem (100%)
...(Continua la instalación)
Done installing documentation for google_visualr, retriable, uber, representable
, memoist, hurley, httpclient, jwt, multipart-post, faraday, addressable, signet
, os, little-plugger, logging, googleauth, google-api-client, ga_dashboard after
150 seconds
18 gems installed
// Para usarlo creamos un archivo llamado ga.rb y configuramos nuestros datos de acceso a Google Analitycs:
GA_SERVICE_EMAIL_ADDRESS="<Correo de Gmail>"
GA_PROFILE_ID="<ID de mi cuenta de Google Analitycs>"
PATH_TO_KEY_FILE="#{Rails.root}/keys/<Clave de Aplicación>"
// No olvides crear tu aplicación en Google Developers Console:
"https://code.google.com/apis/console/"
// Ahora agregamos el siguiente código en nuestro controlador:
@ga_dashboard_api=GaDashboard::AnalyticsApi.new("your_project_name",version_no)
// Ahora para obtener el País del visitante hacemos lo siguiente:
<div id='world'></div>
<%= display_users_from_countries_across_world(@ga_dashboard_api,DateTime.now-2.months,DateTime.now,'world','map',{:title=>'Users Across world'}) %>
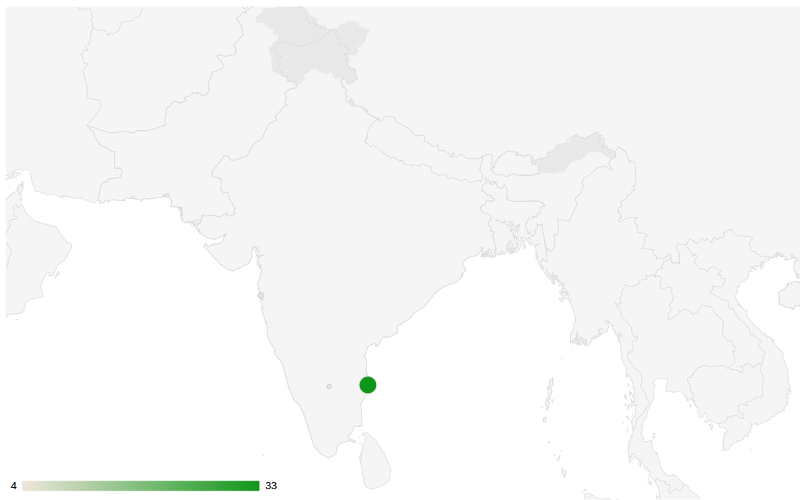
Obtenemos la siguiente vista:
 La imagen muestra la ubicación del usuario que ha visitado tu pagina web. También puedes ver más información como duración de las sesiones, cantidad de visitas por día, meses, etc. Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
La imagen muestra la ubicación del usuario que ha visitado tu pagina web. También puedes ver más información como duración de las sesiones, cantidad de visitas por día, meses, etc. Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
7. Hache
Esta gema nos ayuda a imprimir en pantalla caracteres especiales HTML ASCII. Si bien es sencillo escribir estos caracteres en HTML manualmente, en ocasiones, cuando imprimimos un string dinámicamente; es decir, lo obtenemos desde la base de datos, podemos tener problemas a la hora de mostrar los acentos, slashs, etc. Esta gema nos resuelve ese problema, para instalar esta gema ejecutamos:$ gem install hache Fetching: hache-1.1.0.gem (100%) Successfully installed hache-1.1.0 Parsing documentation for hache-1.1.0 Installing ri documentation for hache-1.1.0 Done installing documentation for hache after 0 seconds 1 gem installed // Para usarlo instanciamos la gema: require "hache" // Creamos la estructura y obtenemos los caracteres especiales <>&"'/: Hache.h(%q(<>&"'/)) == "<>&"'/" # => trueSi quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
8. Jade JS Source
Con esta gema podemos integrar el motor de Plantillas Jade en nuestro proyecto. De esta manera, podemos crear nuestras estructuras HTML de manera mas rápida. Este motor es muy popular en Node JS; pero también lo podemos integrar con Ruby on Rails. Para instalarlo ejecutamos:$ gem install jade-js-source
Fetching: jade-js-source-0.28.0.gem (100%)
Successfully installed jade-js-source-0.28.0
Parsing documentation for jade-js-source-0.28.0
Installing ri documentation for jade-js-source-0.28.0
Done installing documentation for jade-js-source after 0 seconds
1 gem installed
// Por ejemplo si creamos nuestro archivo index.jade con el siguiente contenido:
doctype html
html(lang="es")
head
title= pageTitle
script(type='text/javascript').
if (foo) {
bar(1 + 5)
}
body
h1 Hola Mundo !
#container.col
if youAreUsingJade
p Platzi es Cool
else
p Usa Jade ya mismo !
p.
Los Cursos están muy buenos y tienen contenidos de calidad.
// Obtenemos la siguiente vista HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Página Jade</title>
<script type="text/javascript">
if (foo) {
bar(1 + 5)
}
</script>
</head>
<body>
<h1>Hola Mundo !</h1>
<div id="container" class="col">
<p>Platzi es Cool</p>
<p>
Los Cursos están muy buenos y tienen contenidos de calidad.
</p>
</div>
</body>
</html>
Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
9. ReCaptcha
Es importante cuidar la seguridad de nuestro sitio web. Para evitar el envío de SPAM mediante los formularios HTML, podemos usar el sistema ReCaptcha de Google. Para instalarlo ejecutamos:$ gem install recaptcha Fetching: recaptcha-1.1.0.gem (100%) Successfully installed recaptcha-1.1.0 Parsing documentation for recaptcha-1.1.0 Installing ri documentation for recaptcha-1.1.0 Done installing documentation for recaptcha after 0 seconds 1 gem installed // Debemos configurar y crear la API Key en: "https://www.google.com/recaptcha/admin" // Agregamos el sistema recaptcha en nuestro formulario: <%= form_for @foo do |f| %> # ... otros elementos del formulario HTML <%= recaptcha_tags %> # ... Otras etiquetas HTML <% end %> // Creamos nuestro controlador: 'app/controllers/users_controller.rb' // Agregamos lo siguiente en nuestro archivo users_controller.rb @user = User.new(params[:user].permit(:name)) if verify_recaptcha(model: @user) && @user.save redirect_to @user else render 'new' endSi quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
10. React JSX
Las aplicaciones isomórficas nos ayudan a mejorar la velocidad y el SEO de nuestro proyecto. Por esta razón decidí incluir esta gema, la oficial de Facebook React JS. Nos sirve para compilar nuestro código mediante el motor JSX. Para instalarla ejecutamos:$ gem install react-jsx
Fetching: react-source-0.13.3.gem (100%)
Successfully installed react-source-0.13.3
Fetching: react-jsx-0.8.0.gem (100%)
Successfully installed react-jsx-0.8.0
Parsing documentation for react-source-0.13.3
Installing ri documentation for react-source-0.13.3
Parsing documentation for react-jsx-0.8.0
Installing ri documentation for react-jsx-0.8.0
Done installing documentation for react-source, react-jsx after 0 seconds
2 gems installed
// Instanciamos la gema:
require 'react/jsx'
// Escribimos dentro de nuestro archivo html nuestro código JSX:
jsx = <<-EOF
/** @jsx React.DOM */
React.renderComponent(
<h1>Hola, Platzi !</h1>,
document.getElementById('ejemplo')
);
EOF
js = React::JSX.compile(jsx)
// Obtenemos dentro del div 'ejemplo':
Hola, Platzi !
Si quieres saber más detalles puedes revisar su repositorio en Ruby Gems.
Desarrollar con Ruby con su framework, Ruby on Rails es muy divertido, simple, limpio. Si quieres aprender más acerca de todo lo que puedes crear, no faltes al curso de Ruby on Rails en Platzi.

0 Comentarios
para escribir tu comentario









