Internet es un lugar enorme con miles de herramientas increíbles que te ayudan a agilizar fácilmente tu trabajo.
Es una lista de recursos gratuitos que pueden servirte para crear aplicaciones webs, landings y cualquier variedad de diseños. También debes tener en la mira el video de Freddy explicando cómo crear un portafolio de UI para diseñadores.
Ilustraciones y iconos
Estás páginas tienen una gran variedad de ilustraciones que puedes usar en tus diseños. La mayoría cuenta con recursos de diseño gratuitos y de pago en caso de que necesites algo muy especifico.
Si tu área es el diseño editorial, InDesign es la herramienta que necesitas, no es muy conocida por muchos, pero es posiblemente la mejor en su área.
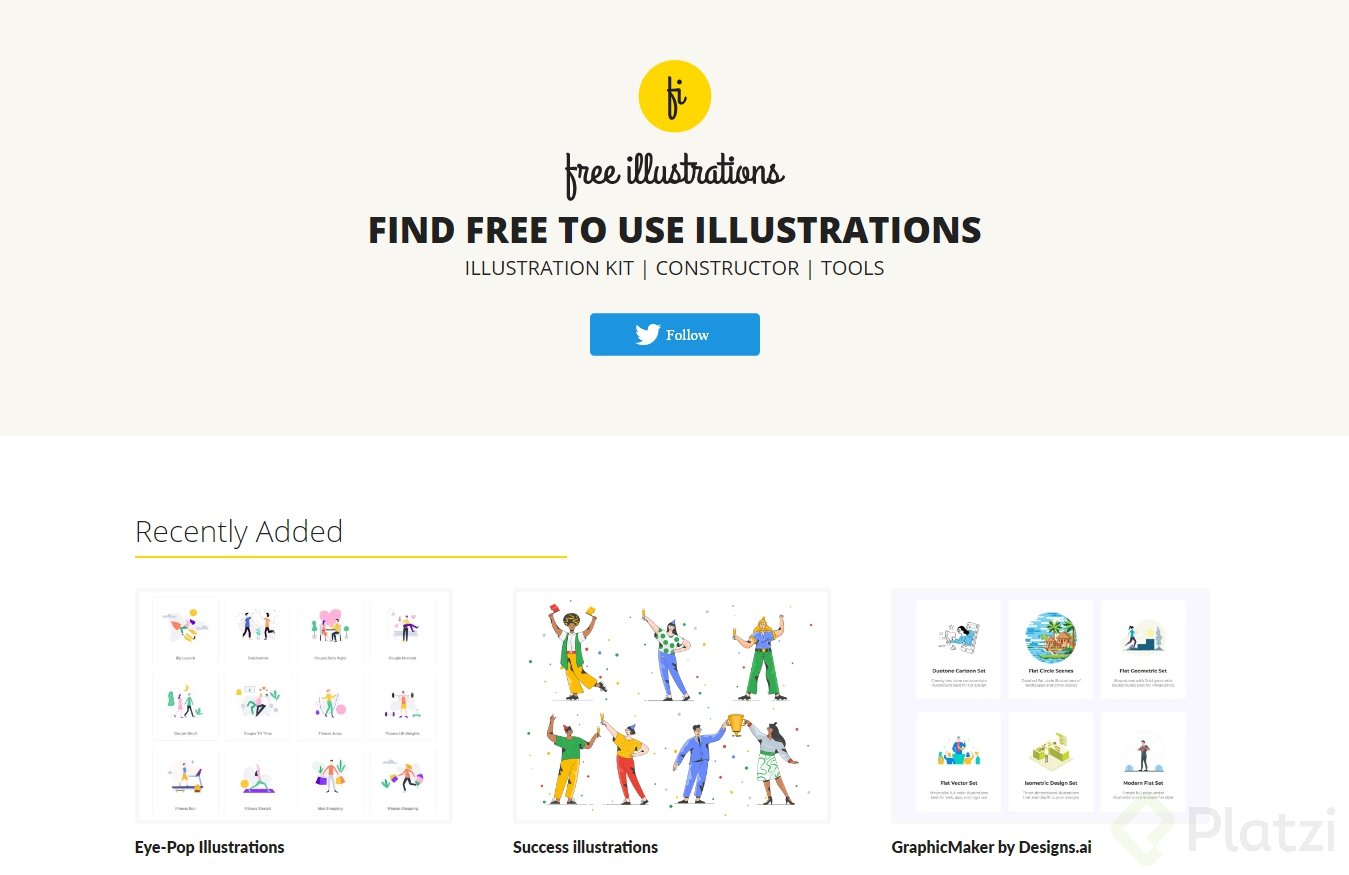
La primera cuenta con un recopilado de ilustraciones gratuitas de diferentes sitios de internet y se me hace la de mayor utilidad.
Freeilustrations

Freepik

Flaticon

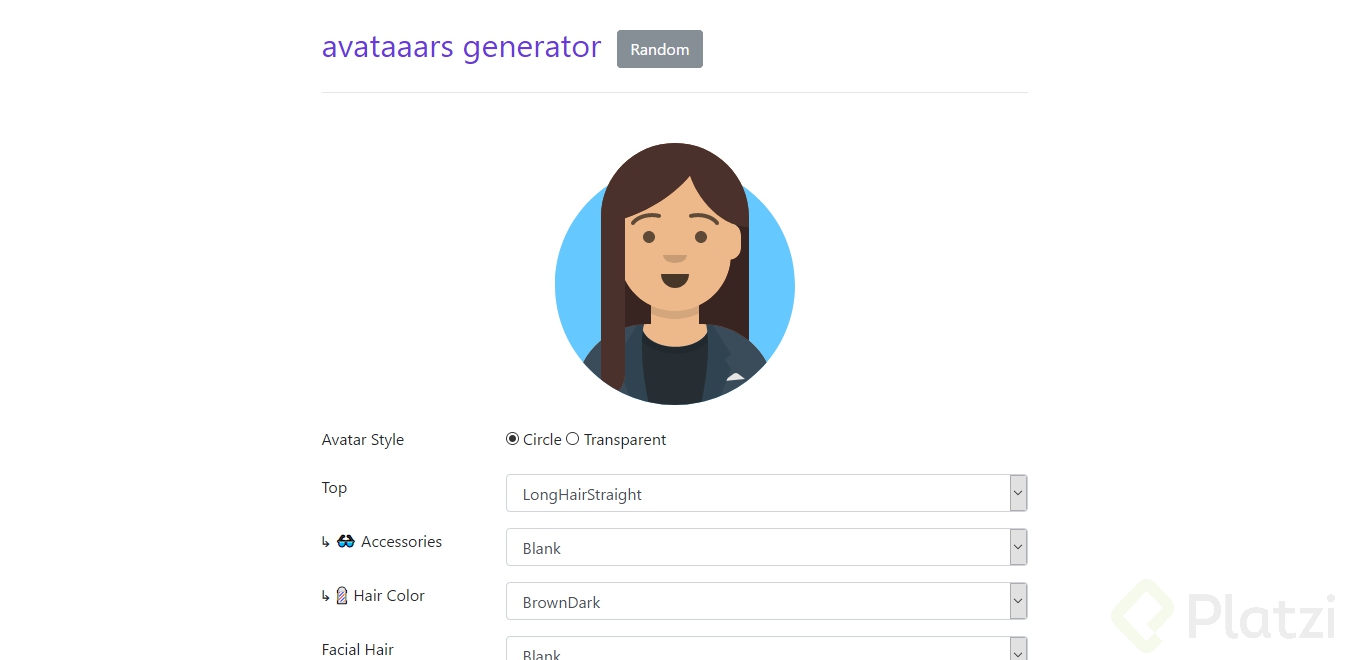
Avataaars Generator

Un generador de avatares para que puedas llenar ese mockup o prototipo para tu MVP.
Aprende también a como crear y diseñar tus personajes desde cero.
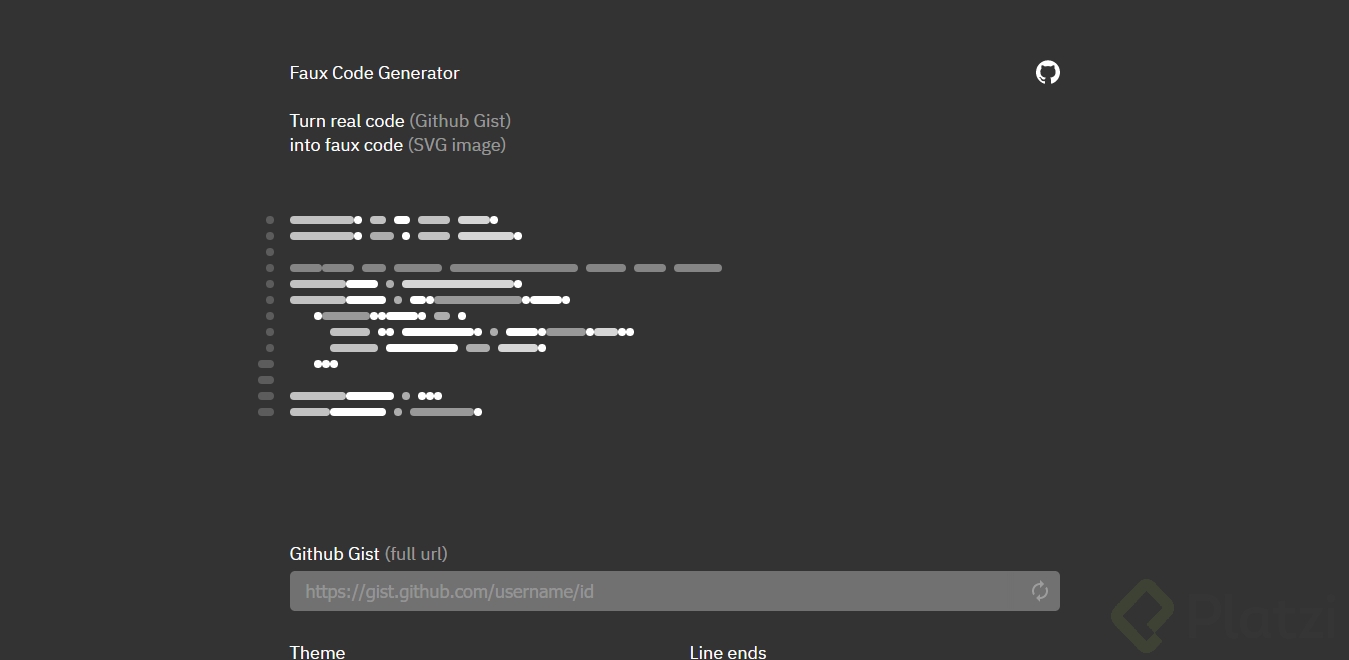
Faux Code Generator

Puedes convertir un código real en Gist en un SVG. Útil si quieres introducir un código en uno de tus diseños.
Paleta de colores
Generadores, colecciones y un sinfín de paletas de colores para que puedas escoger la más adecuada para tu proyecto o diseño. Suelen ser muy similares, pero alguna de ellas te ayudan a filtrar de diferentes formas el contenido que proveen.
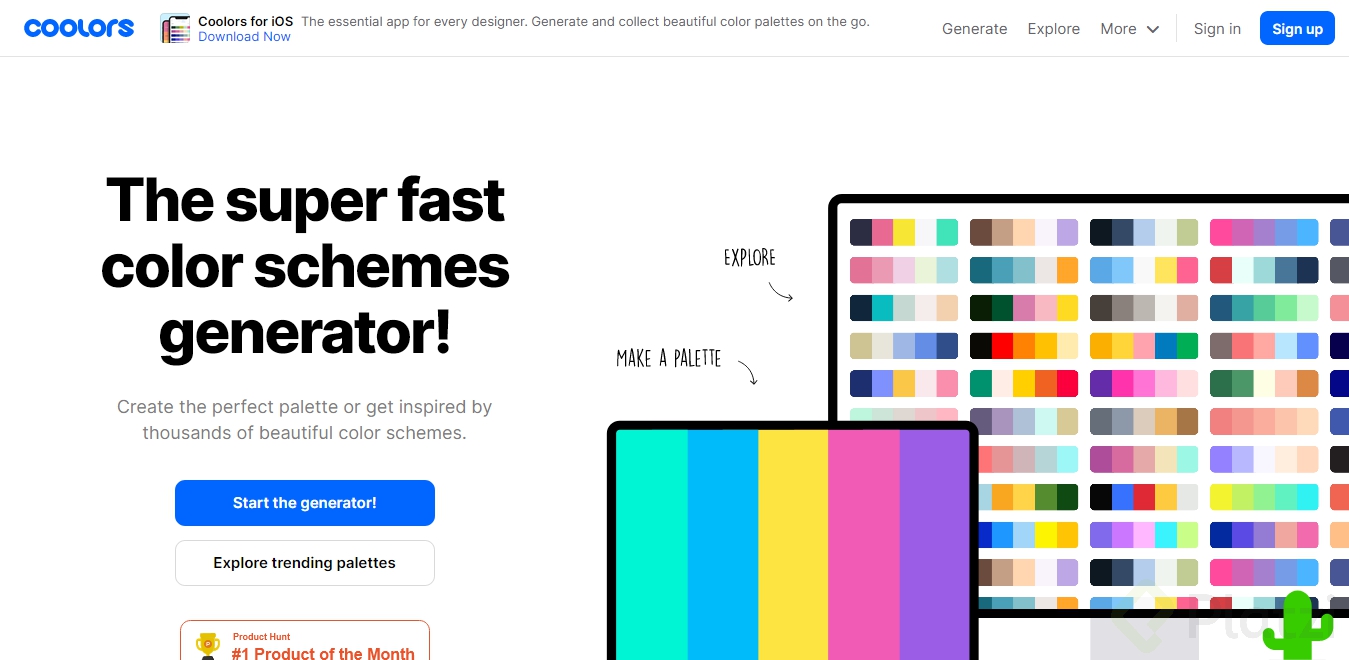
Coolors

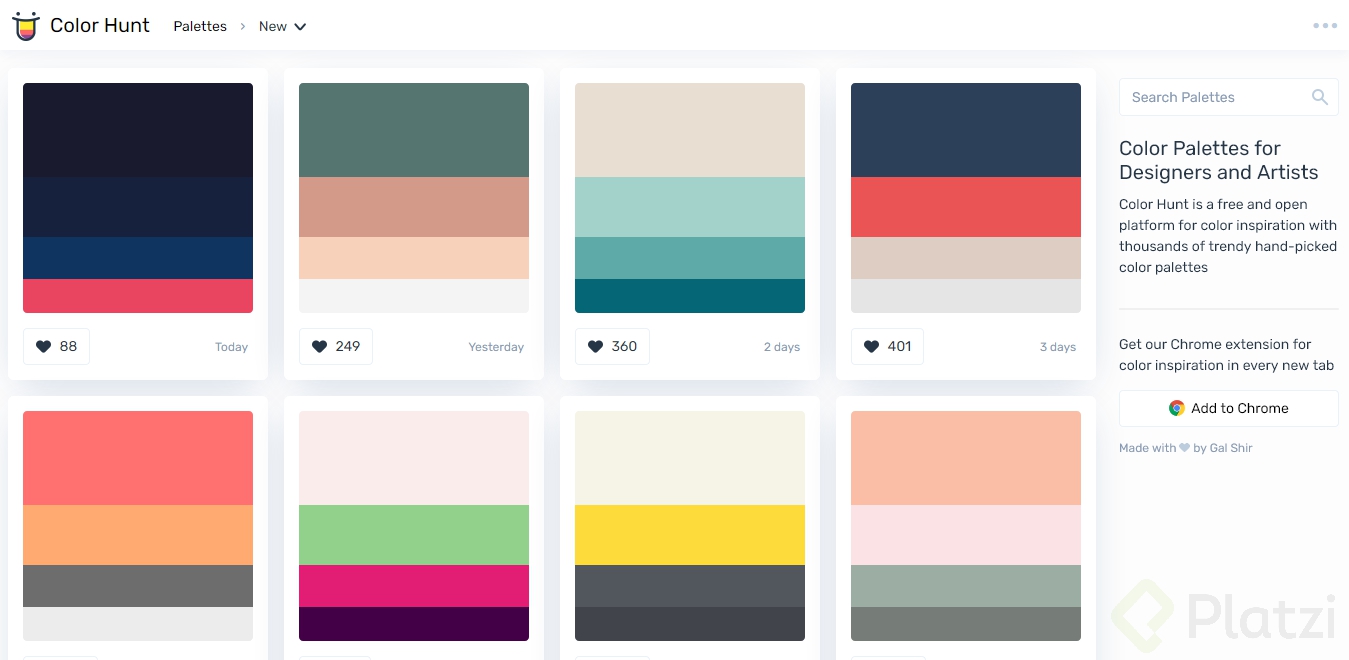
Colorhunt

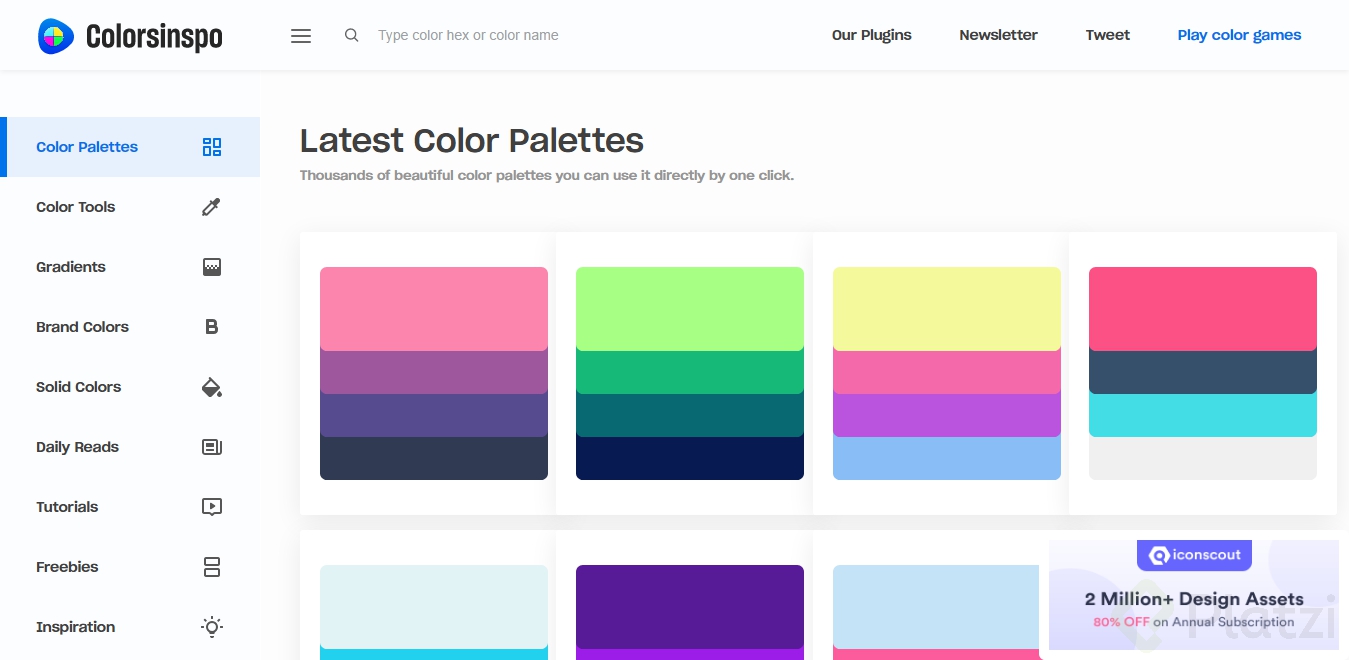
Colorinspo

Colorable

No es un generador de paletas en sí, pero me parece muy útil si estás trabajando con dos colores y quieres medir el nivel de contraste entre esos dos.
Fuentes
Las tipografía suelen ser las más complicadas de escoger. Como vemos en el curso de Introducción al Diseño, una mala elección puede transmitir el mensaje equivocado y no queremos que eso ocurra en nuestros proyectos.
En algunas podemos encontrar colecciones de fuentes creadas por los usuarios y puede ser útil si buscamos algún tema concreto.
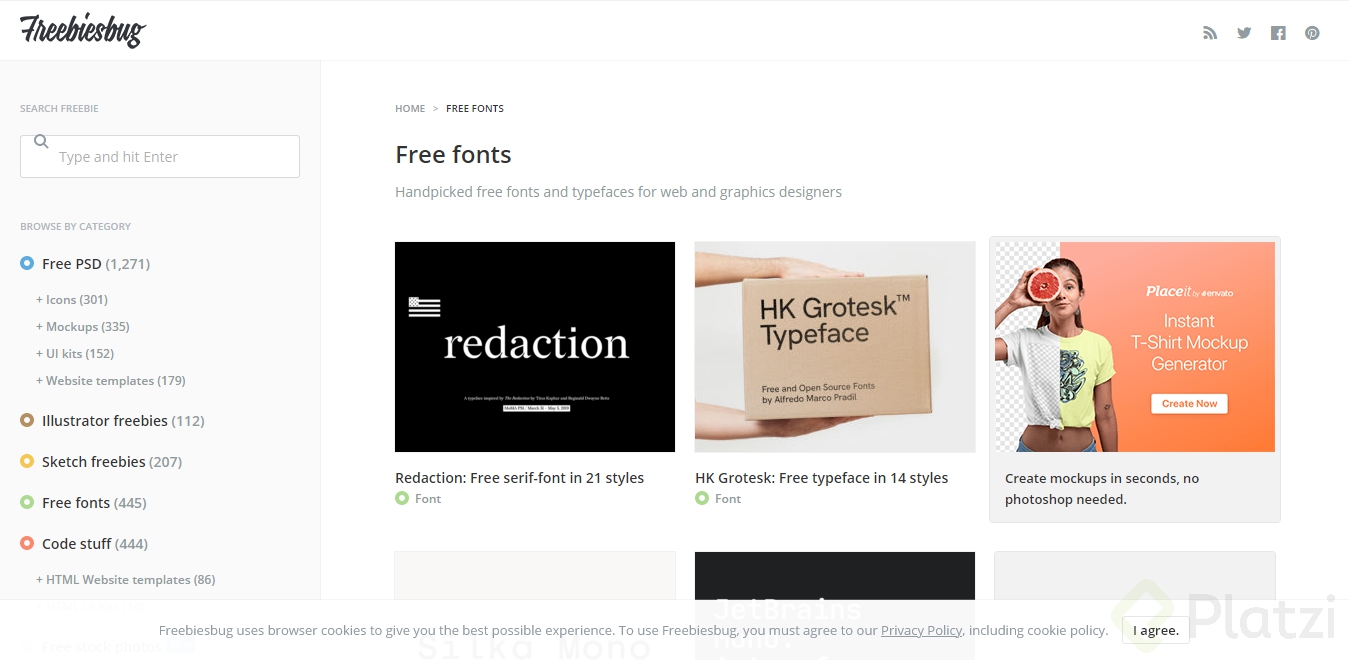
Freebiesbug

BeFonts

FontSquirrel

El más popular para encontrar tipografías después de Google Fonts, poco se puede decir de él. Muy recomendado.
¿Tienes alguna herramienta similar que uses en tu día a día? Cuéntanos en los comentarios
Curso de Introducción al Diseño