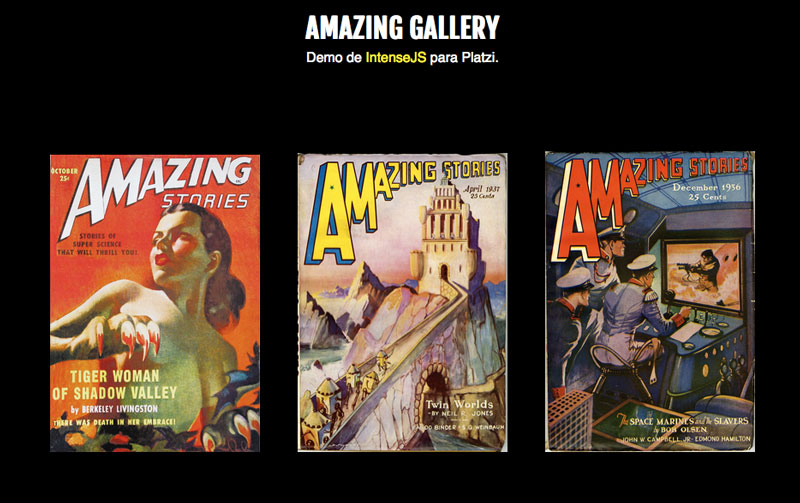
IntenseJS es una librería stand-alone (no depende de jQuery ni similares), que nos permite implementar un visor para mostrar una imagen en pantalla completa al dar clic en ella; recibe inputs tanto de cursor como de touch. Las librerías son conjuntos de recursos que extienden las capacidades de nuestro lenguaje. Si se tratara de videojuegos, son como los DLCs de los lenguajes de programación y, como tales, pueden agregar cambios mínimos (una función) o bastante notables (como JQuery). IntenseJS es muy pequeña y sencilla de usar. Y nos resulta especialmente útil para mostrar al usuario imágenes que necesitan verse a detalle, como pinturas o ilustraciones grandes. También resulta vistoso para fotografías HD.  En este demo, podrás apreciar una galería de covers de la revista Amazing Stories. Una aplicación que consta de cinco archivos:
En este demo, podrás apreciar una galería de covers de la revista Amazing Stories. Una aplicación que consta de cinco archivos:
- Index.html: el documento donde organizamos los elementos y cargamos los estilos y scripts que usaremos. El HTML es quien orquesta toda la vista.
- Main.css: el documento de CSS con el que le damos estilo al HTML.
- Main.js: el documento con el programa de Javascript en el que mandaremos llamar a Intense y le diremos qué imágenes debe procesar.
- Intense.js: La librería de Intense, que es otro documento de Javascript con la lógica para procesar las imágenes. Se puede descargar aquí tecleando Ctrl o Cmd + S después de abrir la URL.
- Plus_cursor.png: Una imagen que más adelante usaremos como cursor. Se puede descargar aquí tecleando Ctrl o Cmd + S después de abrir la URL.
Instalación

Index.html
[html] <link href=“main.css” rel=“stylesheet” type=“text/css”>
AMAZING GALLERY
Demo de IntenseJS para Platzi.
[/html]
Uso de IntenseJS

HTML
Para usar Intense, nuestras imágenes deben estar dentro de los atributos src o data-image. A cualquiera de estos podemos agregarle los atributos data-title y data-caption para mostrar un título y una descripción en el visor. [html] [/html]
[/html]
JavaScript
[javascript]window.onload = function() { var elements = document.querySelectorAll(‘img’); Intense(elements); }[/javascript]
- window: Este objeto representa la ventana del navegador.
- onload: Es un evento que ocurre cuando un objeto ha sido cargado.
- window.onload: Por ende, se refiere a cuando carga la ventana.
- document: Se refiere al objeto, que es nuestro documento HTML.
- document.querySelector(): Es una función que acepta por parámetro un selector de CSS (por ejemplo, img o .special) y regresa el primer elemento que coincida con esa búsqueda.
- document.querySelectorAll(): Hace lo mismo que la anterior, pero regresa todos los elementos que coincidan.
Entonces, nuestro script dice: Cuando cargue la ventana, // window.onload = ejecuta una función que // function() {} cree la variable elements, // var elements le asigne como valor los resultados de la búsqueda img y // = document.querySelectorAll(‘img’); que mande elements como parámetro a la función Intense()". // Intense(elements); La función Intense viene definida en el archivo intense.js. Por esta razón, en main.js sólo la estamos usando.
CSS
Intense usa el selector h1 para el título de la imagen y h2 para su descripción. Modificar directamente el selector img afecta también lo que se mostrará en el visor. Y esto puede romper la vista. Para reescalar mis imágenes y agregarles margen, decidí envolverlas en un div. Y, entonces, mi código quedó así:
Index.html
[html]
<div> </div>
</div>
[/html]
Main.css
[javascript]div img { margin-left: 20px; margin-right: 20px; width: 20%; height: 20%; }[/javascript]
Extras
Es posible personalizar IntenseJS a tu gusto. Estos son algunos de los elementos extra que yo agregué para darle estilo a mi aplicación.
Google Fonts
Agregué mis hojas de estilo desde Google Fonts a mi HTML y en el CSS sólo indico el nombre de la fuente para usarla en cierto selector. El nombre de la fuente va entrecomillado sólo sin son dos o más palabras (“Fjalla One” o Helvetica). Se pueden agregar fuentes o tipos de fuente seguidos de una coma, en caso de que las primeras no puedan ser cargadas por el navegador.
Index.html
[html]<link href=“http://fonts.googleapis.com/css?family=Fjalla+One” rel=“stylesheet” type=“text/css”>[/html]
Main.css
[javascript]h1 { font-family: ‘Fjalla One’, sans-serif; }[/javascript]
CAMBIO DE CURSOR
En el demo, el cursor cambia al estar sobre alguna imagen. Para insertar uno propio, acepta como parámetros la ubicación de la imagen, ubicación del puntero en x, ubicación en y. Esto se logra así:
MAIN.CSS
[javascript]div img { cursor: url(‘plus_cursor.png’) 25 25, auto; }[/javascript]
Resultado Final
Index.html quedó así:
[html] <link href=“http://fonts.googleapis.com/css?family=Old+Standard+TT:400,400italic,700” rel=“stylesheet” type=“text/css”><link href=“http://fonts.googleapis.com/css?family=Fjalla+One” rel=“stylesheet” type=“text/css”><link href=“main.css” rel=“stylesheet” type=“text/css”>
AMAZING GALLERY
Demo de IntenseJS para Platzi.
<center>
<div>

 </div>
</div>
</center>
[/html]
Así Main.js:
[javascript]window.onload = function() { var elements = document.querySelectorAll(‘img’); Intense(elements); }[/javascript]
Y así Main.css:
[javascript]body { background-color: black; font-family: ‘Old Standard’, sans-serif; color: white; text-align: center; } h1 { font-family: ‘Fjalla One’, sans-serif; margin-bottom: -10px; } div img { cursor: url(‘plus_cursor.png’) 25 25, auto; margin-left: 20px; margin-right: 20px; width: 20%; height: 20%; } div { margin-top: 100px; } a { color: yellow; text-decoration: none; } a:hover { text-decoration: underline; }[/javascript] Puedes consultar el el código del demo en el repositorio de Github aquí. Ahí mismo puedes leer las instrucciones para descargarlo y correrlo en local. Y si quieres aprender más de las diferentes librerías de JavaScript que puedes usar para desarrollar con React.js, no te pierdas el Curso Profesional de React.js de Platzi que inició clases esta semana.









