Este es el primer blog de una serie que estaré publicando acá en Platzi referente a Go (Golang), siendo un lenguaje muy potente, con varias aplicaciones y sobre todo por su concurrencia para algoritmos pesados.
¿Qué es Hugo?
Hugo es un generador de archivos Web estáticos escrito en Go y aunque hay otras herramientas con esta misma utilidad, con Hugo encontrarás muchos temas desarrollados por la comunidad, es fácil de configurar y los artículos que escribas son fácilmente exportables de un tema a otro.
Cuando digo tema me refiero al FrontEnd del blog y los puedes encontrar entrando a https://themes.gohugo.io/ los cuales están categorizados en su mayoría son Responsive y algunos ya cuentan con integración a Google Analytics y Disqus el cual es un gestor de comentarios incrustados directamente en el FrontEnd.
Para usar Hugo fluidamente te recomiendo tomar el curso de terminal (porque Hugo es un programa por terminal), Curso de Git y GitHub (para el versionado de código y obtener temas) y el curso Desarrollo Web Online (en caso que quieras darle ciertos toques personales o bien diseñar tu propio tema).
Ventajas:
- Crearás un sitio Web sin programar FrontEnd pero con la posibilidad de personalizar su código.
- En caso que quieras cambiar tu FrontEnd, tus artículos escritos hasta el momento son fácilmente exportables.
- Los artículos los creas en formato Markdown, que es el mismo formato que usas para crear Blogs y Tutoriales en Platzi.
- No requieres invertir en Hosting ya que puedes usar plataformas de Archivos estáticos Web como Now.sh, Surge o inclusive GitHub Pages.
- Puedes integrar Google Analitics y Disqus para analizar el tráfico como también manejar comentarios desde el FrontEnd.
Desventajas:
- Solo obtendrás archivos Web estáticos, es decir, no tendrás BackEnd para el manejo de bases de datos.
- Para sacarle el máximo provecho es bueno que aprendas lo básico de Go, Git, FrontEnd y Markdown.
- Algunos temas requieren ajustes adicionales para que se adapte a tus necesidades.
Instalación de Hugo
Para este blog estaré utilizando Ubuntu Bash siendo un subsistema de Ubuntu conviviendo en Windows 10, otras alternativas que te propongo es utilizar Linux o bien VirtualBox. También te recomendaría tomar el curso de Go ya que allí se indica a detalle el proceso de instalación de Go en tu sistema como también el curso de Git y GitHub.
En Ubuntu la instalación es muy sencilla ya que se encuentra en los repositorios oficales, y puedes hacerlo con el comando:
sudo apt-get install hugo
Para tener más detalles y otros métodos de instalación puedes entrar a gohugo.io/getting-started/installing
Crear tu primer sitio Web con Hugo
Crear un sitio Web es muy fácil, para ello solo debes correr en la consola:
hugo new site myFirstWeb
Ello creará la carpeta llamada myFirstWeb que al listar su contenido con ls encontrarás:
- archetypes
- config.toml
- content
- data
- layouts
- static
- themes
Puedes obtener más información de qué se guarda en cada directorio en gohugo.io/getting-started/directory-structure/. Lo que debes saber en estos momentos es que en config.toml es donde se guarda la información de configuración de tu Web y depende mucho del tema que escogiste, en content se guardan tus blogs y en themes es donde guardarás el tema.
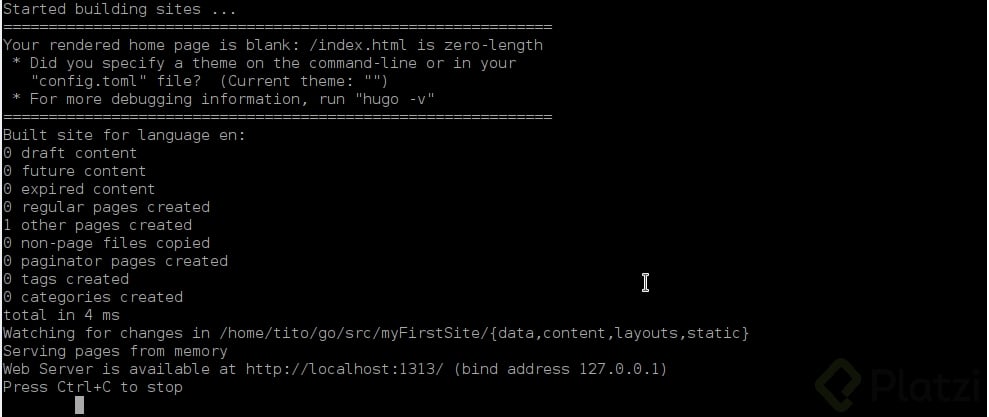
Para comprobar que todo está en orden levantaremos el servicio con:
hugo server

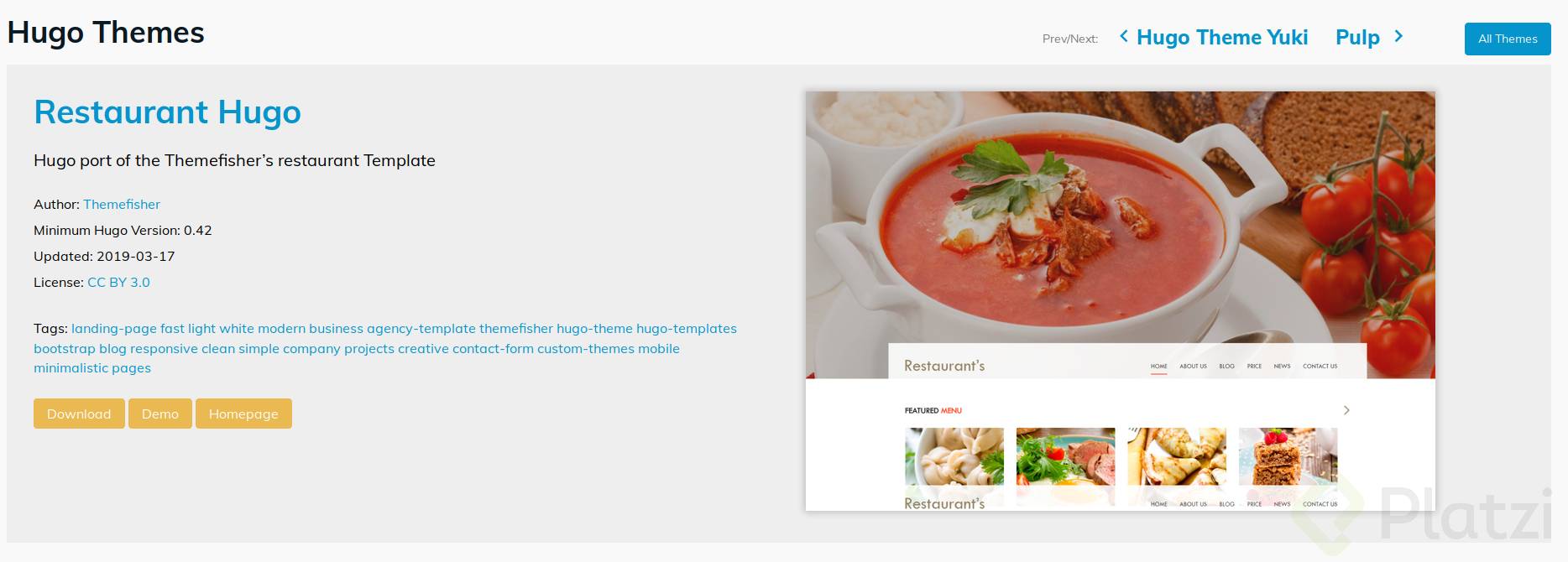
Y al entrar en localhost:1313/ obtendrás una página en blanco, eso significa que el servicio está corriendo sin problemas. EL paso siguiente será instalar un tema y los puedes encontrar entrando a themes.gohugo.io/. Para este ejemplo utilizaré el tema Restaurant Hugo

En la misma página aparece cómo instalarlo, de igual forma te indico los pasos (teniendo como path la raíz de la página web myFirstWeb):
cd themes
git clonehttps://github.com/themefisher/restaurant-hugo.git
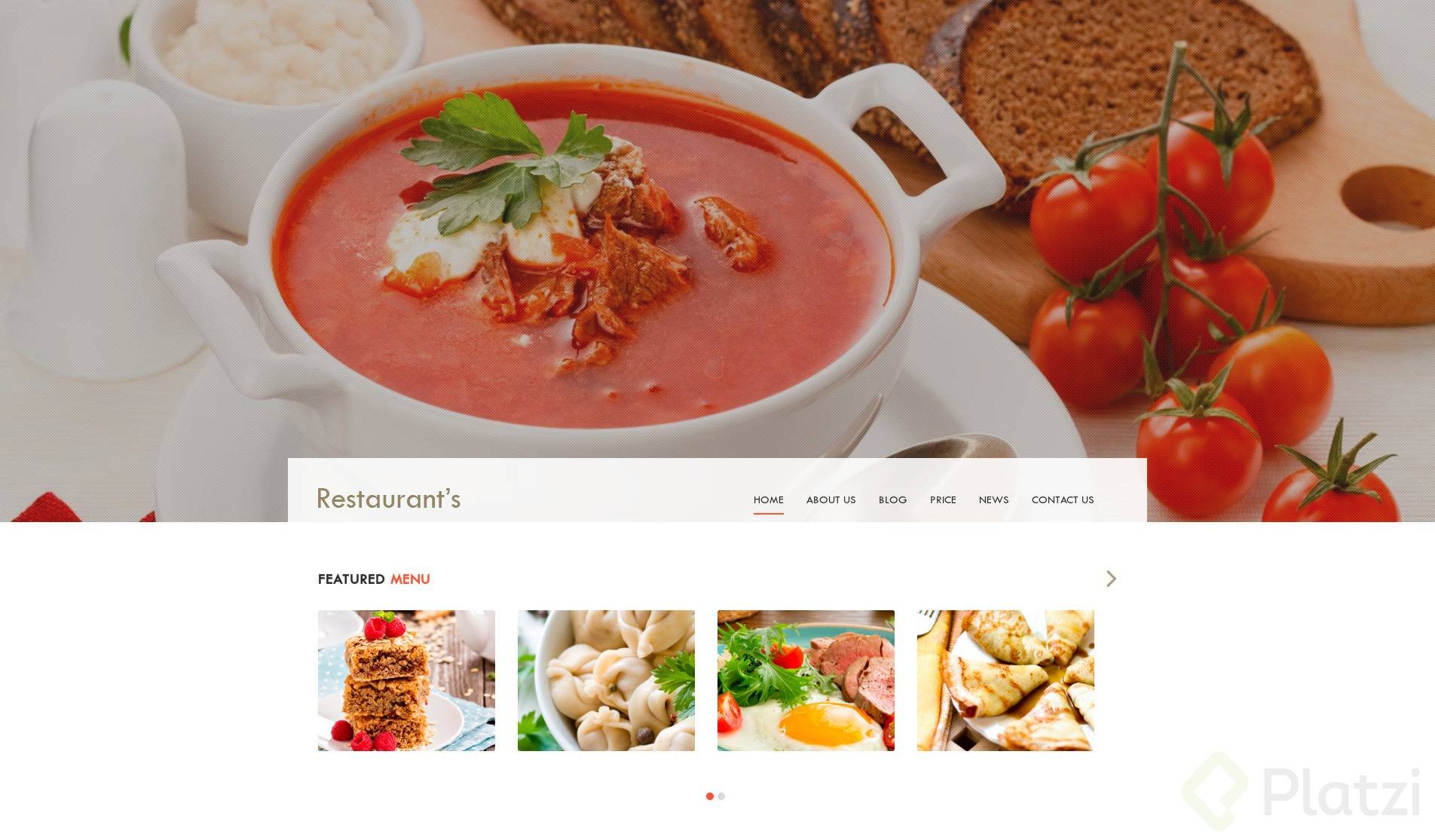
La gran mayoría de los temas tienen una web de ejemplo, es muy útil para conocer las configuraciones básicas y a partir de allí personalizarlo. Para este tema en particular está en la ruta restaurant-hugo/exampleSite/
Al levantar de nuevo el servicio con hugo server podemos ver la página funcionando:

La personalización la encontrarás en el archivo config.toml.
Para crear un blog ingresa el siguiente comando en la terminal:
hugo new posts/firstPost.md
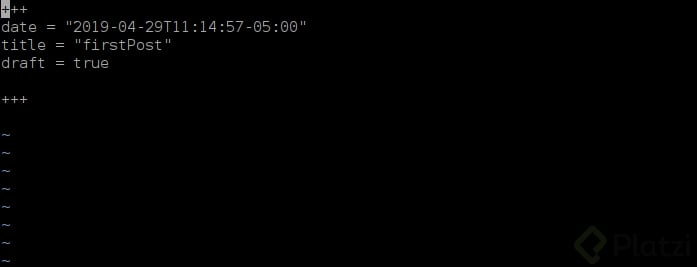
Y luego abres dicho archivo con tu editor favorito, en mi caso es VIM.
vim content/posts/firstPost.md

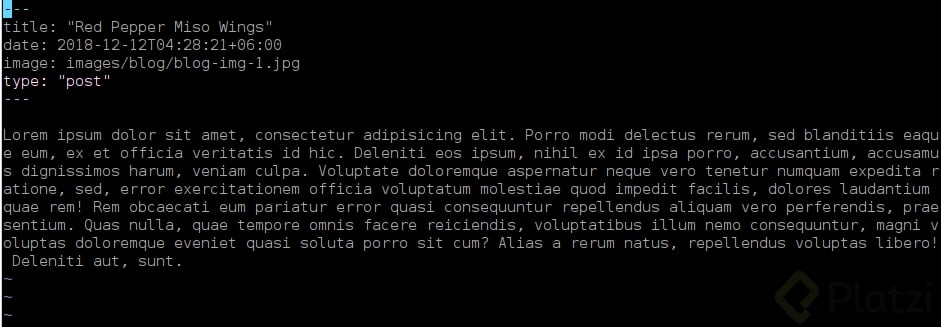
Sin embargo, desde la consola recibiremos un pequeño mensaje de error debido a que la sintaxis no está ajustada al tema. Podemos tomar como ejemplo otro blog del tema con vim content/posts/my-first-post.md y sirva como una guía para ver la estructura correcta.

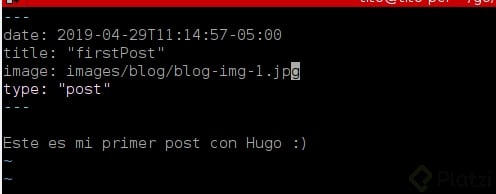
Quedando de la siguiente manera:

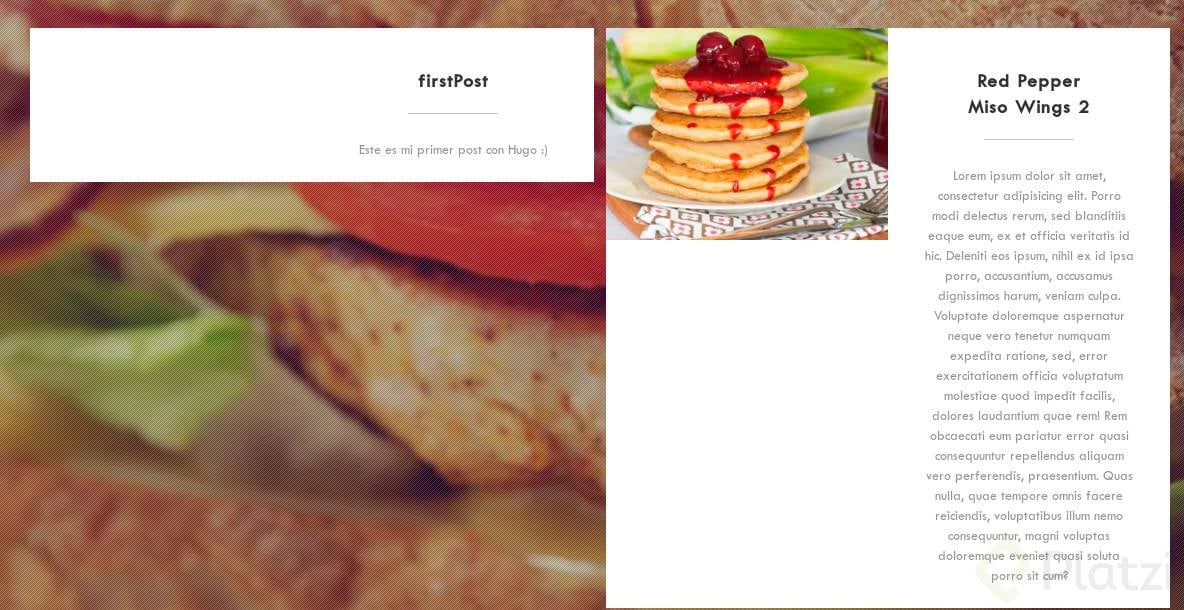
Al actualizar la página lo podrás visualizar:

Para este tema en particular, es necesario que cada blog tenga una imagen asignada.
¡Felicitaciones! A partir de este momento ya cuentas con los conocimientos básicos para crear tus propios sitios Web con Hugo.
Notas finales
Como notarás es muy sencillo crear un blog utilizando la sintaxis Markdown y más sencillo cambiar los temas de tus páginas Web sin la necesidad de realizar modificaciones en tus contenidos, donde cada tema tiene sus propias licencias.
Tip final Si te dedicas al FrontEnd puedes crear tus propios temas y dar a conocer tu talento en la comunidad.
Este es el comienzo de una serie de tutoriales respecto al uso de Go (Golang), déjame en los comentarios las dudas que tengas de Hugo o qué más te gustaría aprender de Go para siguientes artículos.
¡Hasta la próxima!
Curso Básico de Programación en Go